Bună ziua, dragi cititori Goldbusinessnet.com pe blog! Din când în când îmi permit să adăugați materiale la banca clase CSS Piggy și astăzi vom vorbi despre proprietatea z-index, care afectează poziționarea elementelor de pe o pagină web.

Trebuie să se înțeleagă că această regulă funcționează numai în ceea ce privește poziționate tag-uri, care a descris în detaliu proprietatea poziția cu valorile absolute, relative și fixe. Aceasta este, pentru un flux de document standard (în cazul în care poziționarea nu este setat sau un parametru este definit ca statică), nu va funcționa. Mai jos am arăta munca indexului z pe un exemplu specific.
Ca z-index determină poziția elementului
Deci, pentru fiecare element în CSS este locul pe pagina web, în conformitate cu prescrise pentru el stiluri. Amplasarea tuturor blocurilor în raport cu celălalt este determinată cu ajutorul unui sistem de coordonate.
Este perpendicular pe planul definit de X și Y, sunt și îndreptate direct spre noi. Este de la sine înțeles că punctul de referință pe axa Z este zero. Punctul de zero sunt toate elementele statice pentru care proprietatea statică poziție determinată (poziționare normală).
În mod implicit, în cazul în care poziția nu este înregistrat, atunci o astfel de situație este complet echivalentă cu cea ca și în cazul în care parametrul a fost specificat static. În acest caz, afișarea tuturor elementelor unei pagini HTML vine într-un filet standard. Astfel, poziția, ca, de exemplu, și un flotor (în acest articol despre crearea de elemente flotante în informații CSS) face posibilă schimbarea secvenței opțiunii normale pentru aspectul sarcini speciale.
În ciuda faptului că, pentru statică vebelementov valoarea Z este zero, adică acestea sunt situate într-un plan X-Y, regulile sunt definite pentru ei în cazul în care acestea încep să curgă una în alta.
Regula de bază este: vebelement definit tag-ul, care este situat sub pagina în codul HTML va fi mai aproape de noi. Asta este, ea va acoperi partea de sus a unității, al cărui cod este mai sus.
Dar, evident, poziționate componente (dinamice) (cu valori relative, absolute, fixe) sunt mai presus de toate statice. Relația dintre vebelementami dinamică va acționa în toate aceeași lege: una care este mai mic în codul este mai aproape de noi (de mai sus altele).
Aici și pot spune ultimul cuvânt proprietatea z-index. Cea mai mare valoare în valoare numerică, cu atât mai mare va fi elementul corespunzător al paginii web. Dar funcționează, așa cum am spus, numai elementele cu poziționare absolută (absolută), relativă (relativă) sau fix (fix). Parametrul Sintaxa indexului z este după cum urmează:
Valorile numerice pot fi orice: atât negative și pozitive, inclusiv zero. Parametrul auto determină ordinea de vebelementov automată în funcție de prioritate în HTML, având în vedere afilierea la mamă. Valoarea Moștenire indică faptul că indexul z este moștenită de la elementele de copil-mamă.
Acum a venit timpul pentru a direcționa cercetarea noastră în practică pentru a confirma calculele teoretice. Voi lua exemplul trei containere DIV relativ poziționat (cu poziția de proprietate specificat: relativă). Pentru claritate, am prescriu pentru fiecare nuanță, rama și specificați marginile din stânga (stânga) și partea superioară (de sus), lățimea (lățime) și înălțimea (înălțime):
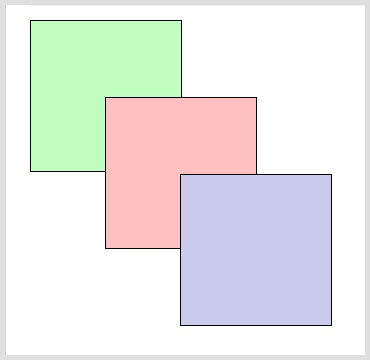
Pe pagina de web după interpretarea browser HTML, aceste trei blocuri va arata astfel:

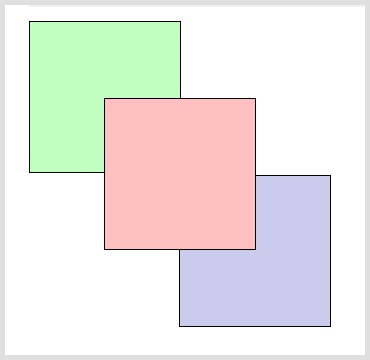
Rețineți că recipientele sunt în deplină conformitate cu regula de mai sus și-au exprimat: coperți albastre mai mici, chiar deasupra roșu și că, la rândul său, care este încă deasupra verde. Acum, adăugați proprietatea z-index cu o valoare de 1 bloc roșu:

După cum puteți vedea, acesta are prioritate în container roșu, iar acum el este superior altora. În continuare încercați să adăugați indexului z au bloc verde, dar are valoarea 2:
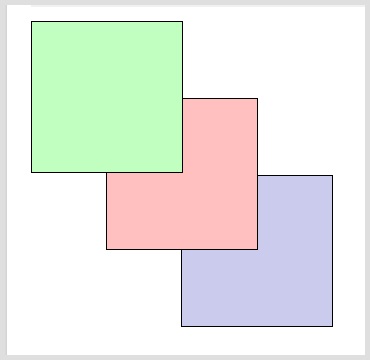
Rezultatul este:

Este evident că acum este deasupra celuilalt este containerul verde, care are cea mai mare valoare a indicelui z. Astfel, toate argumentele prezentate în primă pe deplin confirmate de experimente practice. Principalul lucru de reținut că proprietatea indexului z funcționează numai cu poziția în mod clar vebelementami.