Orice elemente poziționate pe o pagină web pot fi suprapuse pe reciproc, într-o anumită ordine, simulând astfel oa treia dimensiune perpendicular pe ecran. Fiecare element poate fi atât sub, cât și peste alte obiecte ale paginii web, plasarea lor pe axa z controlată z-index. Această caracteristică funcționează numai pentru elementele în care valoarea poziției este dată ca absolută. fixă sau relativă.
informații succinte
valoarea prestabilită
elemente Poziționat
Sintaxa?
denumiri
Se specifică tipul de valori.
Valorile trebuie să fie afișate în această ordine.
<размер> <цвет>
Aceasta indică faptul că este necesar să se aleagă o singură valoare a propus (A sau B).
Fiecare valoare poate fi utilizat singur sau împreună cu alții, în orice ordine.
Numerele întregi (pozitive și negative la zero) sunt folosite ca valoare. Cu cât valoarea, cu atât mai bine elementul este comparat cu acele elemente pentru care este mai mică. Cu o valoare egală a indicelui z. în prim-plan este elementul unul din codul HTML, care este descris mai jos. Este permisă utilizarea o valoare negativă.
În plus față de valorile numerice utilizate auto - ordinea elementelor în acest caz este construit în mod automat, în funcție de poziția lor în codul HTML și accesorii pentru mamă ca elemente copil să aibă același număr ca și mama lor.
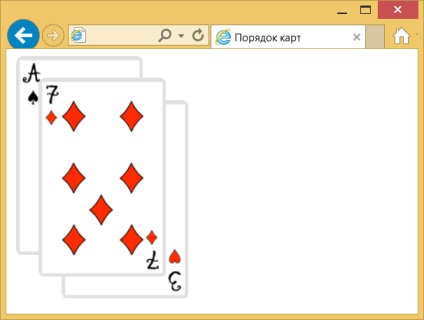
În acest exemplu, atunci când cursorul se află pe o hartă se dovedește la marginea de taiere se suprapun parțial rămase sunt alte imagini (Fig. 1).

Fig. Ordinea cartilor 1. Schimbarea
model de obiecte
remarcă
Lista creată de
Internet Explorer la versiunea 7.0 automată inclusiv interpretat ca 0.
În Firefox la versiunea 2.0, inclusiv o valoare negativă a indexului z are un element de mai jos a paginii de fond web și conținutul acestuia.
Specificații?
Următorul tabel browser-ul se aplică.
- - proprietatea este susținută în totalitate de browser-ul, cu toate valorile valide;
- - proprietate a browser-ul nu este perceput și ignorat;
- - în timpul funcționării poate cauza diferite erori sau proprietate este menținută doar parțial, de exemplu, nu toate valorile sau proprietățile valabile nu sunt aplicabile tuturor elementelor specificate în caietul de sarcini.
Numărul indică versiunea browser-ului de la care este acceptată caracteristica.
recomandat
proprietăţi CSS
valori de proprietate
Site-ul include ghiduri pentru diferite tehnologii Web, precum și pagini web de management vorstke și dezvoltarea de aplicații mobile.