Capacitatea de a executa în mod corespunzător CSS este important pentru orice web designer. Acest tutorial este conceput pentru incepatori care fac doar primii pași.


Atunci când se lucrează cu CSS trebuie să fie foarte atent. Când scrierea de cod ar trebui să exercite o concentrare excesivă.
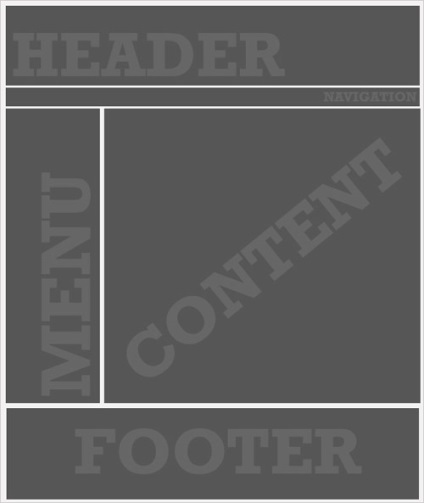
În acest tutorial vă va fi prezentat un exemplu de modul de a crea o pagină HTML simplu folosind aspectul de bloc (fără utilizarea de tabele). Și, de asemenea, să învețe să facă stiluri într-o foaie de stil separat.
Pasul №1 - marcarea și utilizarea etichetelor
Markup HTML vine întotdeauna înainte de stiluri. Nu are nici un sens să înceapă CSS fără toate HTML terminat.
HTML - hypertext markup language, cu alte cuvinte, HTML descrie structura unei informații pagini de text. Înainte de a începe să aplicați stiluri CSS, trebuie să învățăm cum să aplice elementele structurii.
În timpul construcției folosim markup „tag-uri“, care sunt înconjurate de paranteze unghiulare. Tag-uri sunt folosite pentru a defini ceva pe pagină. CSS este folosit mai târziu pentru a determina locația (în browser) conținutul ieșirii unei etichete.
Cel mai simplu tag-ul de pe pagina sunt:
Cele mai multe tag-uri folosite și conținutul în cadrul etichetei
.
Codul pentru acest șablon ar trebui să arate astfel:
După cum vedeți, avem un ID tag div. Acest lucru va fi necesar pentru a procesa fiecare celulă. ID-ul tag-ul este folosit pentru a marca și a da un stil unic. În timp ce „clasa“ este folosit pentru elemente de design recurente.
De asemenea, în exemplul folosit un alt div „înveliș“, care, așa cum au fost, „mulează“ toate celelalte etichete. Este util să ne mai târziu pentru poziționarea paginii noastre.
În foaia de stil, vom defini elementele designul paginii. Puteți crea o foaie de stil internă și externă. Această lecție este utilizat în afara.
Adăugați următorul cod între
:Sintaxa CSS este format dintr-un selector, proprietate și valoare. Selector - o etichetă, care este necesară pentru problema în proiectarea, proprietatea - tipul de atribut pe care doriți să adăugați valoare - măsurarea cantitativă a proprietăților.
Selector, cu excepția corpului tag-ul, scris în CSS începând cu „#“ sau „“. "#" Specifică ID-ul, și "" (Punct) definește selectorul de clasă. În interior, selectorul poate fi un număr de proprietăți, și toți trebuie să fie încadrată <>.
Proprietățile și valoarea potențială în CSS:
„Context“ proprietate (imagine de fundal) poate seta o imagine sau culoare, sau ambele. Pentru a afișa imaginea, valoarea trebuie să constea dintr-o cale de a imaginii. Este folosit pentru a determina codul de culoare hex.
Proprietatea „culoare“ este utilizat pentru a determina selectorul de culori. Valorile sunt scrise în cod hexazecimal (exemplu: #FFFFFF pentru alb).
Proprietatea „font-family“ vă permite să definiți fontul care urmează să fie utilizat. Norma este includerea a cel puțin 3 tipuri de fonturi. Acest lucru se face în cazul în care browser-ul nu poate afișa primul font va fi folosit în al doilea rând, etc. (Exemplu: Trebuchet MS, Arial, Times New Roman)
Proprietatea „font-size“ determină dimensiunea fontului și are o valoare în pixeli.
Proprietatea „marjă“ este utilizată pentru a determina poziția selectorului. Valorile specifica distanța dintre partea selectorului la marginea ferestrei browser-ului, în următoarea ordine: de sus, stânga, jos, dreapta. Dacă avem nevoie pentru a plasa centrul paginii, vom scrie „0px auto 0px“. Specificarea toate cele patru laturi nu este necesar.
Proprietatea „lățime“ definește lățimea dorită în pixeli orice selector.
