Toată lumea trebuie să facă sarcină site-urile lor și a alerga cât mai repede posibil. Dar acest lucru nu se va întâmpla de la sine, mai ales în cazul în care site-ul este umplut cu un conținut destul de greu și este vizitat de un număr foarte mare de oameni. CMS WordPress - nu este un model de o platformă ideală rapid, dar există modalități de a ajuta accelera încărcarea site-ului. Amintiți-vă că acest lucru afectează nu numai fidelitatea vizitatorilor, dar, de asemenea, pentru a plasa site-ul dvs. în rezultatele de căutare, Google utilizează ca de încărcare a paginii ca unul dintre factorii de rang.

Verificați viteza de descărcare, puteți utiliza instrumentul Google Page Speed. pentru a urmări gradul de influență a fiecărei etape, pe care vom discuta mai jos.
Optimizare WordPress - Sfaturi
Selectarea WordPress Teme
Imagine de optimizare WordPress
Fără imagini site-ul dvs. este puțin probabil să coste, de aceea este important ca acestea să fie optimizate.
Utilizați imagini de dimensiuni corespunzătoare. Nu încărcați imagini de dimensiuni mari, apoi să le scară de HTML. Asigurați-vă că încărcați fotografii și alte imagini nu mai mari decât cea care ar trebui să fie afișate.
Eliminați toate informațiile inutile din imagini (data creării, aparatul de fotografiat, coordonatele GPS, și așa mai departe, care pot fi găsite în proprietățile de fișier). Cu acest plug-in vă va ajuta să optimizați imagini WordPress WP Smush.it.
Ajuta la accelerarea WordPress CSS-sprite - tehnica CSS, care vă permite să combinați toate elementele de design de pe pagina într-o singură imagine. Ca urmare, în loc să descarce o multitudine de imagini individuale, de fiecare dată când face un HTTP-cerere, site-ul va deschide o singură imagine. CSS-sprite poate fi, în cazul în cazul în care tema curentă a site-ului dvs. le acceptă.
Există mai multe plugin-uri care vă vor ajuta să reduceți dimensiunea imaginilor. De exemplu, EWWW Image Optimizer sau deja menționate WP Smush.it. Puteți utiliza, de asemenea servicii de terțe părți pentru a reduce dimensiunea imaginilor. De exemplu, serviciul este excelent Tinyjpg reduce dimensiunea imaginii, fără pierderea calității.
Ne arată cum să se ocupe de toate imaginile EWWW Image Optimizer doar câteva clicuri:
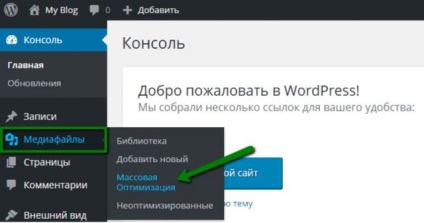
După ce ați instalat și activat plugin-ul, du-te la panoul de administrare WordPress și accesați meniul Media >> Optimizare de masă:

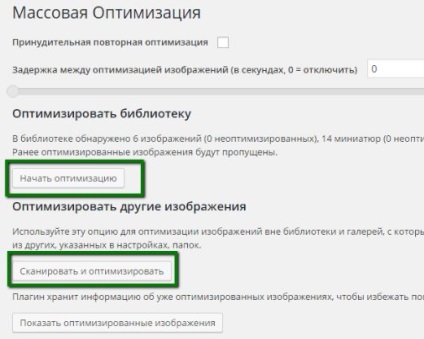
Veți vedea o opțiune pentru a optimiza toate imaginile din bibliotecă. Faceți clic pe butonul „Start optimizare“.
Dacă aveți nevoie pentru a optimiza imaginea din afara bibliotecii mass-media (de exemplu, elemente grafice de fire active,), utilizați „Scanare și optimiza.“

Important: Plugin-ul vă permite să definiți gradul de compresie a imaginilor. De exemplu, dacă aveți un photoblog, este foarte bine imagini optimizate pierd calitate.
fișier de compresie
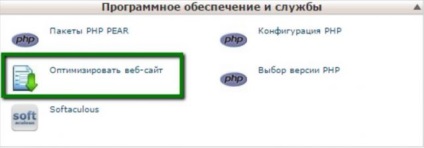
site-ul de optimizare WordPress este posibil și prin comprimarea fișierelor. Dacă utilizați panoul de hosting cPanel, puteți utiliza meniul „Optimizare site-ul“.

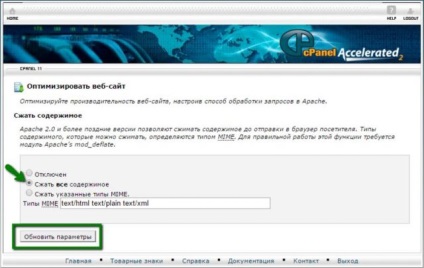
Utilizarea lor este simplu: selectați opțiunea „Comprimarea tot conținutul“ și faceți clic pe „Actualizați setările“. Astfel, toate fișierele din site-ul dvs. va micșora. Dacă doriți doar să comprima un anumit tip de fișier, apoi utilizați „compresei aceste tipuri MIME“.

în cache a browserului
Deschideți fișierul .htaccess localizat în directorul rădăcină al unui site, și se adaugă următorul cod:
Perioada de valabilitate poate fi modificată în funcție de cerințele dumneavoastră.
Important: Înainte de a face orice modificări în .htaccess dvs. face o copie de rezervă a acestui fișier. Dacă un fișier ceva .htaccess nu merge bine, site-ul nu va funcționa.
cache WordPress
Aceste plugin-uri se va îmbunătăți în mod semnificativ viteza de încărcare de pagini. Cele mai vizionate - W3 total Cache si WP Super Cache. Diferența principală dintre ele - este ca W3 Cache total se pretează configurație mai flexibilă.
Luați în considerare exemplul setarea W3 total Cache:
În meniul Setări, activați următoarele opțiuni:
Și apoi faceți clic pe butonul „Save All Settings“.
Utilizarea plugin-ul cache pentru WordPress, site-ul va încărca mai repede.
Folosind un CDN
CDN - este rețeaua de livrare de conținut, care este format din servere care reproduc site-ul dvs. pentru toate dvs. de articole bazate pe locație. Când vizitatorii fac o cerere la site-ul cel mai apropiat le dă conținutul de server, reducând dramatic timpii de răspuns în comparație cu referința la principalul furnizor de hosting datacenter.
Toate celelalte elemente sunt mai puțin influențate nu afectează viteza de încărcare de pagini, modul de a optimiza utilizarea resurselor și experiența generală de utilizare, astfel încât acestea nu sunt mai puțin importante.
Optimizați pagina de pornire
Primul lucru pe care oamenii se vedea pe site-ul dvs. - aceasta este pagina de start. Și dacă te-a lovit dintr-o dată pe o altă pagină, este încă multe du-te apoi acasă. Câteva sfaturi despre optimizarea pagina de pornire:
Setarea LazyLoad - imagini de încărcare leneș
LazyLoad - plugin-uri care ajuta la punerea în aplicare a imaginilor de încărcare leneș. Acest lucru este relevant pentru site-urile pe care o mulțime de imagini. Loading image începe numai atunci când utilizatorul dolistyvaet într-o locație specificată pe o pagină. Prin urmare, dacă pagina este o imagine de la capăt, iar utilizatorul pur și simplu dolistal la acest punct, încărcarea imaginii se întâmplă. Un exemplu de acest plug-in - jQuery Image Load Lazy.
Desigur, nu veți vedea efectul vizual al acestui plugin, dar poate reduce consumul de resurse de server pentru site-ul dvs., descărcarea de mai puține informații pentru utilizatorii care rasfoiesc paginile nu sunt complet.
Includerea de protecție de la hotlink
Dacă utilizați cPanel, puteți utiliza opțiunea de built-in „Protecție Hotlink“.

Puteți activa, de asemenea, protecția împotriva hotlink folosind codul .htaccess:
Cu acest cod, serverul verifică dvs. pentru a vedea exact unde a venit cererea, în cazul în care din paginile site-ul dvs., atunci acesta va readuce imaginea utilizatorului fara probleme; în cazul în care un alt site - serverul afișează o imagine cu o eroare (nohotlink.jpg - orice imagine pe care doriți să îl utilizați în acest scop).
Asta este! Acestea sunt opțiunile de bază pentru optimizarea site-ului pe WordPress, care nu necesită mult timp, dar va fi capabil de a îmbunătăți performanța site-ului.