Desenați un clip video în ActionScript 3.0
Acest post este o continuare a unuia dintre posturile anterioare. care examinează clipurile de film dinamic Desenarea înseamnă limbajul ActionScript 2.0. Acum vom face același lucru, dar în ActionScript 3.0 limba. precum și un mediu de dezvoltare ia programul Adobe Flash CS5.5 (costum și alte versiuni, începând cu a treia, dar lecția a fost pus pe 5.5).
La început, formulăm problema. Ce ne dorim? Dorim sa după apăsarea butonului mouse-ului din stânga (LMB) fiecare schimbare a originii cursorul mouse-ului, urmată de adăugarea la etapa o nouă instanță a unui clip video dintr-o anumită bibliotecă proiect de film flash. Pentru a face acest lucru, avem nevoie pentru a finaliza următorii doi pași.
1. Crearea unui clip video în sine.
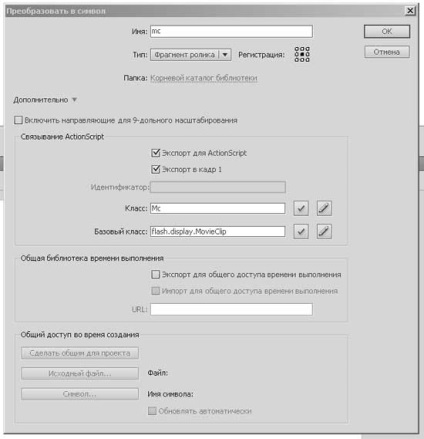
Pentru a începe, trage un gol următor clip video. Acesta poate fi orice primitivă geometrică, dar nu o fac prea mult. Eu va fi px 20x20. Apoi selectați piesa de lucru rezultat și a lovit F8 de pe tastatură (ca o opțiune, este posibil, în cazul în care piesa de lucru selectat, mergeți la Pasul Modificarea meniului principal și selectați Convert to Symbol). Va apărea o fereastră în setările de conversie a caracterelor.

In imagine, se arată modul în care această fereastră arată în CS5.5 Adobe Flash. În această fereastră, numele ne da clip nostru viitor - mc (sub acest nume clipul video va fi stocat în biblioteca de proiect). Asigurați-vă că pentru a selecta tipul de clip video (clip video). Punct de înregistrare, este de dorit să pună în mijloc. Dar cel mai important lucru - pentru a pune o căpușă în export pentru ActionScript, și introduceți câmpul de clasă introduceți numele următoare clasei noastre - Mc (cel mai probabil, programul este deja copiat în acest domeniu este numele filmului nostru - de mc, dar ar trebui să-l schimbe la Mc, ca numele clasei de obicei, scrise cu majusculă). Toate setările prezentate în captura de ecran prezentată mai sus.
Dacă este făcută corect, apoi faceți clic pe OK și programul creează automat o clasă de Mc. Mc film de pe desktop poate fi acum eliminate, dar va fi disponibil pentru editare în bibliotecă.
Dacă pentru un motiv oarecare, efectuați următoarele setări nu sunt gestionate sau au fost efectuate greșit, și totuși a fost creat un clip video și a apărut în biblioteca de proiect, clipul video trebuie să schimbe setările. Pentru a face acest lucru, du-te la bibliotecă și pe filmul nostru clip meniul contextual clic dreapta. În acest meniu contextual, alegeți Properties. Acesta va fi luate în considerare înainte de fereastra de setări. Editați setările.
2. Adăugați codul pentru ActionScript 3.0.
Du-te la panoul Acțiuni ale programului și inserați următorul cod:
/ * Clear pavilion. Dacă este adevărat, atunci este permisă desenul. Dacă variabila este falsă, atunci desenul este interzisă. * / Flag Var: Boolean = false; / * Cont - acest container sprite în care vom trage. * / Var cont: = new Sprite Sprite (); cont.graphics.beginFill (0x333333,1); cont.graphics.drawRect (0,0,550,400); cont.graphics.endFill (); addChild (cont); / * Permisiunea este de desen. * / Cont.addEventListener (MouseEvent.MOUSE_DOWN, mDown); Funcția mDown (eveniment: MouseEvent): void
Desigur, este necesar să se prevadă un recipient de curățare grafică trase anterior. Acest lucru este nevoie de „gumă de șters“. Ca radiera poate fi un buton sau o tastă de tastatură. Este deja la cerere. Nu este mult mai important, ce fel de cod, vom face un clip video este scos de pe container. Și codul este foarte simplu:
De exemplu, am făcut-o, astfel încât atunci când aplicarea LMB sandwich atrage, și dacă eliberați de acoperire, programul va șterge executat în prealabil (nu este atât de prost, atunci când ia în considerare intensitatea relativă a resurselor acestei metode pentru desen dinamic).
/ * Clear pavilion. Dacă este adevărat, atunci este permisă desenul. Dacă variabila este falsă, atunci desenul este interzisă. * / Flag Var: Boolean = false; / * Cont - acest container sprite în care vom trage. * / Var cont: = new Sprite Sprite (); cont.graphics.beginFill (0x333333,1); cont.graphics.drawRect (0,0,550,400); cont.graphics.endFill (); addChild (cont); / * Permisiunea este de desen. * / Cont.addEventListener (MouseEvent.MOUSE_DOWN, mDown); Funcția mDown (eveniment: MouseEvent): void
În general, în cazul ActionScript 3.0, folosit pentru a desena instanțe ale clasei MovieClip nu este foarte rezonabil. clipuri video, desigur, au un set bogat de caracteristici (care noi nu erau foarte necesare), dar acestea sunt mult mai exigente. Mult mai inteligent în acest caz, pentru a utiliza serviciile de clasă sprite sau Formă de clasă. Mai departe exemplu utilizează forma.
Trebuie doar să copiați codul în panoul Acțiuni al proiectului Flash. vopsea nimic și plasat în biblioteca proiectului nu este necesară. Printre altele, acest cod ar trebui să funcționeze mai rapid decât versiunea anterioară.