Noțiunea de marcare semantic
Semantica aspect vHTML - această corespondență etichete la informațiile deținute în cadrul acestora. Semantica codului este, de asemenea, realizată prin reducerea numărului de tag-uri. Astfel, vom crea un cod care poate fi citit curat,, valabil HTML. Această pagină va fi încărcată mai repede și ierarhizate de către motoarele de căutare.
Cum de a realiza semantica codului?
Este important doar pentru a face totul mai ușor, și să încerce cât mai mult posibil, toate acestea fac în stiluri CSS și codul de JS într-un fișier separat. Conform clasice pe o singură pagină HTML trebuie să fie conectat doar un singur fișier CSS și un fișier JS. Despre HTML, fiecare site are propria sa situație. Deoarece fiecare dintre ele este unic. Acum ia în considerare principalele puncte pe care aspect poticnesc
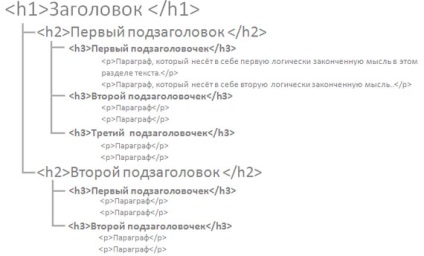
Pentru o mai mare claritate, subiectul, a se vedea schema de marcare semantica a textului:

aspect semantic în practică - exemple de cod HTML + CSS cod
Acum rezolvăm toate aceste principii în practică, marcare semantic. Noi înțelegem situația specifică.
Elimină etichetele inutile div
Am văzut că mulți oameni creează o etichetă div, sau o anumită formă ul. De ce a crea un div în plus, pe care nu ai nevoie? Puteți obține același rezultat scriind câteva indicii în fișierul CSS.
Exemplul de mai jos arată cum puteți elimina tag-ul div și adăugați același stil la selectorul de formular.
Uneori ne invaluindu conținut într-un bloc div pentru a crea liniuțe, după cum se arată în exemplul din partea stângă. Dar dacă fiecare dintre blocuri are antet h4, putem aplica pur și simplu marja retras la selectorul și h4 elimina excesul de tag-ul div.
Noi folosim cod de markup semantic
Așa cum am menționat mai devreme, ar trebui să utilizați întotdeauna markup semantic pentru codul HTML. Dar acest lucru nu poate fi realizat fără stiluri de fișier CSS.
Imaginea de mai jos ilustrează diferența dintre marcajele div și marcare semantica fără stiluri css.
Minimizarea utilizarea de etichete div
Poate ai văzut modele în cazul în care etichetele div peste tot ... m-au înfuria. Ai un plus eticheta de închidere / div, sau div închis? Sunt sigur că fiecare coder confruntat cu o problemă similară atunci când în picioare lângă tag-ul 3-4 div. Pentru a evita confuzia, este necesar să se reducă la minimum utilizarea div, deci va fi mai ușor pentru a urmări bug-uri.
În loc de a folosi un div pentru a crea o cale de navigare, puteți utiliza tag-ul p.
Exemplul de mai jos arată cum puteți utiliza CSS, pentru a scăpa de două etichete div suplimentare. Rezultatul va fi la fel.