Meet - ListView

Situat în secțiunea Containere.
componenta ListView mai dificil de utilizat în comparație cu TextView și alte elemente simple. Lucrul cu lista este format din două părți. În primul rând, vom adăuga pe ListView formularul în sine. și apoi se umple cu lista de elemente.
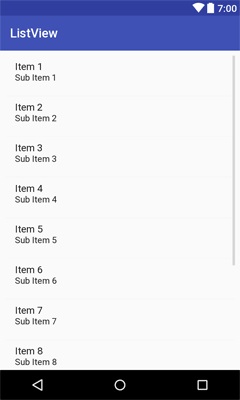
Luați în considerare pentru începutul unui exemplu foarte simplu. Pune pe formularul și să atribuie identificator componentă ListView. Veți vedea că lista va conține mai multe elemente și elementul de sub articol.

Cu toate acestea, dacă te uiți la XML-cod, nu veți mai vedea nimic acolo.
Mergem la activitatea clasă și scrierea în metoda onCreate (), următorul cod:
Asta e tot. Să vedem cu codul.
Adaptoare - umplere lista de date
date componente ListView este necesară pentru umplerea. Sursa de conținut poate fi matrice, baze de date. Pentru a asocia datele cu lista, o așa-numită adaptor.
Adaptor pentru o listă standard este creat în mod obișnuit folosind un design nou ArrayAdapter (context Context, textViewResourceId int, String [] obiecte).
- Contextul - contextul actual
- textViewResourceId - Resource Identifier de marcare pentru fiecare rând. Puteți utiliza aspectul sistemului cu ID-ul android.R.layout.simple_list_item_1 sau de a crea propriul aspect
- obiecte - o serie de linii
Metoda setAdapter (ListAdapter) conectează lista pregătită cu adaptorul.
Ne întoarcem la java-cod. În primul rând vom obține o instanță a ListView în metoda onCreate (). În continuare, vom defini o matrice de tipul String. Și, în sfârșit, vom folosi adaptorul de date pentru a compara datele cu șablonul de aspect. Alegerea adaptorului depinde de tipul de date utilizate. În cazul nostru am folosit ArrayAdapter de clasă.
retragere
Dacă luați linia de resursa, atunci codul ar fi:
Și va fi chiar mai bine dacă utilizați un special conceput pentru acest caz este tipul de resursă
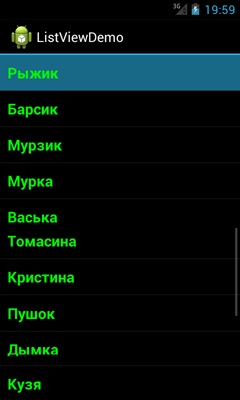
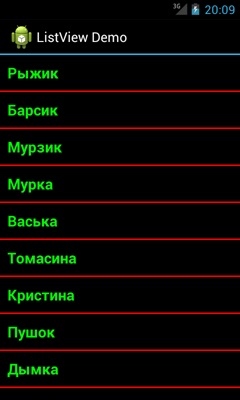
Pornește proiectul, veți vedea un exemplu de lucru al unei liste derulabil. Cu toate acestea, lista nu a creat încă reacționează la presare. Dar atunci când este apăsat, elementul selectat este evidențiat într-un dreptunghi colorat (în versiunea de Android 2.3 a fost portocaliu, și Android 4.0 - albastru, apoi a existat o culoare gri, etc.).

PmWiki.CustomMarkup
În exemplul folosim sistemul finit aspectul android.R.layout.simple_list_item_1. care a stabilit culoarea, fundal, puncte de înălțime și alți parametri. Dar nu există obstacole pentru a crea un aspect personalizat pentru aplicația dumneavoastră.
Vedem că, în calitate de marcare utilizat TextView cu un set de atribute.
Dacă vorbim despre împărțirea sistemului, aveți mai multe opțiuni. ia informat pe aceștia.
android.R.layout.simple_list_item_1
Constă dintr-un TextView (cm. Mai sus)
Să creați un șablon pentru un element listă individuală. Pentru a face acest lucru în res folderul / structura / a crea un nou fișier list_item.xml:
În unele cazuri, este de dorit să se stabilească Android atribut: fundal = „Android:? Attr / activatedBackgroundIndicator“ elementul părinte la elementele listei pentru a răspunde la apăsarea schimbarea culorii. Puteți seta și propriul lor comportament.
Puteți ajusta toate atributele în TextView. cu excepția proprietății text. deoarece textul este umplut automat cu controlul ListView programatică. Oh, și apoi doar schimba aspectul de sistem în codul de pe dumneavoastră:
Atunci când creați un element din listă personalizat, format din TextView poate folosi un stil special de la dimensiunea minimă a textului.
popula lista Dynamically
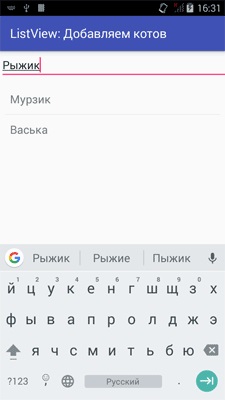
Luați în considerare exemplul în mod dinamic o listă atunci când lista este inițial goală, iar utilizatorul se adaugă noi elemente. Se pune pe câmpul de text ecran în care utilizatorul va intra sale nume de pisici celebre. Atunci când utilizatorul face clic pe tasta Enter de pe tastatură, apoi introduceți numele de pisica se va ajunge la lista.

Am avut un cadru pentru o discuție atunci când un utilizator introduce text și devine în listă. Apoi, trebuie să obțineți textul de la un alt utilizator și, de asemenea, adăugați în listă. Apropo, cuvântul chat-ul din franceză înseamnă „pisică“. Dar asta e altă poveste.
Ascultarea evenimentelor ListView
Trebuie să răspundă la anumite evenimente generate de ListView. În special, suntem interesați de un eveniment care are loc atunci când un utilizator face clic pe unul dintre elementele din listă.
Această metodă ne va ajuta setOnItemClickListener elementul ListView și metoda OnItemClick (interfață AdapterView.OnItemClickListener).
Acum, când faceți clic pe orice element din listă, vom primi un mesaj pop-up ce conține textul elementului selectat.
Desigur, nu putem afișa mesaje numai, dar, de asemenea, pentru a lansa noi activități, etc.
Metoda onItemClick () a trecut toate informațiile necesare pentru a determina elementul făcut clic pe listă. In exemplul de mai sus am folosit un mod simplu - să prezinte obiectul elementului TextView selectat. deoarece este cunoscut faptul că, în acest caz, toate elementele sunt elemente TextView (instanceof pot folosi operatorul de teste suplimentare). Vom extrage textul din elementul selectat și se compară cu coarda.
Puteți verifica, de asemenea, atributul id pentru a determina elementul de presare de pe listă.
Software-ul faceți clic pe elementul din listă
Dintr-o data pe care doriți să faceți clic pe programatică elementul din listă. Am cerut un cod care va fi efectuată atunci când, în exemplul anterior. Acum, adăugați butonul și să scrie codul pentru clic.
Codul greoaie, dar funcțional.
ListView nu răspunde la apăsarea
În unele cazuri, făcând clic pe elementele de meniu nu funcționează. Iată câteva motive posibile.
element de listă conține CheckBox. care are, de asemenea, propriile sale prese ascultător. Încercați să eliminați accentul de la el:
Încercați să mutați OnItemClickListener înainte de instalarea adaptorului. Uneori ajută.
element de listă conține ImageButton. Setați focalizarea la fals:
element de listă conține TextView. Dacă utilizați Android atributul: inputType = "textMultiLine". apoi înlocuiți-l cu Android: minLines / Android: maxLines.
Personalizați aspectul ListView
În ListView are mai multe atribute utile care pot face lista mai atractivă. De exemplu, are un atribut divizor. care este responsabil pentru apariția separatorului, precum și atributul dividerHeight. este responsabil pentru înălțimea separatorului. Putem seta orice culoare sau imagine pentru separator. De exemplu, creați un separator de culoare pentru o resursă cu culoarea roșie, precum și dimensiunea resursei la înălțimea:
Apoi, atribuiți creat separator atribut de resurse. și setați atributul său înălțime dividerHeight elementul nostru ListView:

Dacă nu sunteți mulțumit cu separatorul standard care poate trage o linie șerpuită, salvați-l ca PNG-fișier și de a folosi ca o resursă încasabile. Fă-o singur.
Puteți lucra cu atributele de date ale software-ului:
Dacă doriți să eliminați sigiliile, utilizați culoarea transparentă.
Rețineți că ordinea celor două metode este important apel, în cazul în care înălțimea de configurare a apelului înainte de a seta separatorul de culoare, culoarea metoda de ștergere și rezultatul va fi la fel ca și cu culoarea transparentă.
Rețineți că delimitatorul nu apare în mod implicit, înainte de primul și ultimul element din listă. Dacă doriți să modificați aceste setări, utilizați proprietățile separatoare de subsol activate (footerDividersEnabled atribut), și separatoare de antet activată (atribut headerDividersEnabled):
selector utilizator
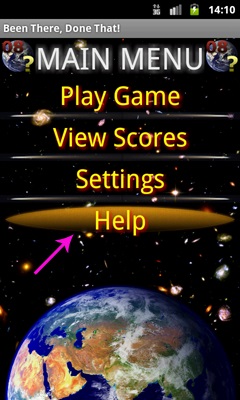
Am văzut deja că implicit elementul selectat din listă este afișată cu benzi colorate. Acest selector poate fi de asemenea configurat prin Android atributul: listSelector. Creați o anumită textură la selectorul și cravată-l prin viață. Aici este un eșantion de halo galben texturat pentru selectorul.