Proprietate „înălțime“ - înălțimea în pixeli.
„Plutească“ proprietate ne permite să poziționați elementele în selectorul, în cele mai multe cazuri, la dreapta sau la stânga.
Ai trecut prin școala unui tânăr soldat și CSS a emis toate selectorii folosind proprietățile de mai sus-menționate.
Sper că va plăcut lecția! În așteptare pentru comentarii și sugestii.
Am fost mai întâi toate de masă, iar apoi a fost schimbat la div blocuri. Pe termen lung a crescut într-un aranjament regulat, de asemenea, afișate incorect, dar apoi a dat seama tot codul este acum actualizat în cele din urmă de eroare, chiar nu este dat o cheie pentru validator.w3.org, în partea de jos a setului, dacă aveți nevoie de o carte pentru a merge for-read.info
Dar cum pentru a ajunge la aceeași locație a blocurilor, codul arata ca acest lucru în așa fel?
id da stil și float clar și, în general, mai bine să vină pe acest site css.manual.ru totul este explicat în detaliu!
Este necesar să se aducă tot meniul și conținutul div în conținut nou și poziția acolo la stânga. Iar în exemplul arată în mod clar că blocurile sunt în plus cheredeyusche și Jilin în antet și același conținut în ambele 900 nx. Deci, nu este nimic surprinzător. În general, toate incepatori (cel putin am facut) pentru a explora aspectul blocului de exemplu template-uri, care sunt actualizate în fiecare zi. Dezasambla 10-15 modele diferite și va impune orice site-uri de complexitate de la PSD.
Aleksey mulțumiri. Trebuie să vezi.
Vă mulțumesc) Ei bine, eu sunt de modă veche, în Photoshop folosite) tembolee browsere diferite pe diferite site-uri de percepții minunate) și pentru
tembolee probleme atât de mult cu tablitsadi minunată) și
Securitate și termina totul pentru a lucra nesudba
Am citit proveril.Narod înainte de proverte komentirovat bine, și apoi scrie. Eugene, sposibo pentru articol.
Am citit. Am încercat el însuși. Deoarece majoritatea utilizatorilor folosesc IE, veți vedea un rahat complet. Buna echipa ruseller.com, dacă scrieți lecții pentru navichkov (ca mine), poate explica modul în care să se înregistreze imediat codul pentru a afișa corect în browsere? Sau este dificil?
In HTML dupa
adăugare În CSS ar trebui sa arate ca #content #contentÎn această linie, nici un slash nu ar trebui să fie. scrisoarea C citate mai sus
Conținutul afișat mai jos, după cum în calcule glaf)) Ar trebui să fie 700 de pixeli lățime, adică înveliș-meniu = conținut, precum și lățimea conținutului stabilit 900, adică, egală cu lățimea elementului pentru înfășurare, atunci ea devine din dreapta jos a meniului și nu pentru că vlaziet nu fizic în spațiul rămas de 700 pixeli :)
Băieți Sunt încă un novice! dar da, există o greșeală aveți nevoie pentru a pune conținut 700 nx și totuși personal I liniuțe nu sunt afișate așa cum este în imagine, am adăugat 2 linii asa ca nu stiu korektno

Prin obținerea de informații de la două canale (vedere si auz) eficacitatea instruirii de învățare departe superioare de cărți. O temele pentru acasă și teste on-line vă va permite să se gândească în mod constant în limba țintă și imediat verifica cunoștințele!


Dacă doriți o lungă perioadă de timp pentru a studia modul în HTML, mi-ai, pentru ai vesti bune!

Dacă ați învățat deja HTML și doresc să avanseze, următorul pas va fi de a studia tehnologia CSS.

Dacă doriți să înțeleagă conceptele de domeniu si hosting, învață cum să creeze o bază de date, încărca fișiere pe un site web prin intermediul unui server FTP, crea subdomenii, configurați cutiile poștale pentru site-ul și să monitorizeze participarea, acest curs este conceput special pentru tine!