
Fonturi în CSS. Elementele de bază CSS pentru începători. Lecții №6
Bună ziua tuturor!
În acest tutorial vă voi arăta cum în codul CSS, puteți schimba rapid site-ul fonturi, dimensiunea, stilul, etc.
La final am pregătit pentru tine un accent interesant. O să-ți arăt cum să vă conectați la pagina web sau font personalizat site-ul. bonus frumos, veți fi de acord!
Stilul fontului în CSS
Proprietatea «FONT-STYLE»
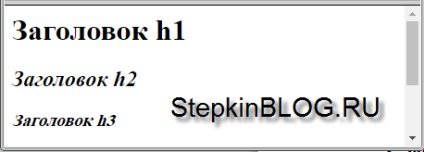
Dacă doriți să schimbați stilul fontului, și anume, pentru a face cursiv text sau pur și simplu înclinat, utilizați regula «stil» font.

font grosime CSS
Proprietatea «font-weight»
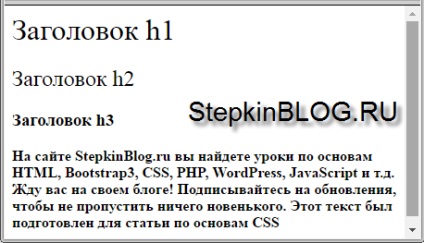
Dacă doriți să faceți fonturile bold, folosiți regula «font-weight».

Puteți specifica greutatea fontului și cifre obișnuite de la 100 la 900.

Dimensiunea fontului în CSS
Proprietatea «MARIME-»
Aveți posibilitatea să modificați dimensiunea fontului. Pentru a face acest lucru, utilizați regula «font-size».
Valoarea este în «px» și „%“.

Fonturi în CSS
Proprietatea «font-family»
Pe fiecare computer, fonturile implicite sunt instalate, cum ar fi «Times New Roman», «Arial» sau «Verdana». Selecția fontului depinde de gustul fiecăruia, dar apoi afectează modul în care va arăta site-ul extern.
Pentru a specifica fontul, folosiți regula «font-family».
Puteți seta regulile de mai multe fonturi. Acesta este cazul în cazul în care utilizatorul nu are primul font, apoi conectați un al doilea.
Rețineți că fontul ««Times New Roman»» scris între ghilimele ( «»).
Citatele provin din fonturile în care numele este format din două sau mai multe cuvinte, și există un spațiu între cuvinte.
familia de fonturi
Puteți regula «font-family» și pentru a înregistra o întreagă familie de fonturi.
Poate că nu am înțeles prea bine. Acum, voi încerca să explic.
Există mai multe tipuri de fonturi care alcătuiesc așa-numita familie.
Există doar cinci familii de fonturi:
- sans-serif - sans serif (cum ar fi Arial).
- Serif - familie de fonturi serif (cum ar fi Times New Roman).
- monospace - fonturi monospațiu, lățimea fiecărui personaj în această familie este aceeași.
- -kursivnye fonturi cursive.
- fantezie - artă și fonturi decorative.
Sau s-ar putea ca acest lucru:
Conectarea unui fonturi non-standard în CSS
Proprietatea «@ font-face»
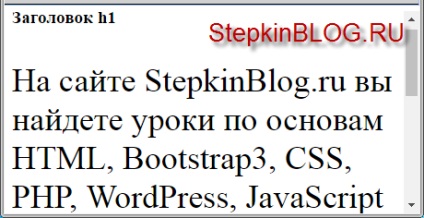
Este un moment pe care tocmai trebuie să instalați pe site-ul un font personalizat, adică fontul pe care nu este instalat în mod implicit pe calculatorul utilizatorului.
Regula «@ font-face» ne permite să importați un fișier de font extern în document. După import, putem folosi un font personalizat ca regulă normal, prin «font-family».
Completați orice fonturi non-standard «TET» format în dosarul site-ului dvs. de lângă fișierul css, este de a se asigura că nu faci mizerie în sus și în scris calea către font. De exemplu, eu iau un font personalizat cu numele «DS-UncialFunnyHand-Medium.ttf».
Aici este un exemplu pentru a conecta un font non-standard.
- font-family:. ; - aici vom scrie numele fontului;
- src: url; (.) - Este calea către fișierul de font pentru a fi descărcate de pe site.
Aici este un exemplu complet al conexiunii de font non-standard și utilizarea acestuia.
Sunt de așteptare pentru tine în lecția următoare.
Mult noroc!