1. Culoare plat
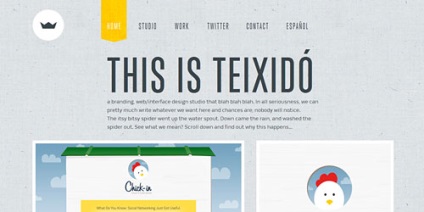
Culoare plat - aceasta este cea mai simplă dintre toate texturile, și în același timp, designerii foarte preferate și este, probabil, cele mai comune și versatil. Marea majoritate a site-urilor, până de curând, utilizate în proiectarea de o culoare de umplere uniformă, creând un elegant și de bun gust lucruri de facut. Tendințele mai moderne de web design favorizează soluțiile simple și clare.


2. textura geometrica
Prin texturi geometrice sunt tot felul de baruri, cuști, diamante. Design-ul foloseste un pic mai puțin din cauza regularității lor pronunțat, simetrie și repetiție. Mai mult decât atât, așa cum se vede din exemplele de astfel de modele de tras imediat atenția, în detrimentul conținutului. Și dacă a fost conceput, că o astfel de utilizare este justificată. Modelele geometrice mai neutre includ dungi orizontale sau verticale de nuanțe estompate.


3. textura ornamentale
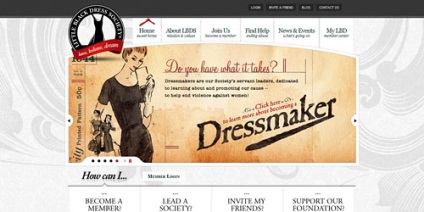
Un alt tip de modele repetitive, dar cu elemente mai complexe și complicate. O astfel de textură face imediat orice design-ul nu este ușor, dar cu o cerere, ca să spunem așa. Datorită modelului de prețiozitate ideal pentru modele de epocă. De asemenea, au tendința de a întârzia atenția, astfel încât impactul ar trebui să fie controlat și saturația culorilor. Când imagine prea mică poate fi un sentiment de plictiseală și de repetabilitate.


4. Textura pixelilor
K pixeli textura includ modele geometrice create din pixelii individuali. Ochiul uman nu poate distinge elemente individuale ale modelului, dar este nevoie de o neomogenitate bine, și rugozitatea de suprafață. Înseamnă destul de universal, suprafața capătă o atracție specială, cu puțin efort. În plus, un astfel de model este foarte mică greutate.


5. Textura fotografică
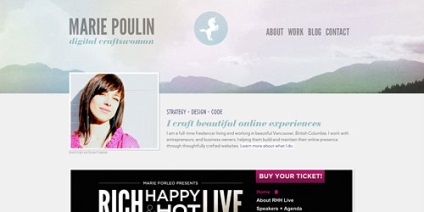
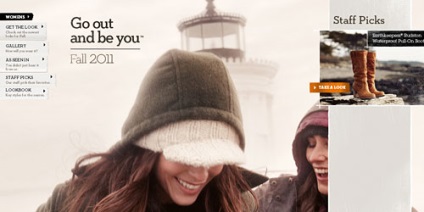
Primul reprezentant al clasei de texturi fotografice - este de fapt imaginea în sine. Aceasta este structura cea mai complexă, deoarece imaginea foto este, în esență, un obiect grafic separat, și astfel, în mod paradoxal, ci pur și simplu fundal, textura este pur și simplu nu poate fi. Acesta este un element constitutiv în jurul căruia întregul design și construcție.


imagini abstracte pot fi, de asemenea, atribuită unei clase de texturi fotografice. Singura diferență este că, spre deosebire de fotografie, fundal abstract este mai versatil. În jurul lui, desigur, de asemenea, a construit întreaga compoziție, dar într-o măsură mai mică. Gradul de participare la textura abstract de proiectare reglată în liniște saturația sau luminozitatea.


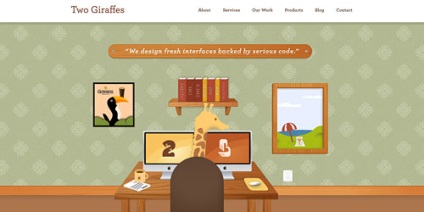
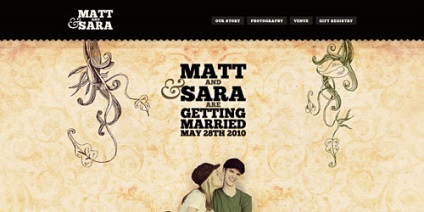
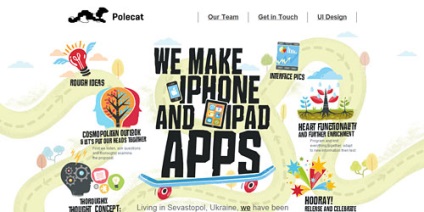
Trase ilustrare ca textură transporta toate aceleași caracteristici ca și fotografia. Singura diferență este că ilustrația oferă o mult mai multe oportunități pentru realizarea de idei de design. Prin stabilirea unui anumit stil de ilustrare poate fi stabilită inițial direcția pentru întregul design. De exemplu, același stil de desene animate este foarte răspândită.


6. textura materialului
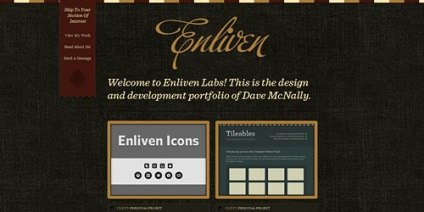
Primul grup de formă textura materialului de material dezactivat textura. Aceste suprafețe au distribuit uniform textura unobtrusively aluzie la physicality ei. Această lumină grungy, hârtie, pânză și alte textura aspră. Avantajul lor este că ei dau libertate totală în alegerea elementelor de decor, în timp ce joacă rolul de fundal, dar oferind întregul design-o notă specială. O tendință foarte popular astăzi.


Ei bine, ultimul grup de texturi - textura acestui material activ. Practic, aceasta este o textura de materiale naturale și a suprafețelor industriale și fabrica sau țesături tricotate. Aceste texturi nu vor recunoaște nici un cartier de lângă el, așa că design-ul este necesar să se utilizeze numai o singură suprafață activă. La executarea cu succes a proiectului face toate memorabile.


Ei bine, de exemplu, - „Și acum, voi vă prezint modul de a crea principalele pagini ale unor site-uri web. Ce să ia în considerare atunci când aleg texturile, culorile și modul în care trecutul afectează percepția de site-uri de informare. Analizați în mod vizual și de a colecta exemplele cele mai ilustrative de calitate și construcție eficientă a principalelor pagini ale blog-uri populare. Doar analiza, în opinia mea, și decizii proaste. Hai să facem cunoștință. Numele meu - Natasha Clover“.
La fel ca acest lucru :))
Stimat komenty și a venit cu ideea.
Atât de mult a fost scris despre ceea ce combinație de culori este percepută cel mai bine de către oameni. Dar n-am întâlnit pe cineva a vorbit despre ceea ce ar trebui să fie evitate scheme de culoare. Deci, să spunem invers.
Deci, mulți oameni nu se pot face erorile standard în selecția de culori.