În această lecție vom lua în considerare o metodă de utilizare Transform gratuit la puncte de referință pentru dispozitive mobile și fixe, și să învețe pentru a crea un text extrudat.
Pasul 1: Crearea unui nou document (Ctrl + N) Dimensiuni 1280x1024 și 72 pixeli / inch..
Ia instrument „Dreptunghi» (dreptunghi Tool (U)), în modul de strat de formă, culoarea este de culoare albă. Și desena un dreptunghi pe întregul document.

Dublu click pe stratul rezultat cu un dreptunghi, provocând astfel un strat fereastră stil. Amplasat în ea următorii parametri:
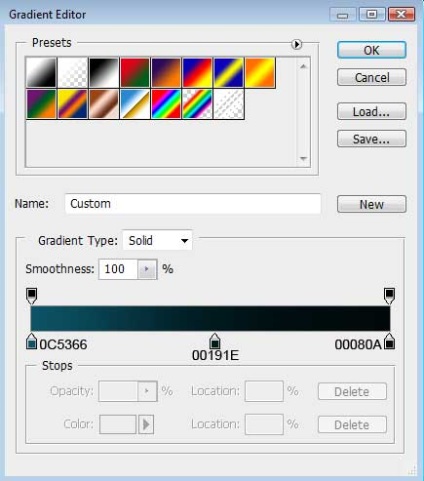
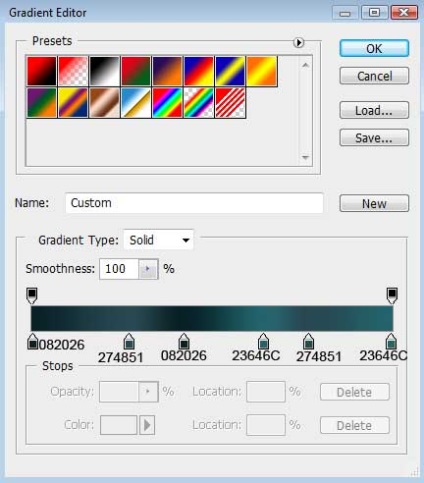
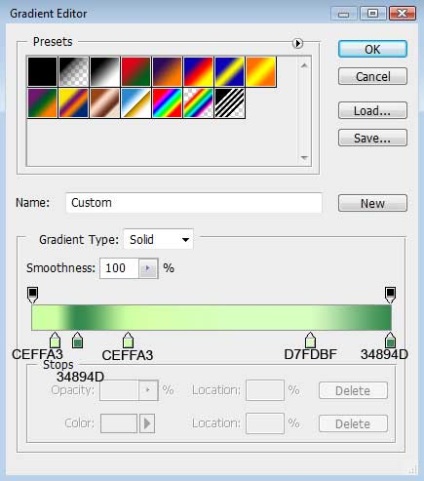
Overlay gradient (Gradient Overlay):

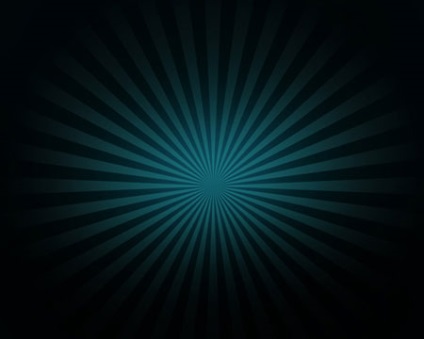
Ar trebui să te aici acest context:

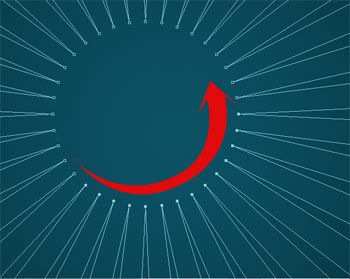
Pasul 2: Cu ajutorul funcției „arbitrară figura» (formă particularizată Tool (U)). Noi încercăm să atragă razele care provin din centrul imaginii.
Selectați o formă - „Obiectivul 2 înregistrat“ strat de formă modul (în cazul în care o astfel de cifră nu, atunci ar trebui să fie ușor pentru a adăuga, este în tab-ul „Simboluri“).
Țineți apăsată tasta Shift și trageți forma uniform posibil la știri de panza. Apoi, țineți apăsată tasta Ctrl și plasați forma rezultantă a centrului.
* Dacă chinuit cu dimensiunea, sau vice-versa nu au durat, apăsați Ctrl + T (Free Transform) și, în timp ce țineți apăsată tasta Shift. reduce sau crește cifra de $ *
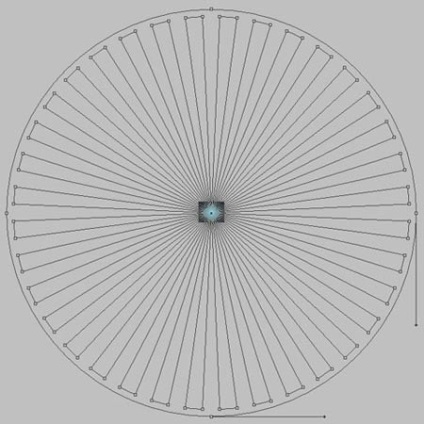
Faceți clic pe instrumentul „Path Selection“ (A) și, în timp ce țineți apăsată tasta Ctrl. Dați clic pe figură. (Punctul de referință trebuie completat, să devină un martor.)
Acum avem nevoie de punctul marcat la centru, pentru a le face mobil în timp ce se deplasează. Pentru a face acest lucru, țineți apăsată tasta Shift. faceți clic pe puncte. Acest lucru poate fi realizat ca un instrument de „săgeată“ (A) și un instrument „Unghi» (Conversie punct Tool).
Pentru comoditatea imaginii este mai bine să crească.

