CSS proprietate marginea de jos este utilizat pentru a indica dimensiunea elementului inferior exterior al câmpului, care se află în afara domeniului de aplicare a frontierelor sale inferioare (de frontieră de jos). Spre deosebire de umplutură inferioară (padding-bottom), de culoare câmp este întotdeauna transparent, astfel încât prin el radiat de fundal din jurul contextului.
Amplasarea marginea inferioară - margin-bottom

Dacă doriți să specificați dimensiunea câmpurilor dintr-o dată din toate părțile elementului, puteți utiliza proprietatea marja. De asemenea, în descrierea acestei proprietăți, vă recomandăm să citiți despre conceptul de fuziune a elementelor de câmpuri.
tipul de proprietate
Valoarea de proprietate a margin-bottom este câmpul de jos pentru a specifica dimensiunea unui element din următoarele metode:
- Dimensiune - distanța în unități relative sau absolute primite în CSS, de exemplu, pixeli (px), puncte (pt), centimetri (cm), etc. Valorile negative sunt permise.
- Procent - distanța în procente (%), care este luat ca 100% lățimea (adică lățimea) a elementului-strămoș al următorului algoritm:
- Pentru nepozitsioniruemyh și elemente relativ poziționate (poziția. Statică sau relativă) Calculul câmpului este cel mai apropiat în raport cu lățimea blocului (bloc) -ancestor bloc încorporat elementul (inline-block) sau celula de masă, iar dacă nu există nici una, atunci lățimea corpului documentului ( ).
- Procent dimensiunea domeniile corpului documentului este considerat a fi în raport cu lățimea elementului rădăcină ( ).
- Pentru elementele cu o poziție. câmp considerat fix în raport cu lățimea ferestrei browser-ului.
- Pentru elementele cu o poziție. câmpurile absolute sunt lățimea relativă a elementului, care este poziționat, și având în vedere indentare sale interne (padding), și dacă un astfel de element nu este prezent, lățimea relativă a ferestrei browser-ului.
- auto - dimensiunea câmpului este calculată automat de browser-ul în funcție de spațiul disponibil sub elementul.
- moștenesc - valoarea moștenește-marginea de jos a elementului mamă.
Rezultatele Interes: se referă la lățimea elementului părinte sau fereastra de browser.
Valoarea implicită specificată în specificația (0), dar, de fapt, unele elemente ale HTML-browserelor sunt setate inițial câmpuri de dimensiuni specifice de zero. De exemplu, secțiunile nenuli prezintă partea de sus și de jos.
margin-bottom: dimensiunea | interes | auto | moșteni
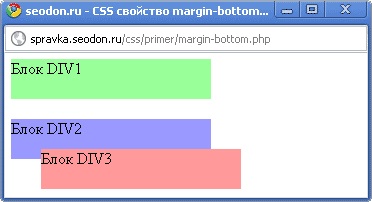
Exemplu CSS: utilizarea margin-bottom
Rezultat. Folosind proprietățile CSS margin-bottom.