
Ei bine, este uneori necesar. Chiar dacă ați ales deja un șablon WordPress. sau utilizați unul dintre standard, sunteți mulțumit și nu doriți să schimbați ceva, poate apărea necesitatea oricum.
De ce face acest lucru
De exemplu, într-o temă minunată și foarte popular de douăzeci de Unsprezece de jos a paginii poate fi necesar să adăugați un drept de autor pentru site-ul dvs., după cum am:
Deoarece WordPress este nici o configurare, vă permite să modificați, sau cel puțin adăuga ceva la eticheta standard de „Powered by WordPress“, cele două opțiuni: fie să caute un dop sau schimbați eticheta în șablonul propriu-zis.
Aceasta este doar una dintre problemele, și dacă aveți de gând să dezvolte un site web care va apărea în mod inevitabil, și altele.
Plugin sau să schimbi subiectul?
Trebuie să spun: Sunt un susținător fervent al plug-in-uri, dar nu toate acestea sunt, și la fel ca în exemplul anterior, uneori plug-in - împușcăturile de la un pistol pe vrăbii.
Instalați plugin-ul este de preferat, deoarece trăiește propria viață independentă din șablon. Pentru el unele actualizări actualizați separat șablonul. Dacă vă decideți să meargă pe calea de modificări la șablonul și modificați codul, modificările vor fi pierdute data viitoare când actualizați WordPress ... probabil.
De aceea, propun o soluție radicală: nu pentru a schimba modelul la toate! Beneficiați WordPress permite recent să creați fire copil. Să vedem ce este.
teme pentru copii, și ce mănâncă Stepanov este
Tema pentru copii - o temă care se extinde capacitățile mamă, nu atinge ea însăși subiectul părinte. Pentru a nu răspândi ideea de copac, eu voi da doar un link către site-ul oficial, o descriere completă poate fi găsită aici.
Un pic de teorie, care trece în practică
Pentru tine, probabil, nu este un secret (dacă ați instalat cel puțin un subiect, atunci cu siguranță) că orice temă conține mai multe fișiere diferite. Dacă ați descărcat de pe un site-ul, este probabil că a fost un singur fișier - fișierul - dar este despachetat, și aveți pe site-ul a adăugat o grămadă de fișiere.
Fișierele sunt diferite, dar suntem interesați de cele care au o extensie .php - toate aceste fișiere sunt responsabile pentru crearea paginilor de pe site și părți ale acestora.
Deci, asta e frumusețea de a crea o temă copil pe care îl puteți crea în două minute, pentru a specifica un subiect părinte pentru ea și totul. Tema dvs. copil va arata ca un fir de păr ca părinte. În această etapă, acesta va consta dintr-un singur fișier, identificând-o și totul.
Iar atunci când aveți nevoie pentru a face orice modificări, va trebui să înțeleagă ce tema părinte Php dosar pe care doriți să-l editați, copiați-l la tema filială și modificați numai acest fișier!
Minunat? Și eu cred!
Treci la subiect!
În exemplul nostru, vom face o tema pentru filială Douăzeci Eleven. Un cuplu de minute, și va trebui să-și arate dvs. „admin“:

Cel mai bun dintre toate, dacă aveți acces la site-ul FTP. Apoi, aveți nevoie pentru a ajunge la directorul
Acolo veți vedea toate temele instalate. Am stabilit acest lucru:
Aici pentru prima dintre ele, douăzeci și unsprezece. vom crea un subiect filială. Deci, a crea un nou director (evita spații!) Și numele acesta, de exemplu, twentyeleven-copil.
În interiorul acestui director, creați un fișier
Fișierul poate fi creat cu ajutorul „Notepad“ de pe computer, și apoi copiați la server. Fișierul ar trebui să fie un astfel de conținut:
Asta este ceea ce se înțelege prin aceste cuvinte
Totul. Acum, tema este o copie exactă a temei douăzeci Eleven.
Instalarea noua temă
Dacă utilizați FTP. apoi pur și simplu scrie fișierul style.css în creat pe site-ul directorul twentyeleven-copil.
Dacă nu aveți acces FTP. timpul de lucru pe computer ar trebui să fie configurat catalogul twentyeleven-copil, care acum găzduiește fișierul style.css. Înapoi la acest director, pentru a obține o arhivă .zip. Acum, noua temă poate fi setat prin intermediul „admin» WordPress (Aspect - teme - Set subiect - Upload) prin specificarea acestui fișier.
amendamente
Vei avea acum cel mai dificil - pentru a determina ce aveți nevoie pentru a face modificări în fișier. Dacă te duci înapoi la exemplul drepturilor de autor, atunci va trebui să depună
Copiați fișierul din tema părinte twentyeleven în noul său twentyeleven-copil. și acolo în căutarea blocului:
Sau pe care le vedeți în formă.
