Când scrieți un jucător voi folosi Adobe Flash CS4 și Action Script 3.
Pentru început, avem nevoie de un design de jucător. Ea poate veni cu tine sau de a lua gata. Am ales a doua opțiune și a găsit un design de pe site-ul 365psd.com și ușor modificat.
Controale suplimentare. tăiate În cazul meu, este butonul de desfășurare de pe întregul ecran, butonul de redare și volumul. Butonul Pauză este dezactivat și audio am însuși dorisoval. Strip rebobinare și fundalul am desenat lui.
Etapa 1: Prepararea
Noi trecem la codul.
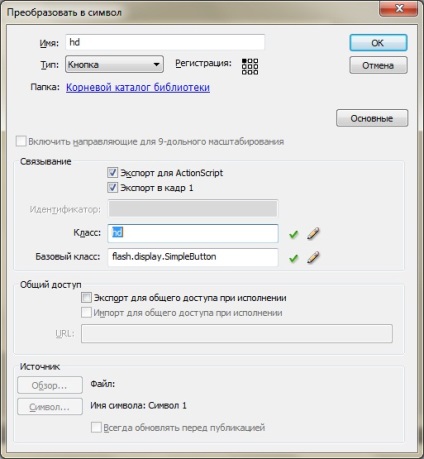
Crearea unui nou proiect în Adobe Flash. Mutați toate comenzile noastre (butoane de volum, întrerupe redarea.) Pe scenă. Conversia toate butoanele din caracterele - butonul (click-dreapta pe imagine - transformat într-un simbol - introduceți numele și selectați în „butonul“ dă clic pe meniul drop-down). Doar atunci când convertiți un simbol daw marca „Export pentru ActionScript»:

Jucătorul FlashVars matrice va primi ID-ul video de pe YouTube și să se joace în interiorul player-ului.
Pasul doi: primele linii
Pentru primul cadru se adaugă următorul cod:
Etapa 3: Handlers
În cazul meu, am nevoie de 11 de manipulare eveniment. Dacă adăugați alte controale, trebuie să le fie un număr diferit.
Primul procesor, și, probabil, cel mai important - onLoaderInit. aceasta servește pentru a determina fișierul www.youtube.com/apiplayer?version=3 de sarcină pe care o vom continua să lucreze. Eu am adăugat sarcina de toate atributele pentru elemente și adăugați-le la locul faptei. Codul meu este după cum urmează:
Următoarea funcție: o funcție care este executat la disponibilitatea noastră API. Codul său este destul de simplu:
Următoarea funcție: juca și se va opri pentru a întrerupe:
Următoarea funcție - desfășurarea întregului ecran și pliere:
În această funcție, suntem în funcție de modul (full-screen sau nu) Solicitarea proprietăți noi la elementele și schimbarea dimensiunii player-ului.
În continuare am scris înapoi:
comutare de calitate în continuare:
Am scris următoarea funcție pentru timer:
Această funcție repetă parțial rewind. În acest sens, am schimbat câteva variabile, restul a rămas aproape la fel.
Această funcție este responsabilă pentru începutul și sfârșitul clipuri. Este destul de simplu.
În continuare am adăugat o oprire și se continuă prin apăsarea bara de spațiu:
Codul repetă handler pentru butonul „Pauză“ și „Playback“.
În continuare, am setat depanare jucător. Totul a funcționat bine, cu toate acestea, în cazul în ecran complet player și apoi faceți clic pe butonul «Esc» clipul este redus, dar mărimea și atributele elementelor care nu s-au schimbat. Pentru a rezolva această problemă a fost caracteristică neterminat:
Această caracteristică este, de asemenea, aproape complet reproduce funcția de pliere a playerului.
completare
În concluzie, voi face două capturi de ecran jucător obținute: full-screen și în vizualizarea „minimizat“.
„Restrâns“:

În ecran complet:

Dacă aveți orice clarificare sugestii, sfaturi sau - voi asculta doar ei.
Ei bine, ca și link-uri către materiale suplimentare pe API-ul YouTube: