Listele sunt un set ordonat de valori, care ne ajută să organizeze informații importante, făcându-l mai ușor de înțeles. Hypertext Markup Language HTML vă permite să facă liste cu următoarele reguli:
- Numerotată (comandat) lista.
- Marcatori (neordonată) lista.
- descrieri List.
- Lista meniu contextual.
listă numerotată
Numerotată (comandat) pentru lista de articole care ar trebui să fie într-o anumită ordine. Lista numerotată începe cu o etichetă
- (Abreviat din lista ordonată limba engleză - lista ordonata). Fiecare intrare începe cu o etichetă
- (Lista de intrare).
Să ne uităm la exemple de utilizare:
Apar pe pagina ca acesta va fi, respectiv:
Dacă doriți lista începe cu un anumit număr (nu 1), atunci trebuie să specificați atributul de start pentru o etichetă
- .
- ):
Apar pe pagina ca acesta va fi, respectiv:
Dar asta nu e tot, inversat atributul elementului vă permite să specificați ordinea într-o listă numerotată (ordonate) trebuie să meargă în ordine descrescătoare. nu atribut acceptat de Internet Explorer și Edge.
Apar pe pagina ca acesta va fi, respectiv:
Lista cu marcatori.
Lista cu marcatori (neordonata) într-o etichetă HTML este definită
- (Neordonată List Element). Fiecare element al listei ar trebui să înceapă cu tag-ul
- (Abreviat din elementul lista engleză - element din listă).
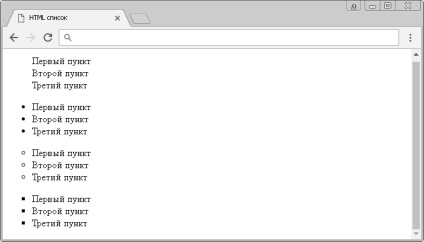
În mod implicit, listele cu marcatori sunt afișate într-o listă de pagini web incepand cu un mic cerc negru.
Să ne uităm la exemple de utilizare:
Apar pe pagina ca acesta va fi, respectiv:
Privind în perspectivă, voi spune că fiecare element HTML este stilul implicit. Schimbarea stilului implicit al elementului HTML se poate face folosind un stil atribut la nivel mondial. Mai multe detalii despre acest atribut vor fi discutate în următorul articol „stiluri HTML.“
Pentru a schimba tipul de marcaj (stil), puteți utiliza CSS proprietate list-style-type. pentru a defini stilul glonț. Valorile posibile ale proprietăților:
Mai jos este un exemplu de utilizare a stilurilor CSS într-o listă cu marcatori:
Rezultatul exemplul nostru:
Fig. 15 listă cu marcatori.
Vă atrag atenția la ceea ce se presupune că pentru a forma liste cu marcatori (neordonate), imbricate în alte liste cu marcatori (în elementul din listă
- ) Cu elementele listei imbricate va implicit la cercul gol în interior, un follow-up va fi un pătrat:
- primul element
- primul element
- primul element
- primul element
- Al doilea element
- Al treilea punct
- Al doilea element
- Al treilea punct
- primul element
- Al doilea element
- Al treilea punct
- primul element
- Al doilea element
- Al treilea punct
Lista definițiilor
Descriere liste utilizate pentru a genera perechi de „nume / valoare“ / „întrebare / răspuns“, etc.
etichetă
- (HTML Descriere Lista elementelor) determină tag-ul lista
- (HTML Definiție Element Term) definește numele, iar eticheta
- (HTML Descriere Element) descrie înțelesul său.
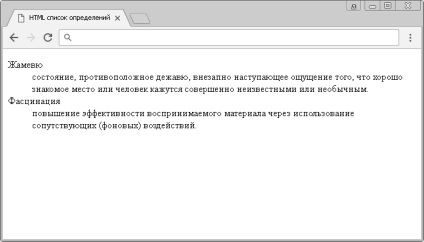
Luați în considerare exemplul de utilizare:
După cum puteți vedea lista Descrierea valorii (element
- ) Este adâncitura extern implicit pe partea stângă a 40 de pixeli:
Fig. 16 Lista definițiilor.
Vă atrag atenția la ceea ce ar trebui să formeze liste de descrieri, imbricat în alte descrieri liste (în lista valorii elementului
- ).
Marcatori (neordonate) numerotate (ordonate) și liste de descrieri pot conține în sine elementele noii liste (elementele de listă în interiorul / LOV), celelalte elemente de HTML, cum ar fi, imagini, link-uri, etc. Listele pot fi amplasate orizontal, formând un meniu de navigare și așa mai departe. Mai multe detalii despre caracteristicile de CSS (Cascading Style Sheets) și unele caracteristici ale HTML 5, veți afla mai târziu.
Listă meniu contextual
etichetă
- ) Este adâncitura extern implicit pe partea stângă a 40 de pixeli:
- primul element
- (Abreviat din elementul lista engleză - element din listă).
Apar pe pagina ca acesta va fi, respectiv:
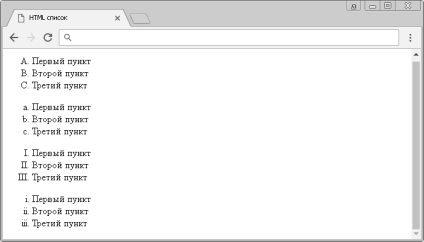
Un alt atribut interesant - tip. care vă va permite să specificați litera numerotată ( „A“ - mare, „o“ - cu litere mici), sau numerotarea cifre romane ( „I“ - în caz de sus, „i“ - cu litere mici).
Să considerăm un exemplu în care toate valorile posibile ale tipului de atribut (diferit de valorile implicite):
Rezultatul exemplul nostru:
Fig. 14 Tipuri de liste numerotate.
Un alt detaliu: Când se utilizează atributul începe cu litere (type = „A“ și tipul = „a“), numărul specificat în valoarea atributului este un număr de secvență de litere din alfabet. De exemplu, începe = "4". va corespunde literei „D“ și o listă va începe exact de la ea. Când se utilizează valorile start = "27" contor este resetat, lista devine din două cifre ( "27" = "AA", "28" = "AB", "29" = "AC".). Valorile trebuie să fie întregi, să nu folosească valori negative.
Vă atrag atenția la ceea ce ar trebui să formeze un liste numerotate (ordonate), imbricat în alte liste numerotate (în elementul din listă
- ):