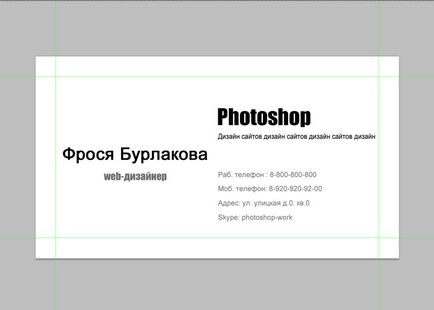
Dacă decideți să vă propria carte de vizită, puteți cu greu mă consider la magnați de petrol și bugetul companiei dvs. este limitat. Dar nu contează. Este perfect posibil să se facă fără ajutorul unui designer și de a crea un produs de digerat, dacă nu încercați să sari peste cap. De aceea, vă sugerez pentru a crea un simplu, concis, dar, cu toate acestea, destul de elegant carte de vizită de design.
Să începem cu dimensiunea. În țara noastră, există o dimensiune mică unică, și anume centimetri 5x9. Dimensiunile mici la proiectarea în Photoshop la fel. În acest 1063h591 pixeli la o rezolutie de 300 pixeli / inch.
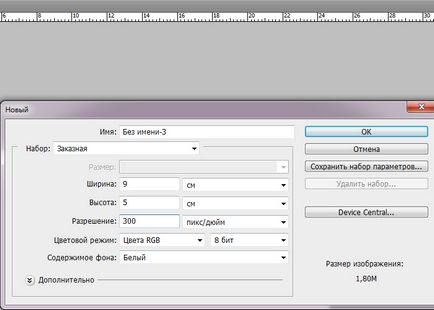
Cu dimensiunea de cărți de vizită suntem tratate, iar acum vom trece la crearea sa. Avem nevoie de un nou document cu următoarele setări.

Găsim această comandă din meniul de sus. Fișier - Nou.

Setați aceste setări aici.

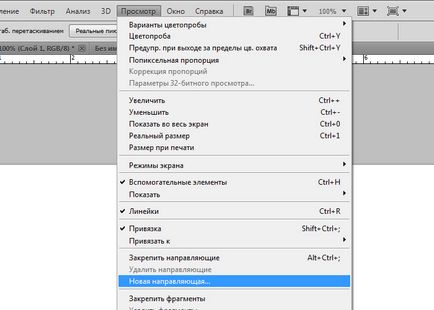
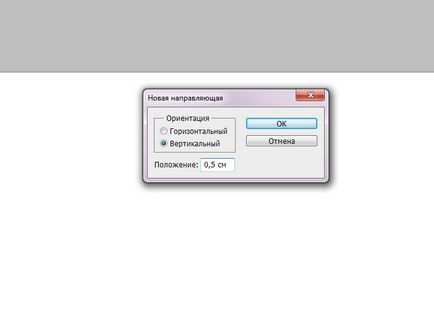
Vom efectua această manevră de 4 ori. A doua oară, ghidajele la o distanță de 8,5 în sine, nu prin schimbarea locației liniei. A treia direcție orizontală set, o valoare de 0,5 cm. Apoi selectați valoarea 4.5. Asta e ceea ce avem în cele din urmă.
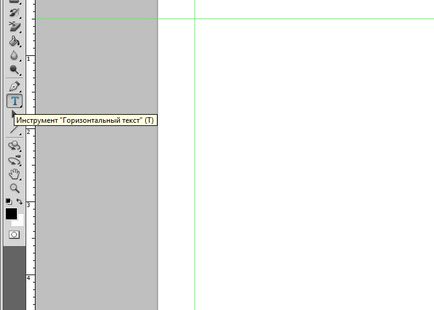
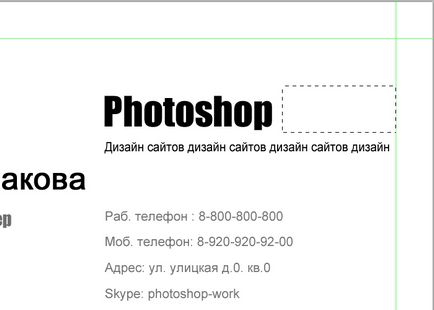
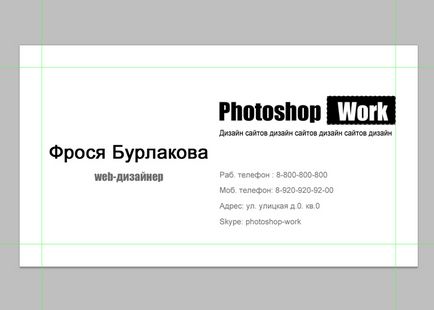
Acest instrument este „de tip orizontal“. Cel mai important pentru noi. Ciclism-l. Scriem numele nostru, cu următoarele setări.

