Dacă ați lucrat vreodată în Internet este mai mult sau mai puțin o lungă perioadă de timp de la un dispozitiv mobil, fără îndoială, a constatat că ecranul este mic (indiferent cât de mare nu a fost pentru dispozitivul mobil) - nu cel mai bun fereastră în Internet.
Din nou, crearea de versiuni separate ale site-ului pentru fiecare tip de dispozitiv mobil nu este singura modalitate de a rezolva problema diferitelor dispozitive mobile. O altă abordare este dezvoltarea unui cod de server web care examinează fiecare solicitare, calculează browserul care a trimis această solicitare și trimite conținutul formatului corespunzător. O astfel de decizie este cu siguranță mare, dar numai dacă aveți timp și abilitățile necesare.
Dar ar fi minunat să avem un mecanism simplu care să se adapteze la stilul paginilor web pentru diferite tipuri de dispozitive, fără a necesita nici o infrastructură, aplicații web sau cod de tip server-side.
Solicitări de capacități de afișare
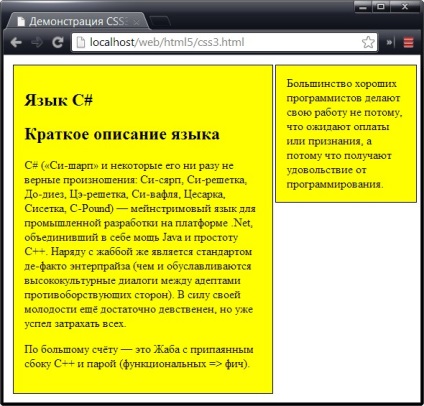
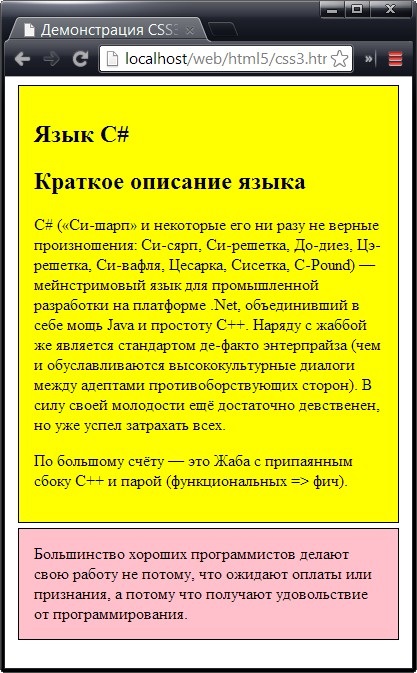
Principiul cererii de capabilități se bazează pe obținerea informațiilor cheie despre dispozitivul pe care este vizualizat o pagină web, cum ar fi, de exemplu, dimensiunea ecranului, rezoluția, capacitățile de reproducere a culorilor și altele asemenea. Pe baza acestor informații, puteți aplica diferite stiluri de formatare sau chiar puteți conecta foi de stil complet diferite. Rezultatele cererilor de capabilități sunt prezentate în cifrele de mai jos:


Destul de interesant, creatorii CSS au încercat să rezolve problema diferitelor tipuri de dispozitive de redare în CSS 2.2 utilizând tipurile de suporturi media. Este posibil să utilizați deja acest standard pentru a furniza foi de stil diferite pentru afișarea conținutului pe diferite dispozitive, după cum se arată în următorul cod:
Atributul media deține, de asemenea, valoarea handheld, destinată dispozitivelor mobile cu ecran mic și conexiune la viteză redusă. Cele mai multe dispozitive mobile încearcă să acorde atenție atributului media și să utilizeze foaia de stil handheld, dacă există. Dar această abordare este plină cu diverse defecte și atribute mass-media oportunități sunt foarte limitate pentru a fi utilizate cu o gamă largă de dispozitive care sunt conectate la Internet în acest moment.
Pentru a utiliza interogări despre caracteristici, este mai ușor să începeți cu o versiune standard a unui site Web și apoi să înlocuiți anumite părți ale marcajului. În exemplul de mai sus, conținutul paginii este împărțit în două blocuri:
O foaie de stil începe cu două reguli, câte unul pentru fiecare bloc:
Aceste reguli implementează un aspect standard în două coloane, unde coloana cu o lățime fixă de 330 de pixeli este în partea stângă, iar bara laterală plutitoare ocupă tot spațiul rămas în partea dreaptă.
Trucul este definirea unei părți separate a foii de stil care este activată pentru o anumită valoare a interogării capabilității. Sintaxa acestei definiții este:
În acest exemplu, acest nou set de stiluri este activat atunci când lățimea ferestrei browserului devine 480 pixeli sau mai puțin. Acest lucru înseamnă că în foaia noastră de stil avem nevoie de o secțiune care arată astfel:
În prezent, cele mai populare proprietăți întrebări despre posibilitățile sunt max-dispozitiv-lățime (pentru a crea versiuni mobile de pagini web), max-lățime (pentru utilizare în stiluri diferite, în funcție de dimensiunea actuală a ferestrei browser-ului) și orientarea (pentru a schimba aspectul paginii în în funcție de locația dispozitivului - orizontală sau verticală).
