
Descărcați Artisteer poate artisteer.com pe site-ul oficial. taxa de program Artisteer. La fabricarea unui site șablon în versiunea demo, exporturile de software de proiectare Artisteer cu urme de apă. Programul Artisteer în versiunea demo nu salvează codul sursă, dar exportă numai produsele sale. Atunci când încărcați o versiune a programului cu droguri la surse neoficiale, Artisteer, trebuie să instalați ca administrator. In loc de a cauta un șablon adecvat Joomla sau Wordpress șablon, puteți, ca alternativă, programul Artisteer care vă permite să creați propriul design unic.
Programul Artisteer. descriere

Un set de surse gata făcute
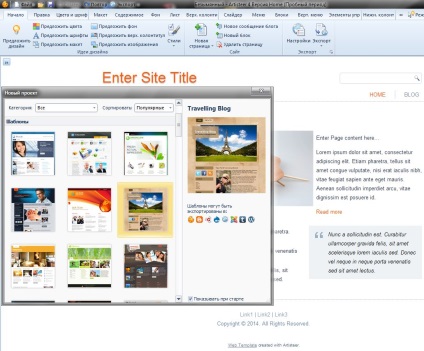
Când deschideți, gata de utilizare Artisteer oferă opțiuni de design care pot fi editate pe placul dumneavoastră, setările de culori de bază, fonturi și așa mai departe.

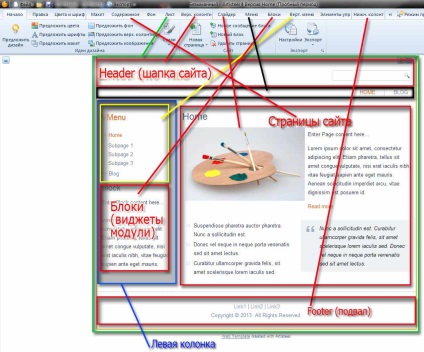
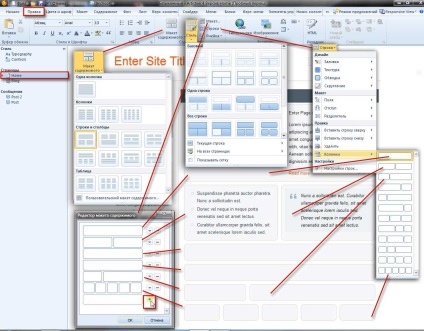
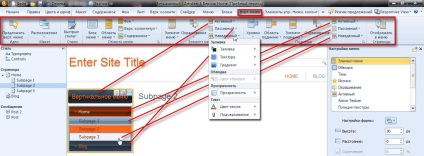
șablon compoziţie
Fiecare filă vă permite să editați elemente de design - adăuga elemente, coloane, blocuri, schimba forma, dimensiunea, stilul, și așa mai departe.

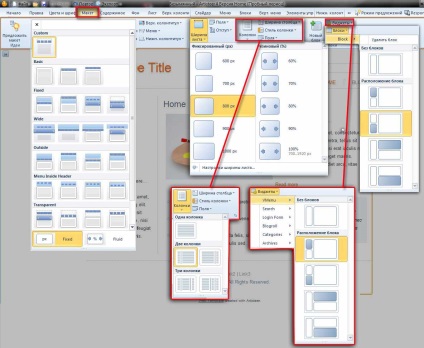
Fila Layout este pasul inițial în crearea unui șablon de sit, în care locația prestabilită a principalelor elemente (capace, blocuri de meniu), lățimea, stilul și numărul de coloane.

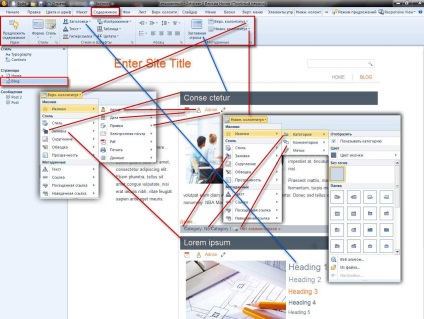
stiluri de pagină

Paginile de conținut (articole, posturi)
Fila Conținut este utilizat pentru a edita conținutul articolelor de stiluri (prezentat într-un exemplu de realizare a blogului): stiluri de articole antet și subsol, text, imagini, link-uri, tabele, antete, citate.

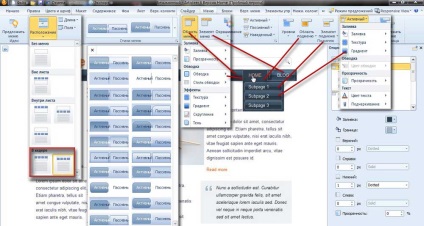
meniul principal
meniul principal orizontal. Editare aspect meniu, elemente de meniu stil de fundal, butoane, și așa mai departe.

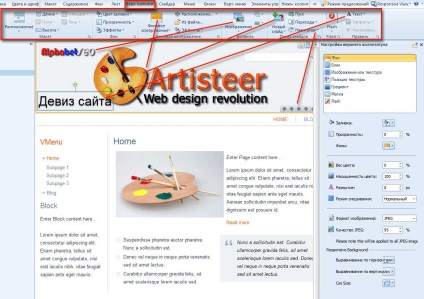
Header (antet, antet)
Fila Top rulare conține instrumente pentru editarea antetul site-ului. Cu ei, puteți pune un capac în imaginea selectată ca o colecție de Artisteer. și dețin un computer, instalați logo, eticheta, cursorul, efecte diferite și modifica dimensiunea și poziția sa.

meniu vertical
Editarea meniului vertical. Instrumente tab vă permit să creați diferite stiluri de bloc: fundal, umbră, umple de culoare, gradient, accident vascular cerebral, opțiuni de text, transparență și mai mult.

Setarea și exportul către Artisteer
Exportați designul site-ului în formatul selectat CMS: Tumblr, Joomla, Wordpress, Drupal, DotNetNuke, Blogger. În fereastra de export, a pus un cec arhivele de design și exportate în format Zip, gata de a fi încărcate în CMS corespunzător. Descărcați fișierul la motorul, setați șablonul și a obține site-ul gata cu propriul design, care rămâne umplut de conținut.

publicat după moderare