De ce este el atât pentru că programul este pur și simplu nicăieri, se poate ocupa chiar și un copil și încă obține rezultatul dorit. Aș dori să explic faptul că, desigur, acest program și ușor de utilizat și așa mai departe, dar pentru a crea site-uri profesionale nu este încă bine. Dar, din moment ce scopul nostru nu este așa, nu vom insista asupra acestui ...
Așadar, opinia generală a programului este după cum urmează:

Pentru a începe, despachetați arhiva cu șablonul din dosarul în care va fi site-ul dvs. în viitor. Acum deschide pagina principală a șablonului de regulă este numit fișier index.htm sau index.html, care nu este important pentru acest program pentru a introduce marcajul Fișier-> Deschideți sau comanda rapidă de la tastatură Ctrl + O, și pentru a găsi folderul cu șablonul neambalate.
3 moduri de operare cu site-ul poate fi utilizat în acest program:
Designer - acest mod atunci când ești doar o caracteristică a tabelului, scor textul și inserați elemente grafice sau un cod, nu se poate vedea și nu intra în detalii ...
Cu divizia - această opțiune este cea mai acceptabilă, deoarece vă aflați în modul de proiectare, și în timp ce vedeți toate modificările în codul HTML al paginii, precum și puteți ajusta textul în cazul în care acesta nu este introdus corect prin intermediul constructorului modul, am dori să menționăm chiar un plus evident, acest mod va fi deosebit de util pentru începători, pentru că ei nu sunt doar prost pentru a insera grafice și scrie textul, și, astfel, a se vedea în mod clar modul în care codul care este adăugat și în mod corespunzător instruit HTML.
Codul - sunt, respectiv, modul în care vedeți înainte este doar codul HTML și nu ceva mai mult ... Acest mod este, desigur, mai adecvat pentru utilizatorii cu experiență.
Acum este timpul pentru a trece la editarea șablonul, și transformându-l într-un site web cu drepturi depline.
Deci, începe cu editarea textului, există încă un constructor fereastră este modelul de text pe care doriți să înlocuiască pur și simplu selectați-l și scrie textul, el va adăuga noul text la codul HTML. Pentru a edita textul, avem nevoie de un panou standard de. Există un mic bar în care toate funcțiile de bază, la fel ca în Word:
Du-te înainte, acum avem nevoie pentru a afla cum de a insera imagini, aici din nou, totul este simplu, apăsați butonul din dreapta al mouse-ului pe imaginea pe care doriți să o înlocuiți, în meniul care apare, faceți clic pe Cut, iar acum în locul imaginii pe care le-ați eliminat, introduceți noul, pentru acest clic fila Insert-> Figure-> din fișier, și în fereastra care apare, găsiți imaginea pe care doriți să inserați ...
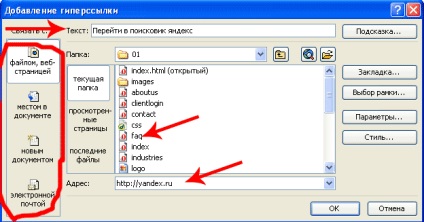
Pentru a crea o legătură, avem nevoie pentru a selecta o bucată de text sau o imagine pentru referință viitoare și faceți clic pe butonul din bara de instrumente:
Și va apărea următoarea fereastră:

Următorul lucru important pe care trebuie să învețe cum să se facă alte pagini pentru site-ul dvs. ... Aici, cum se spune tot geniul este simplu, trebuie doar pentru a elimina textul suplimentar, care nu este prezent în celelalte sate, și du-te la un marcaj File-> Save As. și folosit ca șablon pentru pagini noi, și de fiecare dată când va avea nevoie de o nouă pagină de pe site-ul, pe care-l deschideți și salvați sub un alt nume de care aveți nevoie, de exemplu, news.html etc.
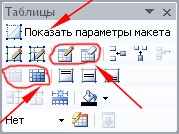
Și ultimul lucru de care avem nevoie pentru a învăța acest tabel, pentru ei întreaga fila este alocată programului, care se numește tabel, du-te înapoi și selectați al doilea element:
Și micul panou pentru a crea și edita tabele vor apărea în fața ta: