Creați un cont Azure gratuit astăzi
Mediu de dezvoltare integrat complet pentru studenți, dezvoltatori open source și dezvoltatori individuali
Instrumente și servicii profesionale pentru dezvoltare; Abonamente avantajoase pentru echipe mici de dezvoltare
O soluție completă care îndeplinește cerințele pentru calitatea și scalabilitatea echipelor de dezvoltatori de toate dimensiunile
Visual Studio Team Services
Planificare mai eficientă, cod de co-scriere și livrare accelerată
Pentru lunga sa istorie de existență, Microsoft a lansat multe instrumente de dezvoltare. Dar sa întâmplat astfel încât toată lumea să știe doar Visual Studio - un IDE mare și puternic "harvester" conceput pentru totul și totul. Acest produs se dezvoltă de mai bine de două decenii și a absorbit o varietate de funcții. Mulți oameni preferă acest set de instrumente și, uneori, chiar au întrebat dacă Visual Studio va fi transferat pe alte platforme. La care răspunsul cel mai adesea nu era. Probabil, este de înțeles de ce, în general, o astfel de portare va fi costisitoare și nerezonabil de complexă, există multe lucruri în acest IDE legate de Windows.

Instalarea codului Visual Studio
- Descărcați codul Visual Studio pentru Mac OS X
- Deschideți dublu-clic pe arhiva VSCode-osx.zip
- Trageți Visual Studio Code.app în dosarul Aplicații
- Adăugați codul Visual Studio în Dock prin selectarea opțiunilor "Keep in Dock"
Sfat: dacă doriți ca codul Visual Studio să pornească de la terminal, adăugați
- Descărcați codul Visual Studio pentru Linux
- Creați un nou dosar și despachetați conținutul arhivei VSCode-linux-x64.zip.
- Faceți dublu clic pe Start Cod
Sfat: dacă doriți ca codul Visual Studio să pornească de la terminal, adăugați un link la acesta
- Descărcați codul Visual Studio pentru Windows
- Faceți dublu clic pe fișierul VSCodeSetup.exe descărcat pentru a începe instalarea
Sfat: dacă doriți ca Visual Studio Code să pornească de la terminal, faceți login / logoff, căile corespunzătoare fișierului sunt scrise în variabila PATH de către programul de instalare
Fără setul de instrumente Visual Studio Code, este potrivit doar pentru editare simplă a fișierelor, pentru o muncă deplină veți avea nevoie de instrumentele care însoțesc acestea, care depind de obiectivele și sarcinile dvs.:
Noțiuni de bază
După toate aceste acțiuni, pur și simplu rulați codul VS în dosarul proiectului
Caracteristicile de bază ale Visual Studio Code
Fișiere, foldere și proiecte
Codul de VS funcționează cu fișiere și foldere, care sunt proiecte. În cel mai simplu caz, puteți deschide fișierul pentru editare pur și simplu prin tastarea ./code index.html. Un caz mai interesant este deschiderea unui dosar. VS Codul se definește tipul de proiect, în funcție de conținutul folderului. De exemplu, în cazul în care dosarul conține fișiere package.json, project.json, tsconfig.json sau .sln și fișiere .proj pentru Visual Studio ASP.NET 5.0 Codul VS include multe caracteristici noi, care oferă IntelliSence, sfaturi, navigare prin cod, executie echipe și multe altele.
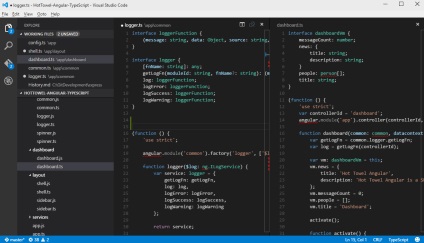
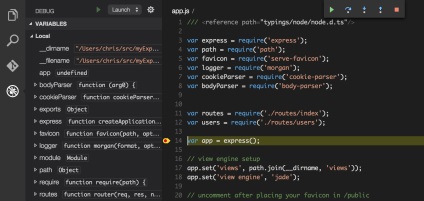
Localizarea elementelor principale
Codul VS are un aspect intuitiv și simplu al elementelor principale. Interfața este împărțită în patru blocuri principale:
De fiecare dată când rulați codul VS, ultima stare a elementelor principale va fi încărcată.

