Una dintre cele mai importante probleme pentru cei care doresc să învețe cum să construiască site-uri web este de a înțelege principiul de funcționare al tag-ul div. Este utilizarea acestei etichete este de a crea cadrul de 99% din site-uri pe care le puteți întâlni pe internet.
Știm deja că etichetele sunt asociate și nepereche în sintaxa lui, dar, de asemenea, ele vin în bloc și șir pe baza prelucrării browser-ului lor. Ce înseamnă?
Care este diferența dintre bloc și elementele șir în html
- Întotdeauna începe pe o linie nouă
- După sfârșitul elementului următor și să înceapă o nouă linie
- În mod implicit, element de nivel bloc preia întreaga lățime disponibilă
- Înălțimea prestabilită a elementului bloc depinde de conținutul său
La rândul său, elementele de coarde
- Nu trebuie să înceapă o nouă linie, iar după încheierea unei întreruperi a liniei nu se produce
- Lățimea elementului liniei depinde de volumul conținutului său
Acestea sunt postulate simple, dar este baza de fundație.
În această lucrare considerăm tag-ul div pereche de bloc, prin care creează un cadru de site-ul standard, să-l afișa în browser. Desigur, utilizați numai această etichetă, nu reuși, va lua un stil de puțin, dar voi folosi doar cele mai simple și clare stiluri css, și chiar dacă sunteți încă nimic despre ea nu se cunoaște css, dificultăți de îngrijire înțelegere nu ar trebui să apară.
blocuri div site-ul Frame
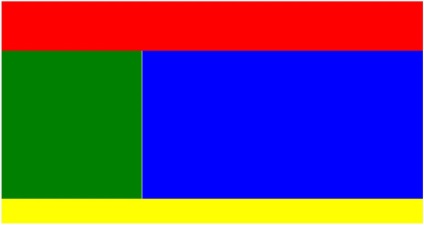
Pentru a începe, să ne uităm la un cadru standard de site-ul, care este folosit pe mai multe milioane de site-uri. Se compune dintr-un antet al site-ului, bara laterală din stânga sau la dreapta, conținutul de câmp și subsol.

După cum reiese din captura de ecran pentru a crea un astfel de cadru de model, vom avea nevoie de un total de patru „clădire“ bloc div. Să ne pregătim codul inițial pentru a lucra.
Dacă salvați acest cod în fișierul index.html și deschideți-l într-un browser, nu veți vedea nimic. De ce? Eu te cred și ghicit. Deoarece unitățile noastre sunt goale, și cu toate că (amintiți-vă la începutul articolului) din lățimea ocupă întreaga suprafață a ecranului, dar conținutul ei nu fac, ceea ce înseamnă că înălțimea este egală cu zero (al patrulea din dreapta), iar noi ei pur și simplu nu se poate vedea.
Să dea fiecare dintre aceste blocuri de conținut:
Păstrați, actualizați browserul. Acum vom vedea patru cuvinte fiecare dintre care este de așteptat să fie pe o linie nouă.
Adăugați claritate. Pentru a vedea lățimea div implicit suntem pentru fiecare dintre ele atribuie o culoare de fundal.
Păstrat, reînnoi. Da, totul funcționează cum era de așteptat. După prettification arată că fiecare unitate ocupă întreaga lățime a ferestrei browser-ului, pentru că noi nu am cerut ei nu sunt reguli, cu excepția culorii de fundal, și apoi blocurile sunt afișate în mod implicit.
În principiu, aproape toate opțiunile noastre folosind doar elementele de limbaj HTML și sfârșitul. Acesta este motivul pentru care cadrul primelor site-uri construite pe mese. Dar, cu css de dezvoltare a devenit posibilă manipula subtil dimensiunea și locația aspectul blocurilor și tabelară a dat cale de a bloca.
Acum ne prescrie unele stiluri și o privire detaliată la activitatea fiecărui. Pentru acest upgrade de codul nostru.
Acum, haideți să aruncăm o privire mai atentă la stilurile pe care le-am adăugat. Primul lucru de remarcat, am adăugat o unitate suplimentară div, care, așa cum au fost învelite în cele patru blocuri.
Pentru a identifica, am cerut id-ul înveliș și l-a prescris o marjă de regulă de stil: 0 auto; care vă permite să aveți întotdeauna scheletul viitorului site, în mijlocul ecranului. În acest exemplu, nu este nevoie, ca lățimea site-ului ne-am dat în procente și va ocupa întotdeauna întreaga lățime a ferestrei browser-ului. Dar, în cazul determinării lățimii nu este un procent, iar în pixeli, începe de obicei.
De exemplu, încercați să schimbați temporar stilurile de unitate de ambalaj și să-l ceară lățime liberă de 800 pixeli.
Salvare, să actualizeze, să evalueze rezultatele. Dar vom lucra cu „cauciuc“ trailing întreaga lățime a cadrului, astfel încât este logic să se întoarcă tot pe spate și îndepărtați lățimea de ambalaj în tag-ul.
În general, în acest moment avem aici este o imagine:

Prima „clădire“ (învelitoarea nu contează) care conține div, am adăugat antetul ID-ul (în acest caz, nu este necesar, se adaugă ID-uri doar pentru ilustrare), a cerut pentru blocul roșu lățime lățime de 100% și înălțimea de 200 de pixeli. reguli lățime și înălțime expliciți ne permit pentru a elimina antetul etichetei, care a fost în interiorul blocului, iar acum totul este în regulă va fi afișat în browser. Același lucru este valabil și pentru celelalte blocuri.
Unitate verde responsabil pentru redarea o lățime a barei laterale am cerut 30 de procente din lățimea disponibilă a ferestrei browserului, stabilește înălțimea de 600 de pixeli și o importantă regulă float stil scris: stânga;
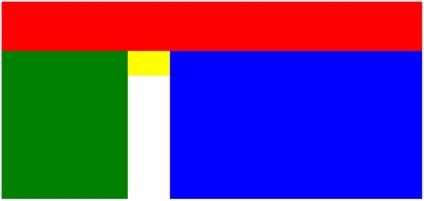
Am întâlnit deja această echipă, atunci când am studiat fluxul de text în jurul imaginii. Acum, ca imaginile vom efectua un bloc. Ne amintim una din regulile de bază, spunând că, după sfârșitul conținutului elementului bloc va veni cu o nouă linie. Cu ajutorul float: left; vom anula această regulă, urmat de blocul bara laterală au un conținut de bloc albastru, care cerut aceeași înălțime și lățime de 60% din suprafața disponibilă de lățime și browser-ul folie dreapta.
60 + 30 = 90% și de aceea banda alba vizibila între blocuri saydabar și conținut. Dar, în această bandă putem vedea galben nostru și un fragment de subsol, care, pentru un motiv oarecare este situat chiar sub capacul, iar blocurile de bara laterală și conținutul părea să fie suprapus peste el.
Acest lucru este normal. Acest fenomen se numește „care se încadrează în afara fluxului.“ Faptul că elementele pe care proprietatea float, în scopul de a aplica wrap, ca și în cazul în care să cadă în afara generală „flux» markup HTML și de a trăi viața lor.
Elimină-l, putem destul de ușor. Pentru a face acest lucru, site-ul subsol, vom adăuga proprietatea overflow: ascunse; și în același timp, modifica lățimea barei laterale și conținutul în blocuri de 33.3 și 66.6 la sută, respectiv.
Ca urmare, trebuie să ne redraw standard, site-ul schelet. Mai mult decât atât, acest cadru are un „cauciuc“ și caracteristici arată același cu ecrane de rezoluție diferite. Încercați să redimensiona fereastra browser-ului și a vedea pentru tine.