Deși puteți introduce orice în interiorul blocului de cereri pentru capabilități, în acest exemplu, pur și simplu adăugați noi reguli de foi de stil pentru elemente
Aceste stiluri se aplică în plus față de stilurile convenționale deja definite. Prin urmare, poate fi necesar să resetați proprietățile deja modificate la valorile lor implicite. În acest exemplu, stilurile capabilităților de solicitare atribuie proprietății statice proprietății poziției, proprietății float la none și proprietății lățime la auto. Acestea sunt valorile implicite care au fost modificate de regula de stil original pentru bara laterală.
Browserele care nu înțeleg cererile de caracteristici, precum Internet Explorer, ignoră pur și simplu stilurile noi și aplică stilurile originale indiferent de mărimea ferestrei browserului.
Dacă doriți, puteți adăuga o altă secțiune a cererii de caracteristici, care înlocuiește aceste reguli cu o dimensiune chiar mai mică. De exemplu, următorul bloc activează aplicarea noilor reguli atunci când fereastra browserului este redusă la 250 de pixeli:
Dar nu uitați că aceste reguli înlocuiască tot ceea ce a fost aplicat la acesta, cu alte cuvinte, setul combinat de proprietăți stabilite de stiluri convenționale și stiluri bloc întrebări cu privire la posibilitățile de fereastra lățime mai mică de 450 de pixeli. Dacă acest lucru pare prea bruște, nu vă deznădăjduiți - vom învăța să eludăm acest lucru folosind interogări mai specific definite despre posibilitățile din secțiunea următoare.
Cereri avansate de oportunități
Uneori este de dorit să se aplice stiluri mai specifice, în funcție de mai multe condiții, după cum se arată în acest exemplu:
Acum, pentru o fereastră de browser cu o lățime de 380 de pixeli, vor fi aplicate două seturi de stiluri: stiluri și stiluri standard din ultimul bloc @media. Răspunsul la întrebarea dacă această abordare simplifică sau complică activitatea dezvoltatorului depinde de ce vrea să obțină. Dacă utilizați foi de stil complexe și le schimbați adesea, abordarea stilurilor care nu se suprapun arată aici va fi deseori cea mai simplă cale.
Rețineți că trebuie să aveți grijă ca regulile să nu se suprapună brusc între ele. De exemplu, dacă setați o lățime maximă de 400 de pixeli într-o singură regulă și în cealaltă regulă specificați aceleași 400 de pixeli, dar pentru lățimea minimă, atunci la un moment vor fi combinate ambele setări de stiluri. O soluție ușor clară la această problemă este folosirea valorilor fracționate, cum ar fi valoarea de 399,99 pixeli în exemplul de mai sus.
De asemenea, puteți utiliza cuvântul cheie nu. Funcțional, de fapt, este aceeași foaie de stil, dar poate mai ușor de înțeles:
În aceste exemple, există un alt strat de înlocuire a stilului pe care trebuie să-l țineți minte, deoarece fiecare sectiune @media nu incepe cu reguli de stil pentru interogari de capabilitate, dar cu regulile obisnuite ale foilor de stil. În funcție de situație, poate fi de preferat să se separe complet logica stilului (de exemplu, dispozitivul mobil obține propriul set complet de stiluri). Pentru a face acest lucru, trebuie să utilizați interogări despre capabilități cu foi de stiluri externe, după cum este discutat mai jos.
Înlocuirea completă a foii de stil
Blocul @media este convenabil pentru ajustări mici, deoarece vă permite să păstrați toate stilurile împreună într-un singur fișier. Dar, pentru modificări mai importante, poate fi mai ușor să creați o foaie de stil complet separată și apoi să utilizați interogarea despre posibilitățile de a crea o legătură către aceasta:
Deși browserul va încărca cea de-a doua foaie de stil cu pagina, acesta nu va fi aplicat decât dacă lățimea ferestrei browserului corespunde minimului specificat.
Ca și în exemplul precedent, stilurile noi vor înlocui stilurile deja instalate. În unele cazuri, este indicat să se folosească foi de stil complet separate și independente. Mai întâi, trebuie să adăugați o cerere de caracteristică la foaia de stil obișnuită, astfel încât să se aplice numai ferestrelor cu o lățime mare:
Recunoașterea dispozitivelor mobile
După cum am învățat deja, puteți afla unde este vizualizată pagina web - pe ecranul unui computer obișnuit sau dispozitiv mobil, folosind o interogare despre capacitățile de afișare care conțin proprietatea maximă a lățimii dispozitivului. Dar ce valori de lățime ar trebui să fie utilizate pentru această proprietate?
De exemplu, în iPhone 4, fiecare pixel al CSS corespunde unei lățimi de doi pixeli fizici, adică raportul pixel este 2. De fapt, puteți crea o cerere de caracteristică care identifică iPhone 4, dar ignoră versiunile mai vechi ale iPhone-ului:
Un iPad prezintă o problemă specială: utilizatorii îl pot roti orientând ecranul pe orizontală sau pe verticală. Cu toate acestea, deși aceasta modifică lățimea ferestrei max-width, lățimea ecranului max-device-width nu se modifică. La fel ca orientarea pe carte și peisaj a ecranului, iPad raportează că lățimea ecranului este de 768 de pixeli. Din fericire, dacă aveți nevoie să schimbați stilurile în funcție de orientarea ecranului iPad, în cererile de capacitate, proprietatea cu lățimea maximă a dispozitivului poate fi utilizată împreună cu proprietatea de orientare:
Desigur, această regulă poate fi utilizată nu numai cu dispozitivele iPad, ci și cu alte dispozitive cu dimensiuni similare ale ecranului (în acest caz 768 pixeli sau mai puțin).