font Arial, marimea 12. Culoare Negru.

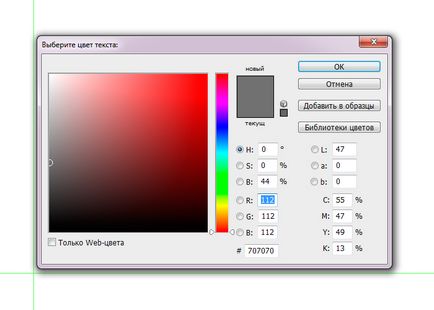
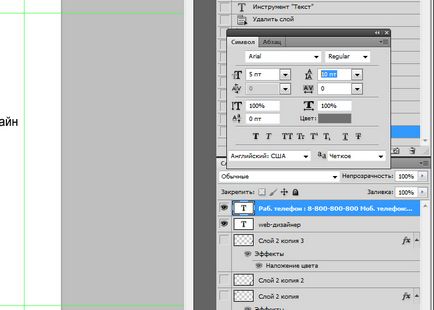
Acum dedesubt avem specializarea noastră. Setări: dimensiunea fontului impactului 7. Puneți cursorul la sfârșitul frazei „Web Designer“, se întind la partea de sus și selectați. Acum putem schimba culoarea, făcând clic pe pictograma „Setați culoarea textului“ de pe panoul superior.





Alegerea gri # 707070.
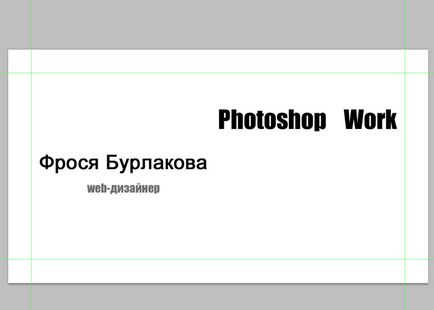
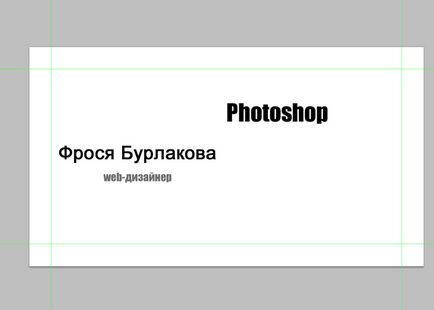
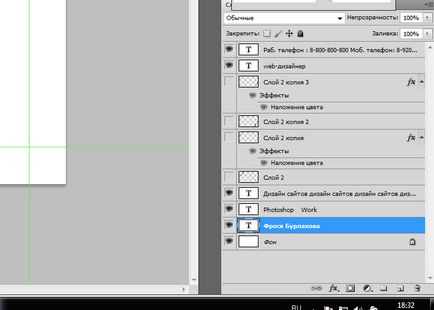
Acum scrie numele companiei. următoarele setări: impactul fontului, dimensiunea 15. culoare neagra. Între cuvinte și de lucru Photoshop Face 2 spațiu.

Selectați fraza de lucru și schimba culoarea de la alb.


