Clasa ListView - un tip de specialitate listă de clasă, concepute pentru a afișa puncte de vedere diferite ale aceleași date. Este deosebit de util atunci când este necesar pentru a crea o reprezentare care constă dintr-o multitudine de coloane și afișarea fiecărui element de date mai multe piese diferite de informații.
Clasa ListView moștenește de la ListBox și completează o singură bucată: Vezi proprietatea. Vezi proprietatea este un alt punct pentru a crea reprezentări bogate de liste. Dacă această proprietate nu este setat, elementul ListView se comportă exact în același mod ca și mai puțin puternic său strămoș - clasa ListBox. Cu toate acestea, devine mult mai interesant atunci când dezvoltatorul oferă un obiect de vedere, care specifică ce ar trebui să fie formatare și stiluri de aceste elemente.
Formal Vezi proprietatea indică instanța din orice clasă moștenită de la ViewBase (care este o clasă abstractă). clasa ViewBase este surprinzător de simplu: de fapt, nu este nimic mai mult decât o coajă, care combină două stiluri împreună. Una dintre aceste stiluri aplicate elementului de control ListView (și indicate în proprietatea DefaultStyleKey), în timp ce celelalte elemente aplicative din cadrul ListView (și indicate în proprietatea ItemContainerDefaultStyleKey). Proprietăți DefaultStyleKey și stilul ItemContainerDefaultStyleKey de fapt, nu oferă, și în schimb ei pur și simplu returna indicând obiectul ResourceKey.
Acum, cu siguranță, să fie interesant să știu, dar atunci de ce ai nevoie de proprietate View - în cele din urmă, clasa ListBox (și toate clasele care moștenesc din ItemsControl) oferă deja astfel de caracteristici puternice ca template-uri de date și stiluri. Dezvoltatorii pot modifica Motivat aspectul controlului ListBox, oferind un model de date diferit, celălalt aspectul panoului de control și alte model.
În general vorbind, utilizați clasa ListView cu vedere la proprietatea nu este necesară pentru crearea de liste personalizate cu mai multe coloane. In mod similar, același efect poate fi realizat în mod independent, folosind un sprijinit șabloane ListBox clasă și stiluri. Cu toate acestea, proprietatea View este o abstracție utilă. Mai jos sunt listate câteva dintre principalele avantaje:
Prezentare, reutilizabile
ListView selectează toate detaliile referitoare la prezentarea unui singur obiect. Acest lucru simplifică crearea de reprezentări, nu în funcție de datele și este potrivit pentru utilizarea cu mai mult de o listă.
Filiala controlul ListView de obiecte Vezi, de asemenea, face comutarea între o multitudine de reprezentări diferite în aceeași listă. (De exemplu, doar o astfel de tehnologie este utilizată în Windows Explorer pentru a obține puncte de vedere diferite de fișiere și foldere de utilizator.) Exact aceeași funcționalitate poate fi creată de schimbările de model dinamic și stiluri, dar pentru a construi un singur obiect care încapsulează toate detaliile depunerii, încă mult mai ușor.
organizarea mai ușoară
vedere obiect pachete două stiluri: una pentru controlul ListView rădăcină, și un alt - pentru elementele individuale din listă. Deoarece aceste stiluri sunt ambalate împreună, este evident că cele două fragmente legate între ele și pot partaja anumite părți și interdependență. De exemplu, pentru bazat pe coloana ListView de control se face o mulțime de sens, deoarece este necesar ca plasarea antetelor de coloană pentru a coincide cu cazare concepute pentru aceste coloane de date.
