Bună ziua webmasteri novice dragi.
În acest articol, vom ști ce fonturi sunt utilizate în Internet, și modul în care acestea sunt realizate proprietăți CSS.
Care dintre ele sunt afișate în mod identic în toate browserele și sistemele de operare, și care ar trebui să fie introdusă printr-un serviciu care oferă este de afișare corectă.
Și, desigur, să vedem cum să pună în aplicare un font gratuit de pe site-ul este administrat de CMS WordPress.
Fonturi pe Internet o sumă uriașă, și toate sunt unite în câteva familii. Pentru a le vedea, probabil, nevoie de mai mult de un un site ca al meu.
Problema este că există un astfel de lucru ca o compatibilitate cross-browser, este posibil de orice element este la fel de afișat în toate disponibile pe browsere de Internet.
Și nu numai în browsere. Font în acest concept include toate sistemele de operare. Prin urmare, pentru a se asigura că un anumit font este afișată absolut identică pe toate monitoarele, nu poți.
Pentru a evita diferențele evidente de font-uri, împreună cu numele, care indică de obicei, familia căreia îi aparține.
Și dacă unul sau sistemul de operare sau browser-ul nu-l înțeleg, apoi, în 99% din cazuri, acestea vor arăta fontul din aceeași familie, care nu strica designul special al paginii.
Desigur, această stare a fontului nu poate fi considerat normal, și nu trece neobservat de băieții deștepți de la echipa Google.
Ei serviciu «fonturi Google» a fost creat, care a schimbat situația în bine, dar de el la sfârșitul anului.
Între timp, voi prezenta o listă de fonturi, care sunt incluse în sistemele de operare cele mai comune, și, prin urmare, în cele mai multe cazuri apar cum era de așteptat.
1. Familia sans-serif - sans serif, cu contururi drepte precizate în mod clar.
Acum, să vedem cum să setați foile de stil de font. primul selector selectat, în care vom specifica un anumit font.
Acest lucru poate fi o etichetă
, dacă vrem să specificați fontul pentru întreaga pagină poate fi tag-uri, În cazul în care fonturile sunt setate pentru titluri sau paragrafe.
Fonturile sunt setate folosind proprietățile CSS font-family. dar, în sensul specificat numele fontului.
Așa cum am spus mai înainte, după numele fontului, un spațiu, și indică familia de fonturi.
Acest lucru se face astfel încât, dacă oricare dintre browserele vizitatorilor site-ului dvs. nu poate afișa exact fontul, care este scris site-ul dvs., acesta va afișa fontul din aceeași familie.
Și mai mult o singură regulă. Dacă numele fontului este format din mai multe cuvinte, atunci când scrieți stilul, acesta trebuie să fie inclus între ghilimele, în cazul în care cuvântul este un lucru - fără ghilimele.
Încercați fonturi diferite, și în viitor va ști pe care să o utilizați pentru site-ul tau.
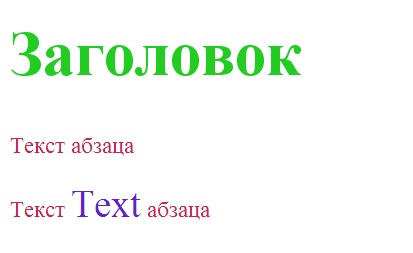
mărimea și culoarea fontului
Luați în considerare modul în CSS este setată dimensiunea fontului și culoarea. Dimensiunea fontului este specificată în pixeli (px), mai puțin un procent (%), și foarte rar în unități (em) și puncte (PT).
dimensiunea fontului de bază este: 16px, 100%, 1em, 12pt. Deci, dacă avem nevoie pentru a mări sau micșora dimensiunea fontului, vom trece de la aceste date, în direcția de creștere sau în scădere.
Proprietatea pentru a seta dimensiunea fontului menționat font-size. și să-l stabilit pentru toate punctele, să zicem, 18px.
Puteți seta, de asemenea, acest antet H1 proprietate. în acest caz, în cazul în care dimensiunea antetului încă necesitatea de a crește
culoarea fontului este proprietatea de culoare specificată
Puteți seta, de asemenea, dimensiunea și culoarea oricărui cuvânt sau locație oferă într-un paragraf, folosind tag-ul și atributul de stil
etichetă introduce în HTML stiluri de cod inline. Chiar sub o privire la modul în care același lucru se face cu ajutorul claselor.
Acum, să vedem cum să afișeze codul pentru browser.

Asta-unelte css, puteți manipula dimensiunea fontului. În mod similar, puteți specifica dimensiunea tuturor celorlalte unități, dar nu vom insista pe ea în detaliu.
Principalul lucru pentru a le cunosc, astfel încât, în viitor, dacă va trebui să lucreze cu orice cod, au o idee despre ce fel de valoare este specificată în proprietatea font-size.
Bold și cursiv
Grosimea fontului setat de proprietate font-wieght. care are următoarele valori:
1. normală - normală;
2. bold - bold;
3. îndrăzneți - părinte mai grasa;
4. mai ușoare - mai subțire decât un părinte;
5. 100-900 - valoare digitală nu are krossbrauzernosti;
Italic este setată proprietatea stil de font. primind valoare - italic.