Setarea schimbare
Acum, fișierul footer.php trebuie să fie copiat în dumneavoastră un subiect nou dacă utilizați FTP. și atunci când nu este în uz, ca și în trecut pentru a face o arhivă director twentyeleven-copil. doar acum, înainte de instalarea va trebui să eliminați subiectul afiliat al „admin“, sau re-a instala tema cu același nume va cauza o eroare.
Acum, noua temă va folosi toate fișierele de mamă, cu excepția footer.php. pe care tocmai l-ați creat și adăugat la acesta, iar site-ul va arata exact la fel ca atunci când este instalat douăzeci Eleven. numai semnătura modificat pe toate paginile.
Acum, că se schimbă tema părinte (în acest caz, Douăzeci Unsprezece), va trebui să compare conținutul toate fișierele pe care le-ați încorporat în subiect afiliat.
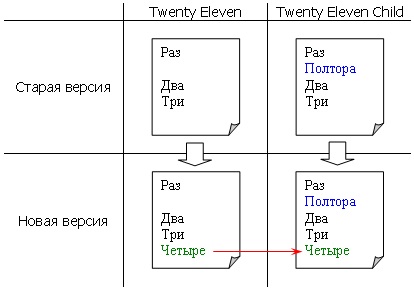
Aici este un exemplu. În figura linia superioară a tabelului reprezintă fișierul (de exemplu, footer.php) înainte de modificare (coloana din stânga, Douăzeci Unsprezece) și după (dreapta, în coloana Douăzeci Unsprezece copii). Albastru marcat linie, pe care le-au adus la acest fișier (cuvântul „jumătate“).

Acum există o nouă versiune de tema Douăzeci Unsprezece (uita-te la linia de jos a tabelului). Dezvoltatorii WordPress au adăugat la un fișier mai linie (verde - cuvântul „patru“), și este evident că modificările în acest fișier nr. Prin urmare, este necesar să se actualizeze fișierul corespunzător din tema copilului.
Ce vei face: adăugați „și jumătate“, într-un nou fișier de douăzeci Unsprezece sau de a lua pe cei douăzeci de Unsprezece Copilului și adaugă o la „Four“ - afacerea ta, dar eu recomand păstrarea fișiere de până la zi.
Dublu succes!
Dacă se întâmplă absolut nimic (sau deloc, și numai ceva), vă rugăm să mă contactați pentru ajutor.
Elena, am uitat despre această funcție. Cea mai bună cale de ieșire aici - pentru a pregăti o imagine de 10x10 pixeli, caseta de alb simplu cu gradul necesar de transparență, salvat în png, și face un fundal pânză cu opțiunea „țiglă.“ Apoi, aveți nevoie este un loc în care ați adăugat opacitatea, eliminați culoare de fundal la toate (sau nici unul să livreze în loc de codul de culoare), găsiți blocul în style.css
hentry culoare de fundal: #fff;
padding-top: 7.6923%;
Poziția: relativă;
>
și se adaugă
background-image: url (images / bg.png); / * Calea către imaginea de fundal * /
background-repeat: repeta; / * Toate * Imaginea de placi de ceramica /
Image preîncarce site-ul, calea este specificată fără un domeniu.
hentry, se pare, este stilul web de bază, modificările nu vor afecta fundal pentru meniul. Dacă este, de asemenea, necesar să se clarifice, folosind butonul din dreapta al mouse-ului pentru a determina ce stil de acolo și de a face același lucru.
Și încă mai au nevoie de ajutor. Cum se schimba culoarea textului din meniu, adică numele antet. Am tot negru. Cum să se alinieze centrul?
Bine ai venit! Vă mulțumim pentru articolul dvs. interesant, a făcut totul așa cum scrie, dar tema copilului pentru un motiv oarecare se mută afară și întreaga curbă. Subiect Douăzeci Treisprezece. Care ar putea fi motivele? Multumesc anticipat!
Ar fi frumos pentru a vedea ce sa întâmplat să spună ceva bine definit.
Ai înlocuit în exemplul meu twentyeleven pe twentythirteen în două locuri, atunci când a creat style.css?
Dacă tema copil va consta dintr-un singur style.css, completat în eșantion în articol, tema subsidiară ar trebui să arate exact ca mamă.
Totul a lucrat.
Mulțumesc.
Multumesc anticipat,
Bahodur.
Vă mulțumim pentru un articol uimitor și interesant!