Aplicarea acestui model se deschide oportunități minunate pentru a crea o serie de idei gata făcute utile, care ar putea fi utilizate de către toți dezvoltatorii. Din păcate, în prezent, WPF este inclusă în timp ce doar o reprezentare a obiectului - obiectul GridView. Deși este posibil și util pentru a construi liste cu mai multe coloane, dacă aveți și alte nevoi trebuie să creeze propria performanță specială. Următoarele secțiuni vă vor arăta cum să facă ambele.
elementul GridView va fi o alegere excelentă, dacă doriți să afișați datele pot fi configurate, iar reprezentarea în stilul grila a fost una dintre opțiunile disponibile pentru utilizator. Dar dacă doriți grila sprijină în plus, extinderea stilizare, de selecție sau de editare, va trebui să faceți upgrade la o versiune completă a controlului DataGrid.
Creați coloane utilizând GridView
GridView - este o clasă care moștenește de la ViewBase și oferă o listă vedere, cu o mulțime de coloane. Aceste coloane sunt determinate prin adăugarea la o colecție de obiecte GridViewColumns GridViewColumn.
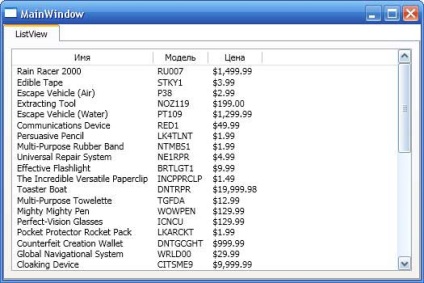
GridView și GridViewColumn oferă o mică colecție de metode utile pe care un dezvoltator poate utiliza pentru a personaliza aspectul listei. Pentru a crea lista simplă mai simplă (cum ar fi detalii (lista) în Windows Explorer), trebuie să setați pentru fiecare obiect GridViewColumn doar două proprietăți: antet și DisplayMemberBinding. proprietate antet este responsabil de plasat în partea de sus a textului pe coloană, iar DisplayMemberBinding proprietate conține obligatoriu, extragerea din fiecare element de date care urmează să fie afișate bucată de informații.
Următoarele este un cod de marcare este necesar pentru a determina cele trei coloane utilizate în acest exemplu:

Există mai multe puncte importante care merită atenție la. În primul rând, dimensiunea de oricare dintre coloanele nu este greu codificate. În schimb GridView setează dimensiunea coloanelor pentru a se potrivi cel mai larg element de vizibil (sau antetul coloanei, în cazul în care ocupă mai mult spațiu în lățime), ceea ce este logic pentru un aspect flexibil bazat pe WPF lume. (Desigur, dacă aveți valori o coloană uriașă este ușor complică lucrurile. În acest caz, puteți încerca să împacheteze textul).
În al doilea rând, proprietatea DisplayMemberBinding este setat cu o expresie pe deplin funcționale cu caracter obligatoriu, care susține toate caracteristicile, inclusiv siruri de caractere de formatare, și valorile convertoarelor.
Redimensionarea coloane
Inițial GridView face ca fiecare coloană atât de extinsă cât este necesar pentru a se asigura că s-ar putea potrivi peste sensul cel mai evident. Cu toate acestea, dimensiunea fiecărei coloane poate fi schimbată cu ușurință, făcând clic și trăgând marginea titlul. Dublu-clic pe regiunea antet coloană poate fi făcută pentru a schimba GridViewColumn dimensiunea acesteia, în mod independent, pe baza oricărei vizibile este în prezent de conținut.
De exemplu, în cazul în timp ce derulați în jos elementul de listă, trunchiate din cauza neconcordanței dimensiunii sale lățimea coloanei, puteți pur și simplu dublu-clic pe marginea din dreapta a antetul această coloană, iar coloana se va extinde în mod corespunzător.
Doar determină dimensiunea inițială a coloanei. Pe capacitatea utilizatorului de a modifica dimensiunea coloanei prin metodele descrise mai sus nu este afectată. Din păcate, proprietățile astfel MaxWidth și clasa MinWidth GridViewColumn nu are suport, astfel încât să limiteze măsura în care utilizatorul poate modifica dimensiunea coloanelor, nu poți. Singura opțiune - pentru a oferi un nou model pentru antet GridViewColumn și dezactiva posibilitatea de a schimba dimensiunea lui.