
În această lecție vom deriva din meniul materialelor noastre. Încă o dată, ne uităm la site-ul viitorul sistemului nostru.

Acum vom pentru a le afișa pe site-ul accesând site-ul nostru. Deci, am creat un meniu. Acum, avem nevoie doar pentru a adăuga elemente de meniu. „Meniul Start“, puteți utiliza meniul rapid. Faceți clic și vezi ce pot fi deduse folosind elementele de meniu.
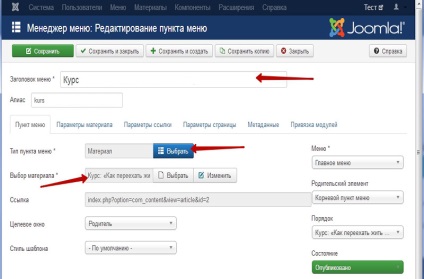
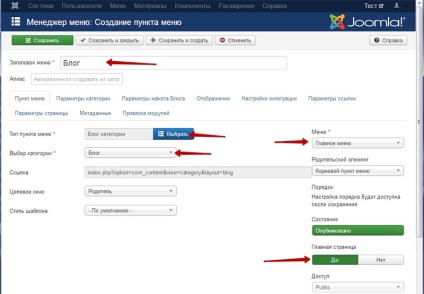
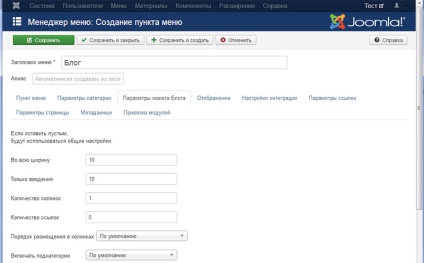
Page „elemente de meniu“ ne este format din cinci file. Pe prima filă ca de obicei avem setările de bază. Pentru a crea un punct, avem nevoie pentru a alege tipul de element de meniu, alegeți ce va afișa, și scrie un titlu. Ceilalți parametri nu sunt obligatorii.

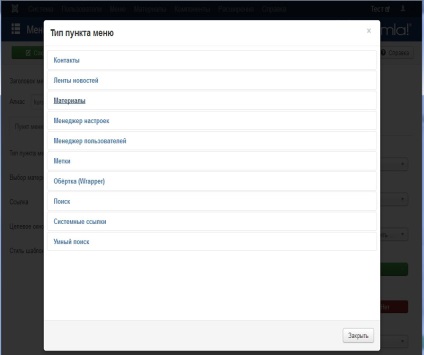
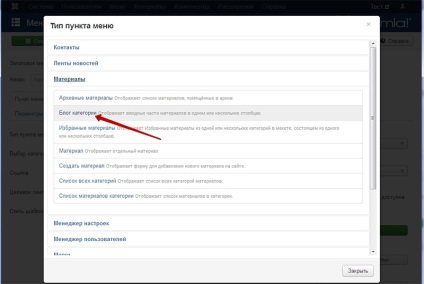
Alegeți tipul de element de meniu. Să vedem ce putem deduce:

Acum obținem un singur material. Împingeți „Materiale“. În continuare, trebuie să alegem materialul așa cum este, deducem - „Curs: Cum să se mute pentru a trăi în Thailanda.“ „Rata“, se spune ca este un element de meniu.
Mai mult, indiferent dacă este sau nu elementul se află în pagina noastră principală - a pus „Nu“.
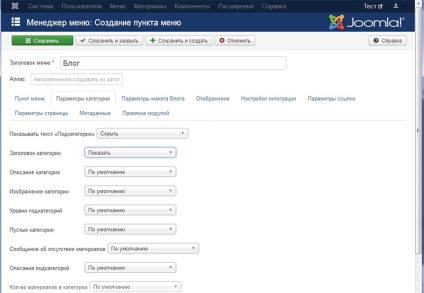
În plus, fila „Parametrii de material.“ Cum și când creați un material, aici putem specifica ce afișează informații suplimentare, împreună cu materialul. Să ne lase toate valorile implicite (în lecția următoare ne vom uita la aceste valori, și modul în care acestea afectează producția materialului).
Restul de file și optiunile pe care le influențează proiectarea elementul nostru la meniu. Putem scrie titlul paginii în browser (implicit, acesta va fi ca titlul, pe care l-ați specificat la început), care va fi afișată în fila din partea de sus a browser-ului. Putem schimba, de asemenea, titlul paginii (acestea pot fi diferite), poate fi util pentru optimizarea site-ul intern pentru optimizarea motorului de căutare, și de asemenea, poate stabili un CSS-clasă personală pentru designul paginii. Fila „metadate“ este, de asemenea, utilizat pentru optimizarea motorului de căutare a site-ului.
Ultima filă, astfel încât să nu supraîncărcați informațiile, nu vom fi luate în considerare; aceasta nu este obligatorie, este de a ajusta site-ul nostru.
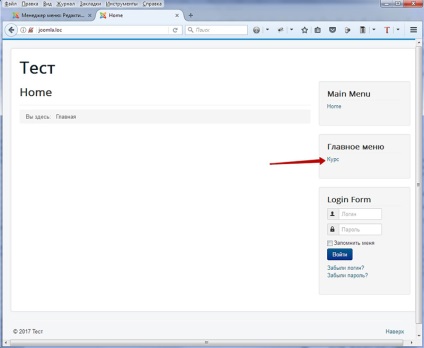
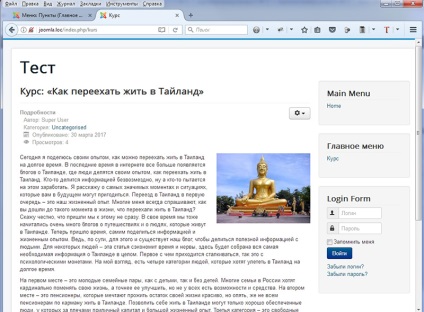
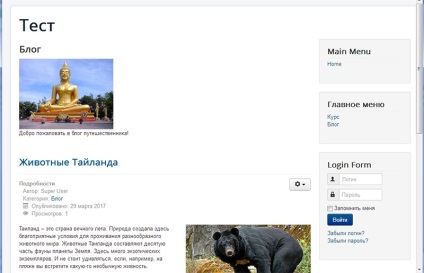
Deci, faceți clic pe „Salvați și Close“ și a trece la interfața externă a site-ului nostru și uite: am avut meniul principal și elementul de meniu „curs“.