Am avut o dată să o fac. După ce a încercat diferite opțiuni, am stabilit pe acest lucru: este necesar să se pregătească o imagine a unui anumit grad de transparență (determinată experimental). Imaginea nu ar trebui să fie mare, am folosit 10x10 pixeli. Ar trebui să fie un pătrat simplu, alb, cu setarea de opacitate. În Photoshop, de exemplu, se face după cum urmează: a crea un nou 10x10 imagine pe un substrat transparent, umple-l cu alb, pe panoul Straturi (Layers) pariu pentru el transparență după cum este necesar (dvizhochek Opacitate), salvați ca png.
Ca urmare a site-ului trebuie doar să specificați această imagine ca fundal pentru element, care ar trebui să fie translucide. Datorită proprietăților de „țiglă“, o imagine mică va fi „replicat“ în întreaga zonă.
Pentru a face un fond translucid în spatele textului pe pagini, introduceți tema copil style.css această piesă:
#page background-image: url ( '/ wp-content / uploads / mult / mai mult / doresc / imya_kartinki.png');
culoare de fundal: transparent;
>
Imaginea este necesară pre-încărcare pe server, și specificați calea reală în loc de „/wp-content/uploads/kuda/dalshe/zahotite/imya_kartinki.png“.
P.S. Poate trebuie să adăugați acolade mai multe fundal repeta: repeta;
Aceasta este, în cazul în care caseta nu este reprodusă în sine.
Michael, dacă vorbim despre întrebarea tehnologie, mărturisesc sincer, nu știu. N-am făcut-o. Din ceea ce ar putea fi citit pe această temă, rezultă că pentru data și ora încheierii este funcția responsabilă the_time (), de asemenea, vorbind despre get_the_date (). Dar subiectul este, de obicei, o mulțime de formate de înregistrări de afișare: sub formă de bandă, citire a scrie unul, în rezultatele de căutare, și așa mai departe. Pentru diferite tipuri de afișare corespund diferitelor fișiere .php, astfel încât trebuie să le modificați. Și dacă urmărim conceptul de copil, atunci tema copil este „bloat“, atunci când actualizarea este necesar să se compare conținutul bo proc număr EED de fișiere, etc. În cele din urmă, astfel încât să eliminați afișajul datei de pe ecran, dar va rămâne în înțelegerea WordPress. Și dacă, să zicem, va trebui să lucreze un calendar sau căutare după dată, înregistrarea va fi disponibilă la data.
În acest fel ar avea sens să utilizeze un plugin, va scapa de schimbările masive fișier de dragul de o mică schimbare. Am fost în stare să găsească plugin-uri WP «Data Remover» și «Excluderea Data SEO», ei fac doar ceea ce vrei, dar ... acestea sunt foarte vechi. Și eu nu sfătuiesc să utilizați plug-in-uri care nu au fost actualizate. Nu am fost în căutarea pentru o foarte meticulos, dar mutarea nu este nevoie de nimic.
Poate merită să ne întrebăm, în primul rând, dar ceea ce doriți să eliminați o dată? Din experiențele mele personale, caut ceva pe internet și de a găsi o notă, fără o dată, nu-mi place. Vreau să știu când a fost scrisă. Există, de asemenea, subiecte care sunt prezentate doar ziua și luna și anul - nr. Personal, mi se pare foarte inconfortabil. Prefer sa plec de la astfel de site-uri. De fapt, până în prezent căutat pe datele de îndepărtare, am găsit câteva discuții, care și-a exprimat același gând: nici o informație dată este adesea mai puțin atractivă.
Apropo, atunci când există ceva nou, eu nu insera articole sunt marcate în roșu, cu cuvintele „hh.hh.hhhh adăugată“ ca, de exemplu, același lucru se poate vedea nota.
Încerc să plec. Când caut ceva și de a lua cu privire la orice articol, și nu înțeleg cum este relevant, când a fost scris, ceva foarte enervant. Lumea (în special de calculator), se schimbă foarte repede, și multe lucruri sunt foarte dependente de timp. Unele bloguri chiar este luna și ziua a anului, fără a - mi prea incomod.
Încercați să setați o temă, folosind arhive .zip
Am făcut acest lucru, in conformitate cu art. Totul sa dovedit bine, cu excepția unei mici nuanță, așa cum este descris mai sus. Apropo, aceasta nu este livrat cu nici o arhivă.
Am scos - 01 în titlu. Nu există nici un rezultat.
Am 4 fișiere:
css, un capac, o pivniță și funcția. Nu este vizualizat doar css. Problema nu este fatală, dar dușmanii trebuie să știe în persoană.
Vă mulțumim pentru atenție la problema mea.