Butonul în programul Artisteer 2 sunt create folosind tab-ul „Butoane“, nu este foarte mare.

Am opta pentru butoanele de opțiuni, și este imediat vizibil în șablonul Artisteer piesa de prelucrat în fereastra programului 2
Acum am realizat versiune a primei coloane la stânga, 5 șir, primul buton din rândul. Dar e ușor - alege opțiunea preferată, toate implicit stabilit, toate proprietățile implicite se aplică, de asemenea. Este simplu, dar nu original.
Pentru un aspect mai aprofundată butonul de reglare, utilizați fila următoarea oportunitate „Butoane“ - este „forma“.

Se pare, de asemenea, că înainte era aceeași listă derulantă, aceleași opțiuni. Dar ar trebui să acorde o atenție pentru a se stabili, indicați spre Setări formă

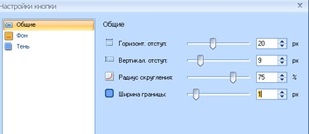
Dar, cu ajutorul panourilor pot specifica deja mai precis și compensările orizontale și verticale. Aceste oportunități pot edita lungimea și lățimea butoanelor. Dar apoi o nyuansik. Cât timp aveți de gând să utilizați text în loc de notorii Citește mai mult ... „“. La urma urmei, site-ul meu este în limba rusă, astfel încât, la un nivel minim va fi scris „Citește mai mult“, „mai în detaliu“, „citi întregul articol,“ „Aici înregistrează textul original pentru fiecare articol.“
raza obligatorie rotunjiri pentru mine, pentru că eu nu butoane ascutitunghic, face 6-70%, lățimea frontierei - o margine în jurul perimetrului a butonului. Nu-mi plac granițele, dureros ele ies în afară, arata ca ceva ce atrage prea accentuate multă atenție și decora - pentru că eu 0 - 1 px.
În fundal nu pot indica decât contrastul de gradient.
Toate celelalte proprietăți nu sunt active.
Pentru a fi sincer nu-mi place să setați o umbră oriunde. Nu este decora mult site-ul, numai piling cod șablon. Aici, prima necesitatea de a seta dimensiunea de 1 - 2 pi, și apoi să-l utilizați pentru a emite următoarele 3 opțiuni. Pot seta gradul de vizibilitate a umbrei pe șablonul va apărea nuanță mai închisă sau o umbră ușor vizibilă.
Indentați pe butonul de sine și lățimea umbra. Și ultima posibilitate - locul umbrei în raport cu butonul.
Ca un exemplu, voi da acest ecran.

Nu este foarte adevărat, dar mai puțin de design extreme, de asemenea, nu taxiuri.
Acum ma concentrez pe cele șapte butoane
Frontieră și umbra - asta e ceea ce rezonează opțiunile anterioare, care au fost disponibile în opțiunile „formulare“. Setează un chenar în jurul butonului și a creat o umbră, de asemenea, în jurul butonului.
Textura și gradientul - din listele derulante pot alege, de asemenea, textura de gradient și mai ales pentru butonul meu sub design șablon.

Setările pot folosi doar un contrast. Într-o textură poate încărca un fișier din textura creat.
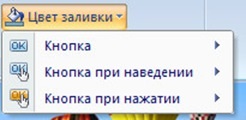
Butonul „Color“ - a efectua butonul de înregistrare de culoare de frontieră, dar este necesar ca în opțiunile anterioare pentru a seta lățimea de frontieră de 1px. Dar asta nu e tot ce pot în paleta de culori pentru a selecta mai multe opțiuni. Butonul de culoare de frontieră, care va fi postat pe site-ul web. Apoi, culoarea se poate schimba atunci când am muta cursorul deasupra butonului. Și a treia opțiune - atunci când apăs butonul, culoarea frontierei poate fi, de asemenea, diferite. Pot schimba paleta de culori și alege pentru fiecare dintre cele trei variante de culori diferite.
Dar asta nu e toate jocurile cu excepția limitelor de culori, pot schimba culoarea butonului.

Aici aceleași 3 alegeri. Alegeți o culoare butonul din paleta de culori și să setați șablonul.
S-au dovedit butoane frumoase cu sclipiri de culori și tranziții de culori, pentru a colora frontiera și fundalul șablonului. Și acum buton va finaliza. Pentru a face acest lucru, am face din inscripția de pe butonul. Acesta va fi diferit la șablonul, în chirilică.

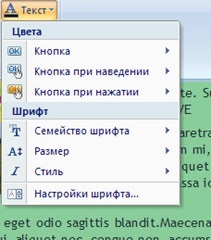
Primele trei elemente - o schemă de culori a textului de pe butonul pentru trei opțiuni. Dar stilul, dimensiunea, familia de fonturi va fi aceeași ca și pentru un buton, și un buton de focalizare sau în jos.
Acest lucru este rezonabil. La urma urmei, dacă selectați o altă dimensiune de font, apoi banal apăsat, butonul se va transforma pur și simplu, apoi se reduce dimensiunea sa, apoi crește imediat, sau vice-versa. Dar funcția unui buton - apel doar la pagina următoare, fără prea mult de încărcare pe server și timpul de întârziere pentru a executa browser-ul cod.
Alex, dacă ați creat un buton, continuați să creați un șablon pe. Butoanele nu ar trebui să fie plasate pe site-ul, este atunci ea va apărea acolo unde este nevoie. Notă butonul Create va fi generat în loc de o etichetă. în diferite module în cazul în care prezența butoanelor furnizate (sondaje, știri, etc).
Mă grăbesc să spun că numărul de elemente de meniu pentru a crea șablonul de toate trei, dar de îndată ce vă instalați șablonul pe care aceștia vor fi la fel de mult cum doriți, desigur, în funcție de lățimea șablonului.
lediseo, pot să vă asigur că pe site-ul meu în loc de butonul tag-ul nu apare. M-am întors în tema natroykah în admin - genera automat fragmente, după acest anunț completeaza link-ul destul de neatrăgătoare „Citește mai mult“. Nu am găsit în nici un php-fișier creat cu tema Artisteer de aceste cuvinte (citeste mai mult) - pur și simplu pentru că nu am nici o idee de unde să le otredatktirovat! Poate știi? Vă rugăm să împărtășiți aceste informații!