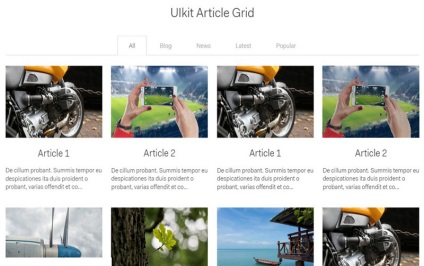
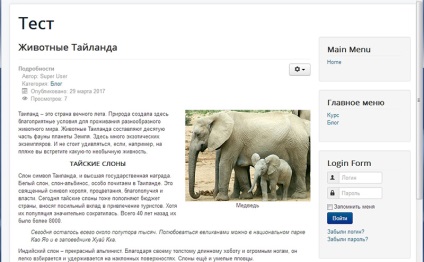
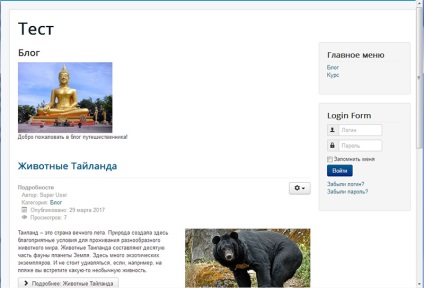
Dacă facem clic pe element, oferim pagina noastră. Descrierea este, există o imagine cu legenda, precum și informațiile suplimentare sunt, de asemenea, afișată în partea de sus. Personalizați aspectul materialului vom petrece în lecția următoare.




În plus, fila „Blog Layout Options“ pentru a afișa lista de materiale. Cât de mult material vom afișa întreaga lățime - putem, de exemplu, mai multe materiale afișate pe toată lățimea, și apoi du-te pe o partiție coloane. Mai jos vom indica de câte coloane vom fi pe site-ul. Aprovizionare o coloană, întreaga lățime - 10 și 10 vor fi toate materialele cu administrații.


În continuare, sortează după dată sau de sortare. Paginare - atunci când avem toate materialele care nu se va potrivi pe o singură pagină, Joomla, vom face câteva pagini. Aceasta se numește „paginare“ și vom alege elementul de meniu, paginația afișare sau fără spectacol, și va afișa rezultatele paginația sau neprezentare.

Ne întoarcem acum la textul integral.

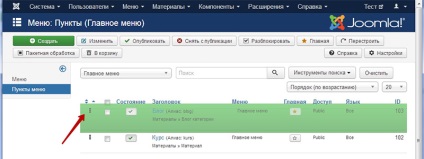
Acum, să îi vei: pune elementul de meniu „Blog“ în sus și îndepărtați «Meniu principal». Pentru a face acest lucru, du-te la „Meniu principal“, și există cu privire la un element de meniu într-o manieră verticală, suntem trei puncte. Punctul mouse-ul pe aceste trei puncte, apăsați butonul din stânga al mouse-ului și trageți elementul de meniu în sus. Totul! Acum, vom bloca partea de sus, iar rata va fi în partea de jos.

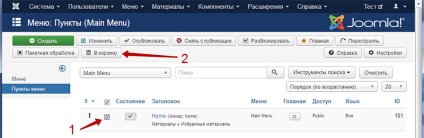
Acum vom merge la «Meniu principal», șterge primul paragraf: selectați, puneți-l în coș.

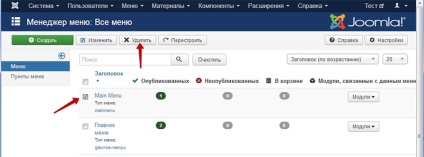
Acum vom merge la meniu și îndepărtați «Meniul principal»: apăsați „Delete“.

Deci, toate eliminate, ne întoarcem la site-ul nostru și să vedem: avem meniul principal, meniul anterior se elimină, ordinea - primul este „Blog“, apoi „curs“.

În această lecție este de peste! În lecția următoare ne vom uita la parametrii materialelor de înregistrare.