Reduce imaginea. Acum aveți nevoie pentru a colecta razele în centrul imaginii. Utilizați Transformați liber (Ctrl + T) și țineți apăsată tasta Shift. uniform pe toate muchiile, îngustează cadrul transformării în centru. Marginile pieselor vor rămâne staționară, iar la mijloc va fi transformat.

Aplicați un stil de strat la acest strat:
Opacitate 70% Fill 0%
Gradient Overlay:
* Pentru imaginea mea, a trebuit să schimbe parametrii indicați în lecție. Cred că prea se poate, în funcție de imaginea dvs., modificați setările Suprapunere scara de gradient și deplasați cursoarele în gradientul. *
Ca urmare, ar trebui să obțineți acest lucru:

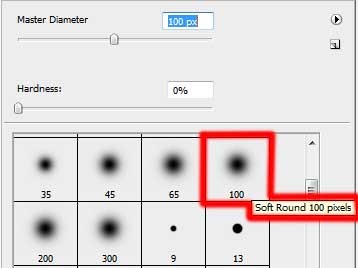
Pasul 3. Creați un nou layer (Shift + Ctrl + Alt + N), să ia instrumentul „Brush» (Brush Tool (B)), Culoare - Negru, Opacitate 10%, duritate 0%

Și tu întunecă imaginea.

Pasul 4. Acum, scrie STILUL cuvântul.
Fiecare literă ar trebui să fie scris pe un strat separat.
setările de font:
* Așa că veți obține exact același text, trebuie să includă „Minuscule“ (TM) și dezactiva (Tm) pentru a scrie „e“ scrisori *
Ia instrument de „Move» (V), în setările instrument, bifați - Auto.
Și, făcând clic pe fiecare literă, puneți-le ca în captura de ecran.

Apoi, folosind transformarea liberă (Ctrl + T), menținând apăsată tasta Ctrl, așezați fiecare literă, așa cum se arată în captura de ecran.


Pasul 6. Îmbinare toate straturile cu cuvântul «STYLE», cu excepția primei. Swap primul strat (STILUL cuvântul) și stratul rezultat după combinarea straturilor.
La stratul rezultat (din straturile combinate), se aplica un Layer Style:
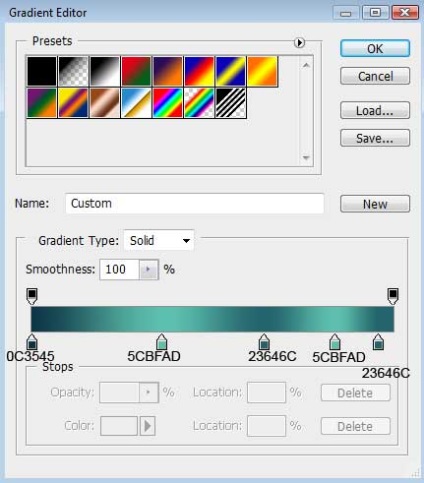
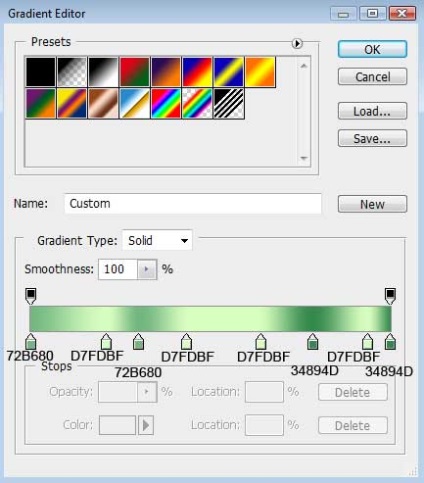
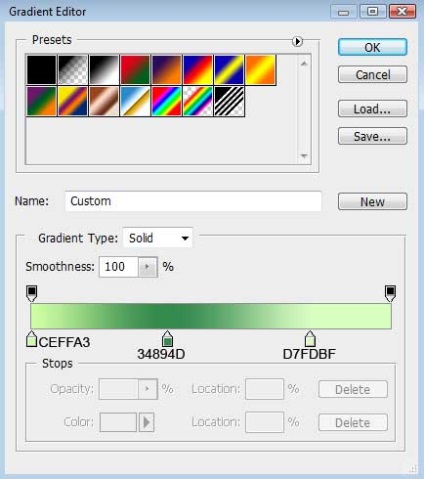
Gradient Overlay:


Pasul 7: Acum trebuie să adăugați un pic de umbre și scoate în evidență. Pentru ca acest lucru să se întâmple, trebuie să activați efectele stratului de acoperire, într-un normal (nici un efect).
Creați un strat nou, deasupra stratului care a fost aplicat anterior Stil strat. Apoi, țineți apăsată tasta Ctrl. click pe stratul cu efecte, acesta evidențiind astfel prea. Apăsați pe Ctrl + E. pentru a uni cele două straturi.
Ia instrument „Burn» (Burn Tool (O)), Aperture. Pune-o mică de 15-20%, iar pe stratul rezultat a trage niște umbre.

Acum, ia unealta „Dodge» (Dodge Tool (O)) și pe același strat, vopsea unele scoate în evidență.

Etapa 8: Selectați stratul cu galben cuvânt stil. Și aplica un Layer Style:
Overlay gradient (Gradient overlay):

Iată ce sa întâmplat:

Ia instrumentul «linie» (Line Tool (U)), un strat de formă mod, grosimea de 2 pixeli. alb. Pentru comoditate, măriți imaginea, și trage niște linii verticale pe litere pentru a finaliza cursa de fiecare literă.

Pasul 9. Acum vom trage panglica situată pe litere. Ia instrument „pen» (Pen Tool (P)), în modul de strat de formă, negru și trage prima porțiune a benzii.

* Dacă nu știi cum să folosească „Pen“, apoi citiți tutoriale pe lucrul cu pen-ul de pe site-ul lor destul de *. Aplicați amestecarea stratului rezultat:
Overlay gradient (Gradient overlay):


Acum, trage o bandă continuare.

Aplicați un strat de stil:
Overlay gradient (Gradient overlay):



Se aplică la această bucată de Style Layer:
Overlay gradient (Gradient overlay):


Iată ce ar trebui să aveți:

Etapa 10. Îmbinare toate straturile de grup panglică: Țineți apăsată tasta Ctrl și selectați straturile legate de banda, apoi țineți apăsat butonul stâng al mouse-ului și trageți straturile pe pictograma de grup din partea de jos a panoului Straturi. Straturile vor fi plasate automat în Gruppe1.
Fă un duplicat al grupului: Țineți apăsat butonul stâng al mouse-ului, trageți grupul 1 strat pe pictograma „Creați un nou layer“. Acest lucru va crea o copie a grupului.
Du-te la stratul 1. Grupul, extinde și șterge sau dezactiva doar efecte. După efectele dezactiva, din nou, să ia Grupului.
Apăsați pe Ctrl + T și a deplasa un strat în jos și ușor spre dreapta, așa cum se arată în captura de ecran.

Grupa 1 din nou extinde și a fuziona toate straturile acestea (prin selectarea toate dintre ele și apăsând Ctrl + E).
Apoi se adaugă masca strat strat primit (făcând clic pe masca strat pictograma sub paleta Layers).
Ia instrument „Perie» (Brush Tool (B)), de culoare neagră, 100% Duritate și șterge inutile.

Pasul 11. Crearea unui nou strat. Ia instrument de „Brush“. Culoare alb Dimensiuni 3-7 pixeli, redoare 100%. Desenați pe text, ceva de genul ondulare modele pentru a „înfrumuseța“ ea.

Schimbați modul de amestecare a straturilor la Overlay.

Crearea unui nou strat. Desenați pe ea câteva spirale. Periati aceeași configurație, care a fost folosit mai sus, culoarea albă.

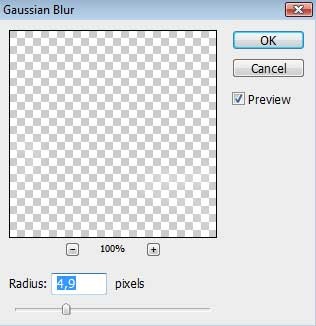
Aplica acest strat de filtru - Blur - Gaussian Blur (Filter - Blur - Gaussian Blur)


Setați acest strat parametrii de umplere - 50%

Pasul 12: Folosind instrumentul „Feather» (Pen Tool (P)) într-un mod strat de formă, adăugați trei elemente de decor. Culoare - # 545E4E.



Iar rezultatul final.

Mult noroc în a face această lecție.
Add-ons:
23422
abonați:
70 000+
Experiența utilizatorilor:
329494
alte proiecte noastre:
înregistrare
Înregistrează-te prin e-mail