
Sketch-ul a devenit un program foarte popular, folosit pe scară largă de designerii UI. În acest post, voi arăta câteva etape ale lucrării mele privind crearea și exportul surselor de aplicații mobile și web.
Ce este Sketch și de ce a devenit atât de popular
În același timp, Sketch este proiectat special pentru crearea de interfețe, și nu numai. Trebuie să editați imaginea? Există un set de posibilități de bază pentru acest lucru. Pe de altă parte, puteți proiecta ușor și convenabil pentru diferite dimensiuni și densități ale ecranului. Este, de asemenea, posibil să folosiți simboluri și stiluri de text, respectând constanța în proiectare.
Sfaturi de bază
Înainte de a începe, voi da o serie de sfaturi de bază și trucuri pentru persoanele care au nevoie să obțină rapid informații despre elementele din fișierul Sketch.
Selecția directă a unui element
Țineți tasta de comandă (⌘) și faceți clic pe element. Deci, selectați-l direct și nu trebuie să faceți dublu clic pe fiecare dosar (sau căutați stratul dorit din lista de straturi). Țineți tasta de comandă (⌘) pentru a selecta direct elementul.
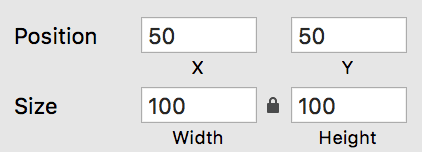
Cum să vizualizați dimensiunile elementelor și stilurile de fonturi

Cum să găsiți distanțele dintre elemente
Selectați elementul de bază din care doriți să măsurați distanța, apoi țineți apăsat butonul (⌥) și treceți cu mouse-ul peste alte elemente sau artboard. Veți vedea distanța. Măsurarea distanțelor dintre elemente. Puteți găsi lista completă a tastelor rapide Sketch aici.
Crearea, configurarea și exportul surselor
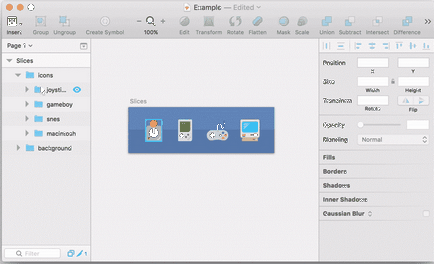
De exemplu, voi folosi panoul cu pictograme. Noi proeksportiruem aceste patru icoane, asigurați-vă că sursele au un raport de aspect pătrat, un fundal transparent, iar fiecare pictogramă va fi disponibil în trei densitate de pixeli (1x, 2x și 3x).
Descărcați fișierul exemplu aici.

Crearea surselor exportate
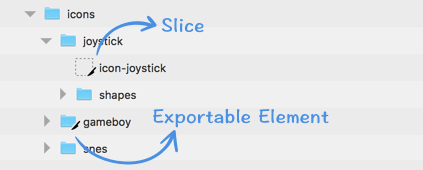
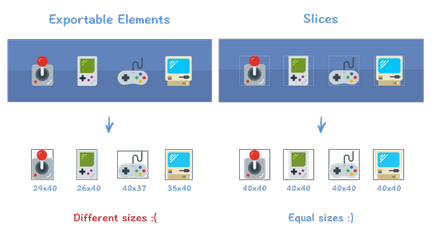
În Sketch, puteți crea surse în două moduri: transformând elementul într-un element exportat sau folosind felii. Definirea interfeței dimensiunii, numele și formatul este identic în ambele cazuri, dar există câteva diferențe: exportate elemente care urmează să fie adăugate la stratul în sine (figura, text, dosar, etc ...) și sunt identificate printr-o pictogramă în formă de cuțit în lista de straturi; felii va crea un strat separat, va fi afișat ca un pătrat punctat cu o pictogramă cuțit.




Elementele și feliile exportate au o serie de caracteristici excelente.
Atributele principale ale articolelor exportate sunt:
- Acesta va avea întotdeauna lățimea și înălțimea elementului selectat.
- Fundalul nu va fi exportat, ci doar elementul însuși.
- Sursele vor fi denumite la fel ca stratul sursă.
Atributele de bază ale felie:
- Puteți alege să exportați cu culoarea de fundal sau fără ea
- Puteți exporta conținutul unui grup cu sau fără fundal
- Puteți exporta pixeli transparenți sau le puteți tăia
- Sursele vor fi numite la fel ca stratul de felie.
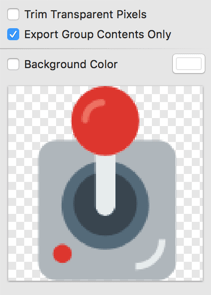
Utilizând felii. veți vedea noi opțiuni în inspector:
- Trimarea pixelilor transparenți: elimină pixelii goi din sursa exportată, fișierul final poate să difere în funcție de dimensiune;
- Exportați numai conținutul grupului: este disponibil numai dacă fragmentul dvs. se află în interiorul grupului. Acest lucru poate fi util dacă trebuie să exportați sursa cu un fundal transparent.
- Culoare fundal: Specifică o culoare solidă ca fundal. Această opțiune nu funcționează dacă aveți deja un fundal și o eliminați folosind opțiunea "Numai conținut de grup".


