proprietăți CSS puteți specifica fonturi diferite pentru diferite elemente ale unei pagini web, și specificați stilul lor de font, dimensiunea, culoarea, și alți parametri.
Luați în considerare proprietățile disponibile.
font-family
Acesta vă permite să se determine modul în care textul va fi scris cu litere. Font CSS Gruparea utilizează două tipuri de nume: generic de familie și de familie nume.
generic de familie conține cinci familii de bază de fonturi, care pot fi găsite pe aproape orice computer.
- sans-serif - sans serif. text scris este perceput de către acestea sunt mai bune decât altele.
- serif - serif.
- monospace - fonturi care au o lățime fixă. Acestea sunt de obicei utilizate pentru a afișa codul.
- cursiv - fonturi scrise de mână.
- fantezie - decorative (artistice) fonturi.
Familia nume nu definește familia, și un font: „Arial negru“, Verdana.
Ca valori proprietate font-family sau familie de fonturi separate prin virgulă. Browser-ul determină dacă un utilizator de PC pentru prima dată în lista de fonturi, și dacă da, afișează textul pentru a le - dacă nu, se continuă la următorul, etc. Dacă numele fontului conține caractere speciale sau este format din mai multe cuvinte (conține un spațiu), este .. ar trebui să fie citat.
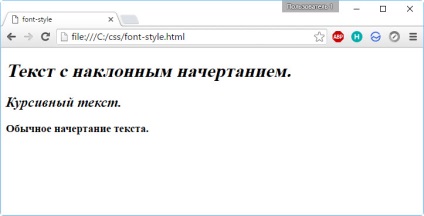
font-style
Seturi italice (valoare italic), oblice (oblice) sau standard (normal) de text marca.
Creează o pagină:

O proprietate importantă care definește dimensiunea fontului. Acesta poate fi setat în moduri diferite.
- Pixelii (px). Ei au folosit destul de des, deoarece vă permite să specificați dimensiunea cât mai exact posibil. În mod implicit, browser-ul afișează dimensiunea textului de 16 pixeli.
Notă: între numărul de unități de măsurare și martor nu ar trebui să fie.
- Procent (%). Sunt calculate din dimensiunea fontului elementului mamă. În cazul în care un părinte este instalat în mod implicit, vă puteți aminti aproximativ 16 pixeli și să le facă 100%.
- Înălțimea caracterelor relativă (em). Înălțimea fontului părintelui este luată ca fiind una, și în ceea ce privește acesta este stabilit înălțimea fontului elementului curent.
- Constante. Se crede că valoarea xx-mici. -X mic. mici. mediu. mare. X-mare. xx-mare (de la cea mai mică la cea mai mare), setați o dimensiune de font absolută, de fapt, dimensiunea atunci când este utilizat va depinde în continuare de sistemul de operare și setările browser-ului. Există, de asemenea, o constantă relativă: mai mică (mai mică) și mai mare (mai mare), care reduce sau crește font în raport cu elementul de bază.
- Alte unități de măsură. Pentru a instala fontul poate fi folosit tot ceea ce este disponibil în CSS: milimetri (mm), centimetri (cm), inchi (in), vârfurile (pc, 1 pc = 12 pt), o dimensiune de caractere x (ex).
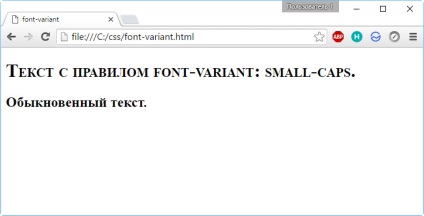
font-variant
Acesta oferă două valori:
- mici-caps. litere mici vor fi transformate de capital mici.
- normale. Text simplu.
Pentru a înțelege diferența mai bine pentru a vedea o dată:

font-greutate
Efectul asupra font (grăsime) saturație. Valorile pot fi:
- Numerele 100 la 900 în trepte de câte o sută. Cu ajutorul lor, puteți cere un conținut de grăsime mai precis. Font normal Saturație pe care le vezi de obicei pe paginile este egală cu valoarea de 400, Bold - 700. Problema este că multe browsere nu acceptă această întreagă gamă, și, prin urmare, utilizarea de valori numerice este adesea lipsită de sens.
- normale. font normal.
- bold. Seturi bold.
- mai îndrăzneață și mai ușoare. Aceasta face fontul, respectiv, mai gras sau mai subțire decât fontul textului părinte.
Definește culoarea fontului. Acesta poate fi setat în următoarele moduri
- După nume. Utilizați cuvinte rezervate pentru nume de culori (de exemplu, albastru - albastru, galben - galben). Cel mai simplu, dar în același timp, metoda cea mai limitată, deoarece suportă doar 140 de culori, deși, de obicei, le lipsește.
- Prin cod hexazecimal (HEX). Sistemul include numărul Hexazecimal 16 cifre, dintre care ultimele șase sunt desemnate prin litere ale alfabetului latin de la A la F, în plus, numărul zecimal 255 în acest sistem este scris ca FF. După cum știți, toate culorile sunt create prin amestecarea toate trei: roșu, verde și albastru. Gradul de prezența fiecăreia dintre ele și este definit de numere 0-255, scrise în hexazecimal. Înainte de a deveni un simbol al numărului de „grilă (#). Culoare Alb - # 000000. negru - #FFFFFF.
Exemplul de mai jos definește punctul gri:
- În sistemul RGB. Tot același roșu, verde și albastru (roșu, verde, albastru), dar stabilește deja numerele de la 0 la 255 separate prin virgulă. Prezența fiecăruia dintre cele trei culori pot fi desemnate și ca procent. Apoi, 100% va corespunde cu numărul 255.
- RGBA. Toate în RGB, se adaugă doar la sfârșitul unei alte 0 - 1 - alfa canal de definire a transparenței textului.
- HSL. Valoarea în acest format este definită de trei parametri ai o virgulă.
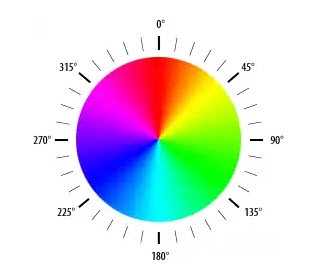
1. H (nuanță - nuanță). Definită în grade 0-359 ° în funcție de culoarea roții de culoare (figura de mai jos).

2. S (satureze - nuanță). Este demonstrat ca procent. Se înțelege că de la 0 la 100%, și este clar că procentul mai mare, culoarea mai saturate.
3. L (luminozitate - luminozitate). Precum și de saturație, stabilit ca procent.
- HSLA. La fel ca HSL, dar cu adăugarea canalului alfa (ca RGBA).
Acesta reunește toate proprietățile de fonturi într-o singură linie și poate reduce, astfel, în mare măsură codul. Ea are următoarea structură:
Proprietăți trebuie să fie scrise în această ordine (a nu specifica o valoare, acesta poate fi ușor de dor).