
Dar după ce l-am deschis, eu pot vedea cât de mult timp pe site-ul este încărcat, mă simt prea leneș să aștepte, și închid articolul. Nu tortura cititorii dvs. și să accelereze site-ul descărcat de pe Internet, deoarece aceasta va afecta nu numai încrederea cititorilor dvs., dar, de asemenea, pe încredere din motoarele de căutare (Cum să adăugați site-ul pentru motoarele de căutare?). Google, de exemplu, este deosebit de pasionat de a pedepsi site-uri de frână ...
După această lucrare este descris mai jos, viteza de download îmbunătățit în mod semnificativ. Și este cu 6,97 secunde pe prima viteza indicatorului de descărcare a scăzut la 1,87. Un al doilea indicator de 61 de secunde până la 12.11 secunde ... Rezultatul este pur și simplu superb, chiar și eu sunt surprins
După cum puteți vedea în imaginea nu am testat pagina principală a site-ului, deoarece utilizatorii de motoare de căutare, de obicei, du-te la o pagină cu materialul, mai degrabă decât acasă. Prin urmare, am luat ultimul articol scris și testat-l ...
Mai mult ar dori să adaug că meu de hosting arată că viteza medie de download este de 10 secunde. Dar aceasta este media, pe această vedea rezultatul după această lucrare ar fi imposibil. Să trecem la lecția 😉
1. Selectarea hosting de înaltă calitate.
Primul lucru pe care merită să ne gândim - este alegerea unui serviciu de gazduire de calitate. viteza de download depinde de calitatea timpului dvs. de găzduire și de răspuns. Pe această necesitate abordare foarte responsabilă pentru această problemă.
Din fericire pentru tine, am găsit un serviciu de găzduire foarte bine că un ieftin și, în același timp, funcționează bine. Orice eșecuri posibile, lucrări tehnice sunt avertizați în prealabil, întotdeauna profesioniști sensibile în sprijinul, care vă ajută cu ușurință să se deplaseze de la reprezentantul vechi.
2. Setarea wp-config.php - Accelerarea site-ului.
Vreau doar să-ți spun despre cum să wp-config.php de configurare fișier, care este stocat în directorul rădăcină al site-ului, permițând puțin pentru a reduce povara asupra găzduirea, astfel accelerarea site-ul de descărcare de pe Internet:
Găsiți în linia wp-config.php folosind Notepad ++ fișier de program:
Această decizie ne va permite de a reduce numărul de setări de limbă încărcate numai la datele, codul standard ne WordPress sarcini prea multe opțiuni inutile.
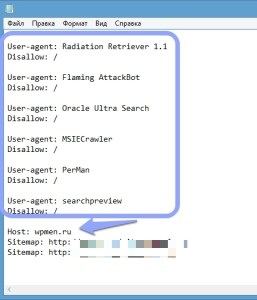
3. Stabilirea Robots.txt - o interdicție privind indexarea site-urilor care nu sunt necesare.
Vă recomandăm să adăugați următoarele linii. imediat înainte de linia «gazdă». După aceea, mult mai puțin gândaci de căutare vor vizita site-ul dvs., reducând astfel sarcina. Cu excepția Yandex și Google, de multe ori vine la noi Yahoo. Dar nu este foarte popular în acest lucru, dacă doriți să-l excludă, atunci scrie următoarele:

Indexarea site-ului dvs. Interzicerea în acest fel, puteți reduce sarcina pe găzduirea, și, astfel, accelera site-ul de locuri de muncă, dar cele mai importante motoare de căutare sunt la fel de bun aparține ca și mai înainte, poate chiar mai bine 😉
4. Ajustare fișier .htaccess pentru a reduce sarcina pe server.
.htaccess - Acest fișier, care creează comenzi suplimentare pentru gazdă. Ceea ce este, de asemenea, o influență negativă asupra lui și reduce viteza de descărcare. Să fișier va corecta, care ar reduce povara ...
Acum vom interzice pentru a încărca imaginea. Pentru a face acest lucru, .htaccess în partea de sus a codului:
În acest caz, eroarea va fi emisă în locul imaginii pe un alt site.
Setarea №2: Putem indica, de asemenea, la punerea în cache a anumitor obiecte, mai degrabă decât forțând browser-ul utilizatorului pentru a le descărca de mai multe ori un fișier .htaccess. Pentru a face acest lucru în același fișier după primul cod add:
Setarea №3: Este recomandat să introduceți acest cod, care ar comprima datele înainte de a trimite-l la utilizator. Pentru a face acest lucru, introduceți codul:
Setarea №5: Dacă utilizați sistemul FeedBurner, atunci trebuie setat explicit plugin-uri. care trimit conținut pe site-ul RSS FeedBurner. Astăzi, le puteți șterge, pentru că puteți redirecționa conținut fără a plug-in-uri, reducând sarcina pe hosting.
5. Pings - accelerare a site-ului.
Intr-un articol anterior. Ți-am dat o listă de servicii ping care notifică motoarele de căutare cu privire la aspectul de material proaspăt pe site. Unul dintre bloggeri au verificat sarcina și sa decis să plece doar cele mai necesare:
6. Optimizarea bazei de date.
O valoare mare a vitezei de încărcare a site-ului este baza de date, deoarece este de acolo site-ul descarcă întregul conținut, pe care le folosim ulterior ... În cele din urmă Baza de date înfundate și nu trebuie să fie curățate numai de audit, dar, de asemenea, pentru a optimiza. Fă-o pentru tine va fi capabil să conectați Optimizați DB. Cum să utilizați plugin-am descris mai devreme, deci utilizați 😉
7. Optimizarea codului șablon (fire).
Atunci când alegeți un șablon pe site. probabil că nu cred chiar cu privire la faptul că acesta va trebui să fie ajustate. Instalat și sunt utilizați, dar nu este așa, acum am să vă dau câțiva pași, care va optimiza tema și să-l mai viteza de download.
Setarea №1. În primul rând, aveți nevoie pentru a reduce sarcina pe site-ul prin eliminarea accesului inutile de baze de date. În fișierul header.php, de obicei, folosește un insert standard de:
Acesta poate fi înlocuit cu:
Dacă utilizați site-ul nu este UTF-8, atunci cuvântul de cod pentru caractere, înlocuiți codificarea acesteia.
Setarea №2. Găsiți codul care este responsabil pentru stiluri în fișierul header.php:
Avertizare. Nu uitați să schimbați WpMen.ru link-ul site-ul ...
Setarea №3. Schimbare cod pinbekov:
Înlocuiți cu corecție Wpmen.ru pe link-ul său:
Setarea №4. Schimbarea codului feedurile RSS:
Avertizare. Nu uitați să înlocuiți de referință WpMen.ru link-ul site-ul ...
Setarea №5. Destul de des în subsol (footer.php), dezvoltatorii din stânga interogări destul de inutile la baza de date. De exemplu:
Setarea №6: Adăugați fișierul header.php imediat după :
Câteva sfaturi mici, care vor contribui la accelerarea încărcarea site-ului:
4) Încercați să puneți toate script-urile din dreapta înainte de eticheta