În selecția de web design icoana este o sarcină standard, dar nu este la fel de simplu ca ar putea părea la prima vedere.
La fel ca orice altceva care vine la site-ul dvs., este nevoie de o abordare grijuliu. În ciuda faptului că decorarea site-ul dvs. icoane decorative va da un aspect unic, acest lucru nu este întotdeauna cea mai înțeleaptă opțiune.
În acest articol vom da câteva reguli pentru a păstra în minte atunci când selectarea icoanelor, precum și ia în considerare o scurtă listă de favoritele mele personale.
simbolismul universal și cifre

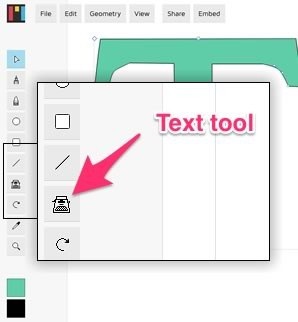
De exemplu, în programul Mondrian.io pentru a se referi la instrumentul „Text“ este adesea folosit o pictogramă de mașină de scris.
Mai întâi de toate, pictogramele ar trebui să fie rapid și ușor de recunoscut. Nu face prea zamudrennymi.
Uneori, care sa întâlnit cu un set colorat de icoane s-ar putea fascinează, dar atunci când începe să-l integreze în design-ul site-ului, s-ar putea găsi că nu se încadrează în conceptul de conceput.
Și, uneori, s-ar putea dori să fie foarte original în alegerea icoanelor. „Și de ce nu a pus o pictogramă de rachete pentru a trimite un mesaj la un buton? „- spune că ești.
Regula de bază. dacă aveți îndoieli cu privire la corectitudinea alegerii, atunci sunt mai susceptibile de a fi luat o decizie greșită.
Mondrian.io - această aplicație vector pentru browser-ul web cu open source, care arată foarte promițătoare, și, în același timp, ilustrează perfect dilema de a alege setul corespunzător de pictograme.
Curentul (ca din acest scris) versiune de Mondrian utilizări (vezi imaginea de mai sus) pictograma mașină de scris pentru instrumentul „Text“.
La prima vedere, această alegere poate părea destul de rezonabil. În cele din urmă, un instrument real de imprimare mașină de scris, nu?
Cu toate acestea, întrebați-vă:
- Cât de mult știi de oameni care au o mașină de scris?
- Nu elev gimnaziu va fi capabil să înțeleagă cu ușurință scopul pictogramei?
- Unde altundeva dar filmul l-ai văzut ultima oară pe o mașină de scris adevărată?
Masina de scris ca simbol scrisoare, progresele tehnologice și de birouri moderne, a pierdut importanța sa în urmă cu 30 de ani.

instrumente de text Pictogramele din produsele software: focuri de artificii. MacPaint. Freehand și Photoshop.
De la începutul anilor '80 ai secolului trecut a existat o tradiție pentru a descrie icoane instrumente de text sub formă de litere de capital un «T» sau «A». Oricine din secretarul, folosind MS Word. arhitecților care au lucrat în Autocad și 3D-pachete serioase, ușor de înțeles semnificația acestui simbol.
Amintiți-vă. dacă aveți posibilitatea de a utiliza metoda testată în timp, să nu fie prea mândru - l utilizați.
Ca o combinație proastă de culori, o alegere nefericită de icoane poate ucide site-ul tău. Rețineți că unele dintre pictogramele pot avea sensuri diferite în contexte diferite.
Dacă nu sunteți sigur de alegerea ta, nu-ți fie teamă să-l încercați: întrebați în jurul valorii de prieteni și familie ceea ce ei gândesc la asta.
Dacă nu obține rezultatul dorit, apoi atârnă pe site-ul indiciu textul informează instrumentul de primire.
Amintiți-vă că singurul scop al icoanelor este o destinație de transfer prin imagine.
Alegerea dimensiunea și locația
Dimensiunea pictogramelor în proiectul dumneavoastră este foarte importantă. În mod normal, în web design pentru a crea o ierarhie vizuala de icoane - de la cel mai mare la cel mai mic - pentru a crește lizibilitatea.
Pentru elemente, cum ar fi logo-uri și antetele, ajută la crearea de echilibru și armonie. Cu toate acestea, este important să se observe conformitatea cu dimensiunea la pagina dvs. nu arata neglijent.
Raportul total de mărime, de asemenea, afectează foarte mult percepția de proiectare. Prea pictograme mari vor aglomerează pagina și interfera cu citirea normală a textului, în timp ce icoane prea mici, dificil de a discerne.
Pentru comoditatea utilizatorului final, va trebui să aleagă un teren de mijloc.
În cele din urmă, acest lucru va ajuta să fiți siguri că vizitatorii de opinie să se miște liber prin conținutul.
Alegerea de dimensiuni adecvate pentru a proteja ochii de tensiune excesivă și, de asemenea, crește viteza și caracterul complet al percepției materialului și toate elementele de gazde.
Culoarea și consistența
Ca designeri, suntem conștienți cât de importantă selectarea culorilor.
Culoarea este de obicei folosit pentru a induce anumite emoții. Același lucru se aplică pictograma. Dacă pictogramele ar trebui să apel la acțiune, asigurați-vă că culorile lor sunt potrivite în mod corespunzător.
De asemenea, ține cont de faptul că icoanele servesc o altă imagine decât sau diagramă scop - acestea sunt „mână de ajutor vizual“ și sunt utilizate pentru a facilita comunicarea, care nu acceptă imagini sau elemente decorative.
Acest lucru înseamnă că prioritatea pentru tine nu este detaliu și nici o culoare.
Marea întrebare este cât de multe culori ai nevoie pentru a atinge obiectivele și dacă aveți nevoie de culoare. Bine icoana este în mod inerent o notă vizuală, mai degrabă decât pictura in ulei.
Vă sugerez să se familiarizeze cu exemple privind modul de a selecta corect pictograma. Mai jos este o duzină din preferatele mele personale, care sunt, de asemenea, în mod gratuit și sunt disponibile în mod liber pentru a descărca și utiliza.
50 Glyph Icoane

Metro UI Icon Set

Plat Icon Red

108 Mono Icoane

Vectory Mini


Mono Social Icoane Font

Icoane rectangulare


60 Servicii SEO Icoane

Traducerea articolului «Cum de a alege dreptul Icoane» a fost pregătit de o echipă de proiect prietenos Web design de la A la Z.