Pentru a fi în măsură să evidențieze în părți aldine sau italice diferite ale textului, aveți nevoie pentru a crea o clasa c selectori aceste proprietăți, precum și cu tag-ul de ajutor inserați-le în locurile potrivite.
Întinsă și comprimat font
În fontul puteți schimba spațierea între litere și cuvinte.
Pentru a modifica distanța dintre simbolurile aplicate css proprietate literă spațiere
Pentru a schimba distanța dintre cuvinte este utilizat proprietate spațierea cuvintelor
Ambele aceste proprietăți au valori negative, adică cu semnul minus, efectul care reduce distanța de fontul implicit.
fonturi suplimentare
Și acum, așa cum am promis, vom face cunoștință și să învețe cum să folosească serviciul de fonturi Google
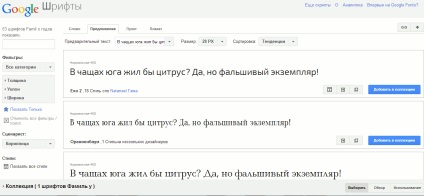
Îmi imaginez o captură de ecran a serviciului principal în Chrome, interfața românească.
interfețe Adevăratele servicii populare sunt actualizate în mod constant, dar numai în direcția de îmbunătățire și simplificare.

Serviciul de fonturi Google
Voi explica un pic de ce și unde. În coloana din stânga (filtre), puteți alege dintr-o colecție de fonturi anumită grosime de înclinare și lățime de litere, apoi în „Script» (Script) pentru a selecta limba.
„Vezi toate stilurile“ butonul (Styles), se va deschide diferitele opțiuni disponibile pentru fiecare font.
Apoi, defilați de colectare, selectați fontul dorit și faceți clic pe „Adaugă în colecție» (Adaugă Collection), și apoi, în partea de jos, în tab-ul «Colectia» (Collection), în paranteze apar înregistrare «1 fonturi» (familie 1 font ).
Deschideți-l făcând clic pe triunghiul pentru a asigura acuratețea alegerii, și dacă totul merge bine făcând clic pe „Utilizare» (Utilizare), care se traduce prin a doua pagină.
Există deja este selectată setarea ne font.
1. Alege un stil care doriți (Alege stilurile pe care doriți).
2. Selectați setul de caractere pe care doriți (Alegeți seturi caracterul dorit) .Vybiraem «chirilic» (chirilic)
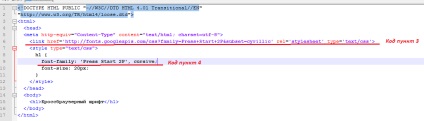
Apoi, la punctele 3 și 4 din Codul de font este dat, pentru a fi introduse în pagina de cod.
Să vedem cum se face. Codul alineatul 3 este introdus în tag-ul
. și punctul de cod 4 - în selectorul blocului pentru care este specificat acest font.
Un alt pribambas foarte interesant să fie la punctul 3 de pe dreapta, și se numește «A se vedea, de exemplu» (a se vedea exemplul), așa-numitele.
Făcând clic pe acest link, te vei găsi pe pagina cu recomandări cu privire la modul în care fontul selectat pentru a adăuga o varietate de efecte: umbră, neon, flacără, și așa mai departe. In prezent, 26 de efecte în total.
Fiecare dintre ele poate decora titlul site-ului, de înregistrare, sau într-adevăr, orice titlu și orice literă.
Apropo, dacă doriți să utilizați fontul pentru doar o singură literă, cum ar fi titlul, și o astfel de versiune light oferă.
Ei au adăugat că sunt foarte simple. Codul este prezentat în etapa 3, se adaugă abur la cuvintele și toate efectele instalate.
Instrucțiunile vopsite în detaliu și ilustrat, așa că nu se va repeta. Selectați, adăugați sau introduceți codul așa cum este arătat mai sus.
Toate fonturile se spune să fie încorporate. Puteți vedea modul în care este afișat. Deși în special griji nu-l merita.
Instrumente de text așezați pe site-ul este în formă, și cu efectul pe care ați selectat. Pe toate computerele care vor deschide pagina.
Și la momentul încărcarea paginii, aceasta este, practic, nu este afectată.
Acum, să vedem cum de a încorpora fonturi din biblioteca fonturi Google, pe site-ul este administrat de CMS WordPress.
Acest lucru se poate face direct de la panoul de control (unul din avantajele incontestabile ale acestui CMS).
În TwentyTen subiect - acest fișier header.php. Codul din acest fișier după eticheta unitate este de obicei situat la etichetele de conectare
Aici, la începutul acestui bloc, imediat după eticheta . și necesitatea de a introduce codul în pasul 3, prezentat mai sus.
Actualizați fișierul - fonturi încorporate, iar mai târziu la discreția ta.
Dacă doriți să selectați tipul de date de text, sau un anumit cuvânt în articol, textul sau cuvântul trebuie să vă conectați în următorul cod:
Dacă doriți să afișați întregul articol din acest font, nu există nici o problemă. Incadrati într-un cod de întregul text este disponibil.
Aflați mai multe despre cum să modificați fonturile șablon WordPress TwentyTen pot fi găsite în articolul Editați tema de proiectare
Vă doresc succes.
Nu aveți încă întrebări? cere
Petru a spus doar „Bună!“ Și Lucy a jucat mental o nunta si a avut trei copii.