
În doar câțiva ani pe internet am găsit un număr de site-uri și servicii utile, care nu sunt direct legate de construirea site-ului și tema generală a acestui blog, dar am vrut doar sa le recomanda pentru tine:
Servicii de Cashback. cum ar fi Epn.bz și Letishops. Prima va economisi până la 15% pe Aliekspress iar al doilea stint cu Cash Back de mai mult de 1.000 de magazine online. bilete de avion, doar servicii excelente - Aviasales.ru. Căutări pe sute de site-uri și oferă toate opțiunile pentru bilete, puteți alege cel mai ieftin sau cele în care există mai puțin timp de călătorie. Ei au, de asemenea, o mare gloată. aplicații și plugin pentru browser.
Problema plasării elementelor este complet rezolvată, în cazul în care o dată pentru totdeauna să stăpânească toate tehnicile de elemente de poziționare. Acesta este responsabil pentru această poziție proprietate CSS. Are patru valori, și ne uităm la fiecare dintre ele.
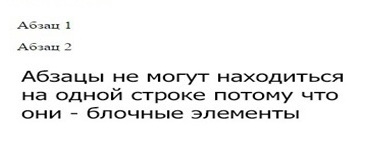
Cu siguranță știți că elementele sunt împărțite în litere mici și bloc. În mod logic, elementele inline pot fi situate pe aceeași linie. Un exemplu simplu - tag . Pe aceeași linie poate fi de mai multe referințe. Dacă nu vom diviza, atunci așa să fie. Comportamentul exact opus al etichetei de paragraf . Dacă vom plasa pe două paragrafe ale paginii web, acestea vor fi separate unul de altul prin margini verticale. Două paragrafe nu pot fi situate pe aceeași linie, chiar dacă acestea conțin un singur cuvânt. Acest comportament a tuturor elementelor blocului în mod implicit.
De ce trebuie să poziționare?
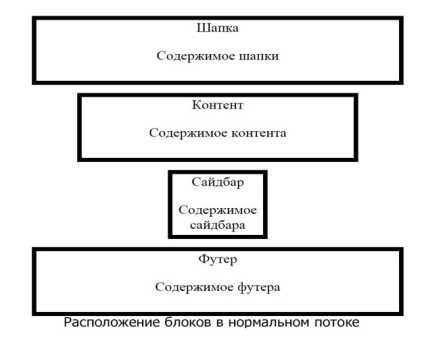
Deci, de ce ar trebui să facem poziționarea? Imaginați-vă un site web simplu, care constă dintr-un antet, cutii de conținut, bara laterală și subsol. Dacă punem blocurile și nu se schimbă blocul lor standard de comportament, ei doar sunt verticale unul de altul. Pentru antetul și subsolul acestei condiții comune, dar bara laterală este de obicei situat pe partea dreaptă sau laterală a blocului de conținut din stânga. Astfel de elemente de afișare (atunci când sunt pe verticală de sus în jos, în ordinea în care acestea sunt în cod html) numit de poziționare în fluxul normal. Utilizarea css-proprietăți pot fi setate poziția trei modalitate de plasare: absolută, relativă și fixă.

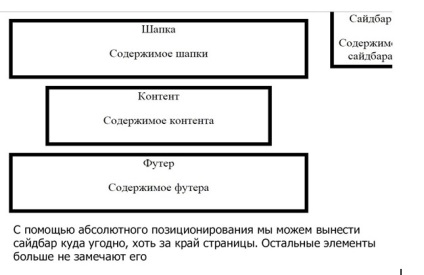
poziționare absolută în css
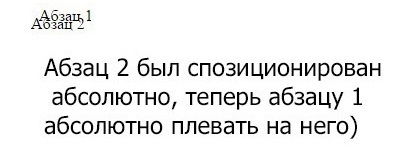
poziționare absolută înseamnă că un element își pierde proprietățile de bloc. Adică, dacă ne prescrie pentru oricare dintre unitățile noastre, el a părut să cadă din debitul normal, celelalte elemente vor înceta să-l observe.
Prin urmare, toate elementele care erau sub acest bloc se deplaseze în sus. Specificarea poziționare absolută (poziția: absolută), putem muta elementul cu proprietățile stânga, dreapta, sus, jos. În acest caz, numărul va merge de la marginile ferestrei browserului. Dacă elementul este încorporat într-o altă unitate de bază, atunci coordonatele sunt măsurate de la mamă. Pentru a face acest lucru, el trebuie să stabilească poziția: relativă. și numai blocul dorit pentru a poziționa copilul complet. De exemplu, setarea de jos: 0, dreapta: 0, elementul nostru va fi apăsat spre partea din dreapta jos. În poziționarea absolută poate fi valori negative indică originea. Apoi, elementul poate fi parțial „drop out“ dintr-o pagină sau chiar dispar cu ea.


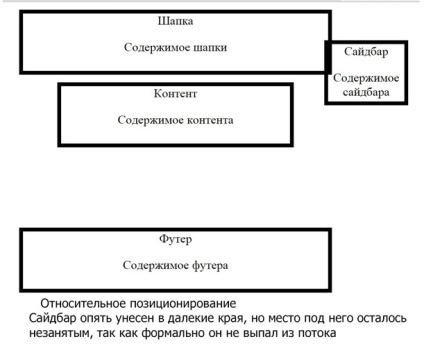
poziționare relativă
Următoarea poziție opțiune - relativă. În multe privințe, este similar cu absolut. Pentru aceasta este necesar să se înregistreze în poziția noastră stylesheet: în raport cu elementul dorit. După aceea ne putem muta cu aceleași proprietăți ca și cea a poziționării absolute. Dar elementul de deplasare va avea loc pe baza punctului în care a fost inițial. O altă diferență importantă - un element care nu se încadrează în afara fluxului.
Se pune sub ea rămâne, chiar dacă elementul va fi mutat într-o altă locație. Poziționarea relativă poate fi utilizată atunci când este necesar pentru orice unitate a lovit un pic diferit, nu se încadrează în același timp, de la fluxul normal. Alte unități au vedere mișcarea relativă a elementului, pentru care există doar poziția sa inițială, în care a fost.

poziționare fixă
A treia valoare a poziției - este fixată. După cum probabil ați ghicit, este vorba despre o poziționare fixă. De fapt, acesta este un lucru foarte la îndemână. Cu siguranță, la unele site-uri veți observa elementele care sunt pe pagina atunci când este defilare verticală? Acesta poate fi unele importante site-ul de informații creatorii doresc să plece într-un loc vizibil. În acest scop, o astfel de informații este inclus în blocul care definesc poziționare fixă.
poziționare statică
Deci, ne-am uitat la trei valori ale proprietăților poziției. În al patrulea rând (statică) este implicit, și returnează comportamentul normal al elementului bloc. În practică, este rareori prescris, dar uita despre existența sa nu este încă în valoare de ea. Să presupunem că ați decis să facă un design receptiv pentru site. De exemplu, în cazul în care lățimea maximă a ferestrei 900 pixeli pe care doriți să poziționați meniul complet, reducând în același timp lățimea ferestrei la 650 de pixeli - pentru a anula poziționarea absolută și pentru a reveni la unitatea de debit normal. Doar pentru acest lucru ar putea avea nevoie în poziția: statică.
în concluzie
Ei bine, dacă vrei un fix bun aceste cunoștințe în practică, vă recomandăm să luați cursul liber pe acest subiect pe site-ul HTML Academy!. Mai mult de 100.000 de oameni au antrenat deja cu ajutorul acestor cursuri online. Și am asta e tot.