Interfață de export
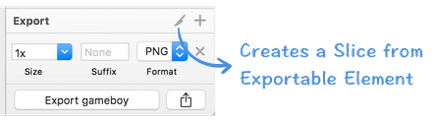
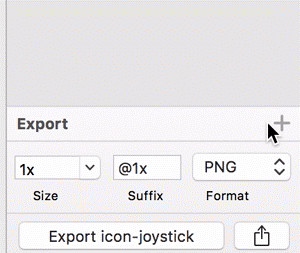
De fiecare dată când creați un element exportat sau o felie. În partea inferioară a inspectorului veți vedea un set de setări pentru sursă:
- Selectați mărimea activului. Pentru a exporta la dimensiuni specifice, trebuie să faceți clic pe pictograma "+", iar Sketch va oferi dimensiunile disponibile. Deși acest element este un selector, puteți introduce orice număr ca multiplicator al dimensiunii originale a tabloului de bord în pixeli. Dacă designul dvs. a fost creat într-o densitate de 2x, pentru a obține versiunea în 1x, trebuie să utilizați un multiplicator de 0,5. Pentru a obține versiunea 2, utilizați factorul 1, și așa mai departe (este recomandat pentru a crea un design în 1X). Puteți seta, de asemenea, lățimea maximă (w) și înălțimea (h), de exemplu, dacă doriți să exportați codul sursă, cu o lățime maximă de 50px, setați setările 50w dimensiune.
- Selectați sufixul pentru active. Schița va sugera sufixele "@ 2x, @ 3x. Icoanele vor fi numite "[email protected]". Aceasta este o opțiune utilă pentru majoritatea platformelor, dar dacă nu este cazul dvs., indexurile pot fi modificate pur și simplu.
- Selectați formatul. Schița acceptă, de asemenea, formate vectoriale, cum ar fi SVG și PDF.
- Export. Puteți exporta sursa făcând clic pe butonul "Export", dar dacă aveți o mulțime de cod sursă, aceasta nu este cea mai ușoară cale. Voi explica mai bine cum să exportați împreună multe coduri sursă.

Exportați simultan mai multe surse
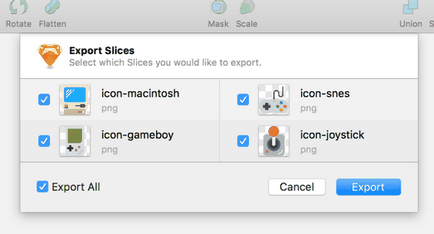
Când toate feliile sunt gata pentru export, vom selecta fiecare dintre ele și faceți clic pe "Export", da? Nu - există un mod mai simplu: puteți utiliza Fișier> Export ... (⇧⌘E) și selectați mai multe felii pentru un export. În același scop, puteți utiliza și un plugin, cum ar fi Sketch Measure sau un serviciu precum Zeplin.

Exportul proprietăților
Sketch-ul are multe plug-in-uri utile pentru o mare varietate de sarcini. Un plugin foarte util pentru exportul de surse și proprietățile acestora este măsura Sketch. Printre toate caracteristicile Sketch Measure, puteți selecta Spec Export ca fiind unul dintre cele mai utile. Creează cod HTML interactiv, în care dezvoltatorul poate face clic pe un element pentru a-și vedea specificațiile și pentru a indica alte elemente pentru a verifica distanța față de ele. Vizualizați demo-ul specificațiilor exportate aici.
Pentru a utiliza exportul de caracteristici, instalați mai întâi pluginul pentru măsurarea schiței. Apoi selectați una sau mai multe tablouri de bord și accesați meniul Pluginuri> Măsură> Spec. Prima dată când va trebui să alegeți rezoluția, în majoritatea cazurilor va face Standard @ 1x px. Alegeți un dosar pentru a salva și voila, aveți un HTML interactiv și un dosar cu toate sursele care au fost specificate în document.
Sketch-ul este un instrument excelent pentru designul de interfață și veți găsi plugin-ul pentru aproape orice sarcină de care aveți nevoie. Dacă ați lucrat cu alte instrumente, cum ar fi Photoshop, sunt sigur că simplitatea și eficiența Sketch vă vor impresiona. Lucrul cu proiectele, inclusiv densitățile de ecran diferite, a devenit mult mai ușor și mai practic, deoarece Sketch a fost creat pentru a funcționa cu toate aceste caracteristici.