Bună ziua dragi cititori pe blog-ul mainview.ru. Cred că toată lumea este acum conștient de faptul că pentru a crea un site modern, nu este atât de ușor. Noi nu ar trebui să aibă doar o bună cunoaștere, dar au, de asemenea, o experiență bună. De multe ori, atunci când proiectarea unui site web, s-ar putea întâlni o serie de probleme, care va lua timp pentru a găsi o soluție care va necesita timp căutarea și testarea soluții potențiale. De aceea, am decis să abordeze unele dintre „marile probleme mici“, cu care dezvoltatorii web se confruntă în mod constant. Astăzi vreau să vorbesc despre modul în care să plaseze corect elementele în centrul containerului.
Problemă. Cum de a aranja elementele în centrul folosind CSS
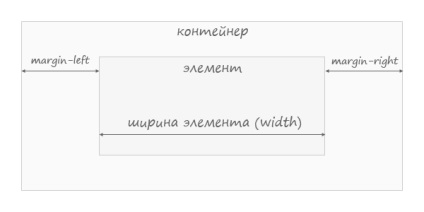
Doriți să poziționați elementul în centru, în ceea ce privește elementul său părinte. Pentru a găzduit în interiorul elementului container în mijloc. Pentru a face acest lucru, browser-ul ar trebui să pună egală cu lățimea câmpului pe dreapta și la stânga la aceeași lățime a elementului în sine:

Decizie. Aliniază elementele din mijloc cu CSS
Pentru a poziționa un element în mijloc, specificați lățimea unui element, iar apoi utilizați valoarea „Auto“ pentru ambele domenii (stânga și dreapta):
Sau puteți scrie regulile în formă prescurtată, în scopul de a alinia elementul de la centrul containerului:

Uită-te la „AUTO“ MAI MULT
CSS conține 7 proprietăți unice care sunt utilizate pentru a seta celula din stânga-marja format orizontal. -Chenarul din stânga. -Padding la stânga. lățime. -Padding dreapta. -Chenarul din dreapta. -Marginea din dreapta. Valoarea lor este spațiul orizontal total pe care un element preia această pagină. Din cele șapte proprietăți, trei sunt luate ca valoare regulate (în procente, pixeli, puncte, etc), precum și valoarea „Auto“. Lățimea elementului (lățime). chenarul din stânga (margin-stânga) și frontiera dreapta (marja de-dreapta).
Bazat pe acest lucru, putem obține cele patru combinații posibile, care va arata astfel:
- Două proprietăți cu o valoare de «Auto», o proprietate cu o valoare fixă.
- O proprietate cu o valoare de «Auto», celelalte două proprietăți cu o valoare fixă.
- Toate cele trei proprietăți au valori fixe.
- Toate cele trei proprietăți cu o valoare de «Auto».
1. O proprietate cu valoarea «AUTO», alte valori fixe.
Această opțiune este de cel mai mare interes. La instalarea celor două câmpuri în valoarea automată și lățimea elementului la o valoare fixă, browser-ul va aloca domenii de lățime egală. Astfel, elementul va fi amplasat central în raport cu containerul părinte. De exemplu:
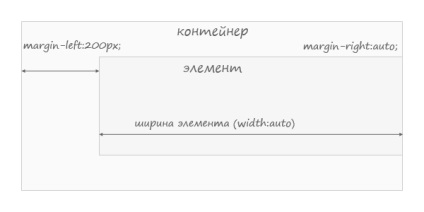
De asemenea, în această combinație este posibil, așa cum ați înțeles, este o altă opțiune. Să presupunem că un câmp are o lungime fixă, iar celălalt câmp este setat la «Auto». Lățimea elementului este setat, de asemenea, valoarea «Auto». În acest caz, lățimea câmpului setat la o valoare de «auto» va fi setat la zero, iar spațiul maxim posibil este stabilit la lățimea elementului. Acest lucru ar trebui să fie luate în considerare pentru această opțiune. De exemplu:
va arăta astfel:

2. O proprietate cu valoarea «AUTO», alte valori fixe.
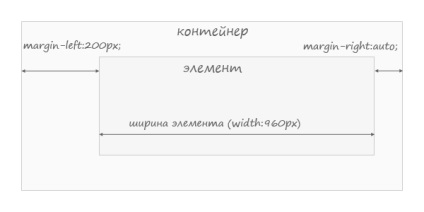
În acest caz, browser-ul setează automat lățimea proprietăților cu valoare «Auto», pentru a rezista la cele două valori predeterminate rămase. De exemplu, în cazul în care lățimea celulei este setată la 960 x, și a plecat marja la 200px, browser-ul va calcula automat lățimea marginii din dreapta.

În mod implicit, toate browserele sunt setate valori de câmp în «auto». Aveți posibilitatea să eliminați marginea din dreapta-linie: auto;. și veți obține același rezultat.
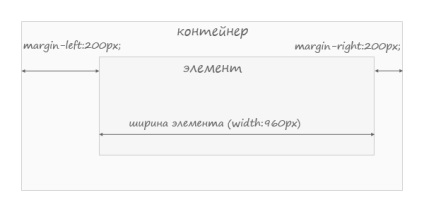
3. Toate cele trei proprietăți au o valoare fixă.
În acest caz, browser-ul va trebui să setați marginea din dreapta (marja de-dreapta) într-o valoare în mod automat. Și acest lucru ne aduce înapoi la cazul precedent:

4. Toate cele trei proprietăți cu o valoare de «AUTO».
În acest caz, browser-ul va aloca lungimea maximă a elementului. Acesta este modul în dreapta și marginile din stânga sunt setate la zero.

UPDATE: Am aplicat această metodă pentru imagine, dar acest lucru nu funcționează, de ce?
câmpuri electrice pot fi utilizate numai pentru elementele de bloc, cum ar fi paragrafe. „DIV“, și liste, care ocupă întreaga linie, astfel, permițându-vă să adăugați spațiu din câmpurile. Imagini, „durata“, „em“, „puternic“, de asemenea, cunoscut sub numele de elemente liniare: elemente care nu produc propria lor unitate, acestea trebuie să fie incluse în blocul elementului. Din moment ce acestea sunt considerate părți ale textului, „parte“ din domeniul elementelor liniare sunt ignorate de browsere web. Prin urmare, în scopul de a centra imaginea, avem nevoie pentru a seta „afișajul“ proprietate cu valoare de „bloc“, așa cum se arată mai jos.
Cel mai bun mod de a face bani online este de a lucra la Kwork.
KWORK mod de încredere pentru a face bani prin completarea sarcinilor pentru 500 p.
- Admitad - venituri de la afiliați
- 7offers - venituri de la afiliați
- etxt - câștiguri în vânzarea și cumpărarea de texte
- TravelPayouts - Câștigurile din vânzarea biletelor de avion
- Vktarget - câștiguri în VKontakte, Facebook, Instagram, YouTube, Twitter
- BestChange - Monitorizarea schimbătoare de căldură, în cazul în care plata este de la $ de 0,35 pentru fiecare client










Prin citirea acestui site, sunteți de acord cu utilizarea de fișiere Cookie. În caz contrar, lăsați acest site. Sunt de acord