Viteza site-ului - unul dintre cei mai importanți indicatori la crearea site-uri și aplicații on-line.
pe această bază, ar fi înțelept să facă conținutul site-ului de descărcare este atât de rapid pentru tine, ca posibil, astfel încât utilizatorii să poată decide să-l folosească în continuare sau nu.
Poate că aceasta este o judecată superficială, dar oamenii judeca pe site-uri cu viteza lor de descărcare, atât de des caz, și trebuie să luăm această situație de la sine.
Optimizarea site-ului, va trebui să acorde o atenție deosebită la viteza cizmei. Din fericire, WordPress și alte motoare, există mai multe plugin-uri bune care ne ajută în acest sens. Cu toate acestea, acest articol va fi considerat că site-ul dvs. poate fi pe o platformă diferită, diferită de WordPress, asa ca vom vorbi despre câteva modalități eficiente de a optimiza site-ul dvs., indiferent unde este plasat. Înainte de a începe accelerarea serviciilor site-ului vospolzutes într-un articol despre fișier de verificare on-line a fost descărcat de la viteza blog pentru a măsura rezultatele înainte și după optimizare.
Accelerarea site-ul prin optimizarea imaginilor
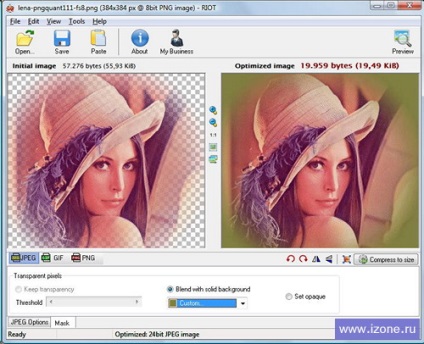
optimizare Dimensiunea imaginii poate fi o sarcina descurajatoare, iar soluția sa are mai multe opțiuni pentru a alege de la ei. Acest lucru poate fi formate de fișiere, diverse instrumente de optimizare a imaginii, cele mai bune exemple de utilizare a codului și CSS, care vă va ajuta pentru a stoca imagini și să interacționeze cu ei în cel mai bun mod.

Nu este atât de important pentru dezvoltatorii web și designeri, dar demonstrează importanța afișarea unei imagini pe o varietate de platforme. Aici sunt unele dintre cele mai importante, în opinia mea, recomandările care urmează să fie luate în considerare prin optimizarea imaginilor pentru Internet.
Formatarea imaginilor - aceasta este cea mai importantă problemă, și este astfel pentru că toată lumea știe că diferite formate afectează viteza de încărcare a imaginii. Cu toate acestea, este format un aviz cu privire la această chestiune, pe care o putem folosi ca un standard de facto. JPEG - pentru fotografii, GIF - pentru imagini plate care conțin o cantitate mică de culoare, și PNG - pentru toți ceilalți. Cele mai multe web designeri și dezvoltatori știu folosesc PNG pentru aproape totul, cu excepția-o singură culoare și două culori chei, în cazul în care acestea utilizează GIF.
Acum puteți juca cu aceste specificații, dar întotdeauna să fie conștienți de existența unor standarde, menținând în același timp imagini luminoase mici și mari și grele. Dacă sunteți un site pentru fotografii, iar imaginile sunt de încărcare mai mult decât pe alte site-uri, apoi încercați să utilizați metodele enumerate mai jos.
Cel mai rau lucru pe care îl putem face și să aibă un impact negativ asupra vitezei de încărcare a imaginii este de a permite codul pentru a pune în mod automat dimensiunea imaginii. Ei bine, s-ar putea spune: „Am rezolva pentru a face codul ___ la noi.“ În acest caz, de obicei spun: „Puteți face mai bine - do it yourself“ și este într-adevăr corect. Folosind indicatori, cum ar fi „60 px“ lățime = înălțime = „50px“, puteți reduce într-adevăr sarcina pe server și să le descărcați în timp ce imaginea, deoarece serverul citește informațiile paginii, și vede sarcinile sale. Prin urmare, asigurați-vă că sunteți pe drumul cel bun și asigurați-vă că toate imaginile.
instrumente de optimizare a imaginii

- Dacă se poate face acest lucru în CSS. ce să facă în CSS
- Reducerea, reduce, reduce!
Dacă este posibil, reducerea DOM. De exemplu, utilizați adesea jQuery, care creează o mulțime de elemente DOM, toate sau citește prin DOM - tot ce încetinește considerabil site-ul tau. Există un proverb care îmi place și poate fi utilizat în acest caz: „Dacă faci acest lucru, deoarece acesta este singurul mod sigur, aceasta înseamnă că există mult mai adecvate.“ Mai poate fi spus: „Dacă faci acest lucru, deoarece acesta este singurul mod sigur că știi, faci greșit“, dar această versiune este un pic rigid.
Uita-te pentru a găsi și de dorit. Dacă lucrați cu elemente div în HTML-numai pentru că acestea sunt necesare pentru unele sarcini mici, și știu doar că singurul mod de a lucra, aceasta poate să nu fie cel mai bun mod. Acum, desigur, am înțeles că utilizarea de etichete div necesare pentru CSS, dar puteți găsi alte modalități de aplicare a acestora, în plus față de stil.
Recent, m-am venit la acest lucru, așa cum a lucrat la un proiect pe Ruby on Rails. Un pic mai devreme în această săptămână, am făcut ce am vrut pentru o lungă perioadă de timp - unu la unu mutat la aproximativ 5 elemente-div în HAML (muta dosarul într-un dosar, și apoi din nou în dosarul). Am făcut acest lucru doar pentru că nu știu o modalitate mai bună, și ca urmare am niște lucruri pe care a trebuit să fie refăcute. Acest lucru a fost mult mai dificil, dar de la ea am învățat multe lucruri utile, ea ma obligat să învețe un nou mod de a rezolva astfel de probleme în viitor. Du-te și a obține noi cunoștințe! Adevărul este foarte aproape.
Lucrări majore pentru a crește viteza de încărcare site-ului

Este atât un subiect larg de conversație pe care pur si simplu nu se încadrează în domeniul de aplicare al acestui articol, cu toate acestea, cred eu, merită o atenție specială. De fapt, unele dintre următoarele lucruri importante le puteți utiliza pentru a accelera site-ul sau aplicație web.
Browserele sunt mereu în căutarea pentru fișierul favicon.ico în directorul rădăcină al serverului dvs., astfel încât să puteți merge în siguranță înainte și să adăugați un favicon. Chiar dacă ați făcut ceva temporar, ai nevoie pentru a crea un favicon. În cazul în care nu favicon, browser-ul pretinde a fi o greșeală și memorează în cache numai greșeală în secțiunea un favicon.ico, care mărește timpul să boot-eze.

Rezultatele preliminare. Nu e toate căile pentru a ajuta la îmbunătățirea vitezei de încărcare de site-uri, dar un bun punct de plecare pentru cercetare și îmbunătățirea activității dumneavoastră în continuare.