Acest tip de meniu este câștigat un loc ferm în sistemul de operare și a programelor. Site-ul, de asemenea, folosit destul de des din cauza compactitatea și ierarhia - fiecare element poate conține sub-meniu, și că, la rândul său, o alta. Cu toate acestea, din cauza acestui fapt, există unele probleme legate de percepția de comoditate. În funcție de tipul de meniu nu poate fi imediat clar cât de multe elemente care le conține, și submeniuri imbricate face dificil de navigat. Din aceste motive, Microsoft în unele dintre programele sale abandonate în favoarea meniul interfeței panglică drop-down, cum ar fi Word. Dar, cel mai important, există un instrument, să nu mai vorbim cum să-l folosească vă decide, în funcție de nevoile lor.
Meniul Bootstrap în sine și butonul pentru a apela - sunt două elemente diferite, combinate într-o singură unitate cu meniul drop-down de clasă. În interiorul adăuga butonul de atribute de date de comutare și valoarea drop-down.
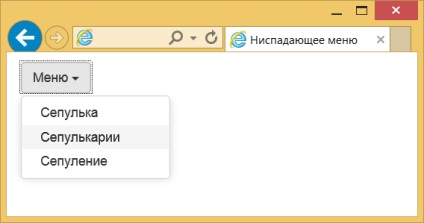
În mod tradițional în jurul valorii de text indică o săgeată mică în jos - aceasta înseamnă că utilizatorul trebuie să facă exact cu meniul drop-down, și nu cu butonul obișnuită sau în text. Pentru ao crea, trebuie doar să introduceți După etichetele butoanelor (exemplul 1).
Exemplul 1: meniul drop-down
Butonul de mai jos, vom adăuga o listă de elemente de meniu și scrie un drop-down-meniu de clasă. Orice altceva ia pe Bootstrap, astfel încât acțiunea mai este necesară de la noi. Ca rezultat, vom obține următorul meniu (Fig. 1).

separator
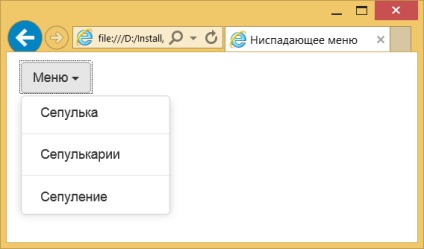
Pentru a separa vizual unul sau mai multe elemente de meniu din alte aplicat o linie orizontală. În loc de referință de obicei se introduce un element gol
Exemplul 2. Separator
Rezultatul acestui exemplu este prezentată în Fig. 2.

Fig. 2. Utilizarea separatorului din meniul
Blocarea elementelor de meniu
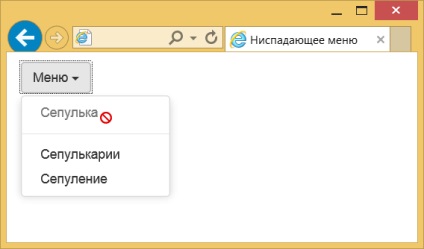
În cazul în care unele elemente de meniu pe care doriți să o dezactivați, apoi elementul
Meniu Exemplul 3. Blocate
Acest element de meniu va fi vizibil, dar este afișat într-o culoare diferită, nu puteți face clic pe ea, iar Cursorul (fig. 3), atunci când treceți cursorul mouse-ului pe elementul.

Fig. 3. Meniul Blocat
deschide meniul
Utilizatorul poate afișa imediat meniul deschis, atunci nu va avea timp suplimentar pentru a faceți clic pe ea pentru a vedea ce se ascunde în spatele ei. Trebuie doar să adăugați o clasă deschisă părintelui
Vezi butoane
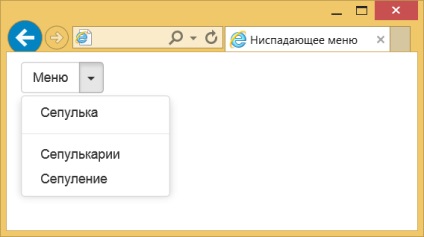
În plus față de adăugarea de butoane tradiționale este permisă introducerea unui buton care are o săgeată pe text separat vizual (Fig. 4).

Fig. 4. Tastați tastele săgeată
Pentru a crea un astfel de element se va face două butoane - unul cu text, iar cealaltă cu o săgeată și să le combine într-un grup, adăugând btn-grup (Exemplul 4) clasă.
Butonul Exemplul 4. Săgeata
Din moment ce avem acum de-a face cu două butoane pot fi diferite experimente. De exemplu, puteți seta o culoare diferită de buton cu o săgeată și text, sau pentru a le schimba.
În acest caz, o săgeată albă pe fond verde va fi lăsat de textul „Menu“.