Acum, noi nu vedem. Puțin mai târziu, vei înțelege de ce ne-am făcut o astfel de mișcări aparent iraționale.
Acum, sub numele companiei descrie pe scurt activitățile companiei. Setări: Arial, 5, negru. Și mai jos - contacte. Setări: Arial, 5, culoare # 707070. Apoi vom scrie doar câteva linii, ci pentru că avem nevoie pentru a specifica distanța dintre ele. Cautam-l în „text“. Și totuși este 10pt.

Această cunoaștere va fi suficient pentru a crea o carte de vizită foarte simplu în Photoshop singur. Dar am să-ți arăt câteva tehnici care sunt extrem de ușor de realizat și uite cardul va fi mult mai bine și mai scumpe.
Cautam straturile de ferestre. Și să aloce strat. stratul anterior cu inscripție Photoshop de lucru. Pentru a face acest lucru, trebuie doar să faceți clic pe ea cu mouse-ul. Hai, desigur, într-un mod sens giratoriu. Dar va fi mai ușor de înțeles acțiunea.

Acum, un nou strat.

Pe bara de instrumente, suntem în căutarea unui instrument de „zonă dreptunghiulară“.


Pe aceeași bara de instrumente, există o astfel de echipa. „Selectați o culoare primară.“ Pe ea, noi și faceți clic. Se pare că două pătrate conectat. Făcând clic pe o fereastră va apărea, permițându-vă să alegeți culoarea. Avem nevoie de negru.

Acum, alege instrumentul „Fill“ și umple zona selectată, vă rugăm să faceți clic pe ea.

Asta e ceea ce ne-am luat. Izolarea elimina folosind combinații de taste Ctrl + D.
Noi aducem un pic de culoare pentru peisajul nostru sumbru. Noi încercăm să facem o carte pentru -dizaynera web încă. Este imposibil să ne fără accente luminoase.

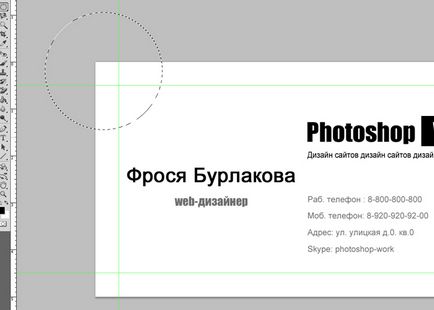
Crearea unui nou strat. Alegeti instrumentul „regiune oval“, care este într-o filă și zona dreptunghiulară familiare și să-l atragă, țineți apăsată tasta Shift.

Acum, executați următoarea comandă:


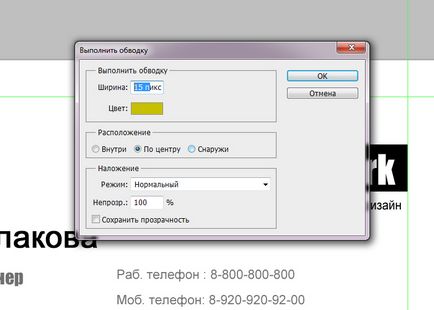
Culoarea pentru experiment, am luat acest lucru: # c3bf19.
Noi efectua aceleași acțiuni ca modificarea dimensiunii și culoarea cercurilor. În continuare am negru. În colțul opus al repetiției.
Experiment cu locația.
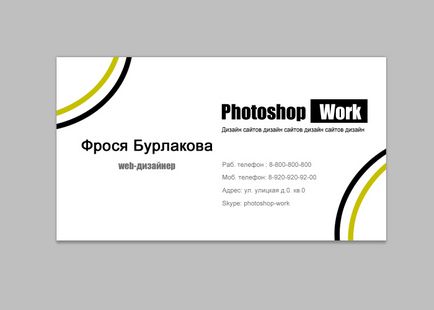
Asta e ceea ce am făcut.

Am făcut rapid și ușor în Photoshop de afaceri carte de tine. Acum trebuie să-l păstrați în formatul corect pentru imprimare.
File - Save As - tiff.