Este necesar să se pregătească res primul / fișier drawable / selector.xml:
Dacă trebuie să evidențiați imediat elementul dorit din listă atunci când porniți programul, folosiți o grămadă de două metode:
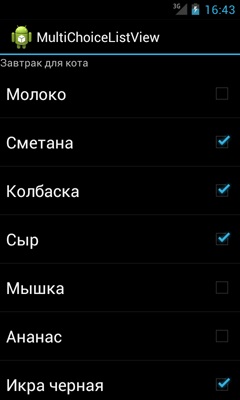
alegere multiplă
ListView vă permite să alegeți nu numai un singur element, ci mai multe. În acest caz, trebuie să instalați proprietăți Mod alegere pentru multiplyChoice. care corespunde Android atribut: choiceMode = "multipleChoice".
De asemenea, selecție multiplă poate fi setată în mod programatic folosind metoda setChoiceMode (ListView.CHOICE_MODE_MULTIPLE).
Acum, în cazul în care creați o serie de siruri de caractere, cum ar fi o listă de alimente pentru micul dejun pisici, vom obține următorul rezultat.

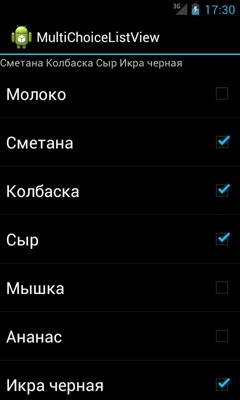
Rămâne doar la elementele marcate programatic într-o listă de către utilizator. Aici este lista mea de produse pe care doresc să le ofere o pisică. Sper că îi place alegerea mea. Elementele selectate vor fi plasate într-un TextView:

Dacă aveți nevoie pentru a obține o listă separată a elementelor selectate și neselectate în listă, puteți scrie următoarele:
variabila verificat va conține o listă cu elementele selectate, iar variabila neverificată - o listă a elementelor neselectate.
Trebuie remarcat faptul că, în exemplele folosite vechile getCheckedItemPositions metodei (). disponibil cu Android 1. În Android 2.2 are o nouă getCheckedItemIds) Metoda (. Rețineți că, cu o nouă metodă pentru a obține o serie de numai elementele selectate, deși în cele mai multe cazuri, acest lucru este suficient. Dar această metodă necesită propriile sale probleme și în acest exemplu meu, el nu a câștigat.
clicuri de iluminare din spate
În acest moment, utilizați următoarea tehnică evidențiind elementele din listă, apăsând. Acest lucru ia în considerare versiunea de Android (înainte și după API 21).
res / valori / colors.xml
res / drawable / item_selector.xml
res / drawable-v21 / item_selector.xml
Diferența este că, în versiunea de 21 este recomandat să folosiți gri cu unda.
Prin resurse ar trebui să fie utilizate pentru elementul de fond al listei (list_item.xml): Android: fundal = „@ item_selector drawable /“.
Pentru a verifica singleChoice seta modul pentru a activa elementul selectat.
Crearea unui stil pentru tableta.
res / valori-sw600dp / styles.xml
În styles.xml convențională lăsați dopul.
Acum aplicăm stilul listei și comportamentul dorit cu activare va fi aplicată numai pe plăcile.
Când rotiți elementul selectat din listă poate fi în afara ecranului. Cu metoda smoothScrollToPosition (), putem derula automat la locația dorită. Codul este prezentat în avansate recepții.
Butonul de mai jos lista
Dacă doriți să plasați butonul de mai jos lista, care nu depinde de numărul de elemente din ListView. apoi utilizați greutatea (layout_weight).
Smooth defilare la partea de sus a listei sau orice poziție
În lista există o metodă smoothScrollToPosition specială (). permițând parcurgere lină spre locația dorită. Este suficient pentru a indica metoda de numărul articolului pentru a derula:
defilare personalizabil
Am un ListView atribute pentru a personaliza aspectul barei de defilare
În mod similar, acest lucru se aplică la barele de defilare în ScrollView. EditText etc.
ListActivity
Dacă aveți nevoie de o formă, constând numai din listă, este mai ușor să profite de sistem în loc de standard clasa ListActivity Activitate. Această abordare este descrisă în documentația pentru ListView. Un exemplu al lucrării descrise în ListActivity articol - a crea o listă verticală.
Ajustați culoarea atunci când ajunge la marginea sulului
Când defilare ajunge la final (de sus sau de jos), efectul de culoare de ieșire. API-ul 21 oportunitatea de a gestiona acest sens prin atributul colorEdgeEffect:
În continuare, se aplică ca o temă.
Pentru mai vechi această setare nu poate fi făcută dispozitive.