Sfat: puteți muta bara laterală din stânga spre dreapta utilizând meniul Afișare, Mutare laterală și, de asemenea, activați vizibilitatea acesteia folosind tastatura (Ctrl + B).
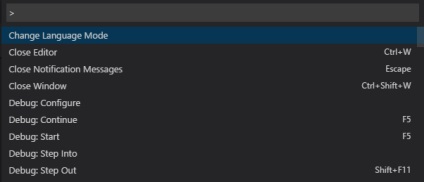
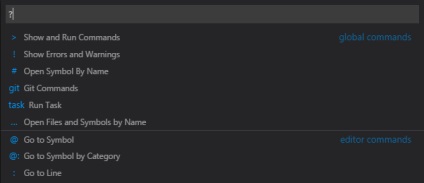
Comandă Paletă

Introduceți un semn de întrebare în linia de comandă? și apoi obțineți o listă de comenzi care funcționează în contextul actual:

Unele comenzi utilizate în mod obișnuit:
cronicar
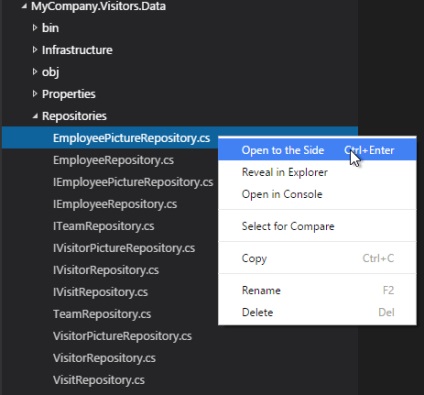
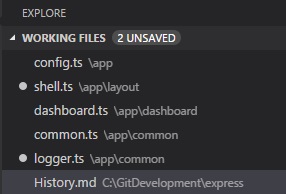
Browserul este conceput pentru a deschide și a gestiona fișierele aflate în folderul proiectului dvs. Puteți efectua multe operații familiare pentru a crea, schimba numele, șterge fișiere și foldere și le mutați.

Fișierele pe care le-ați editat sau le-ați deschis cu un dublu clic în browser sunt plasate în partea de sus a browserului și se obține starea fișierelor de lucru:

Autosave
Implicit, codul VS funcționează în modul de salvare explicită, pe care îl puteți efectua apăsând combinația Ctrl + S. Acest mod este compatibil cu cele mai multe instrumente de monitorizare a stării (de exemplu, bower). Puteți activa modul de salvare automată apăsând Ctrl + Shift + P și tastați automat.
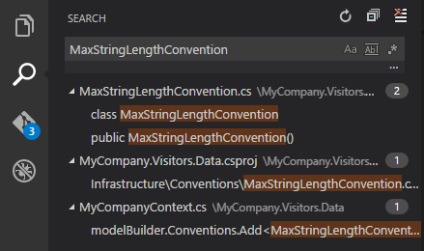
Apăsați Ctrl + Shift + F și introduceți fraza care vă interesează. Rezultatele căutării vor fi grupate, în plus, puteți extinde grupul nod pentru a vizualiza mai multe apariții. Expresiile regulate sunt acceptate în șirul de căutare.

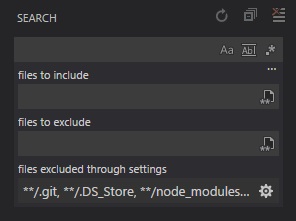
O căutare mai detaliată poate fi efectuată utilizând comanda Ctrl + Shift + J. Introduceți criteriile de căutare în câmpuri suplimentare.

Sfaturi IntelliSence
Pentru funcțiile supraîncărcate, puteți trece prin opțiunile de implementare folosind tastele Sus și Jos.
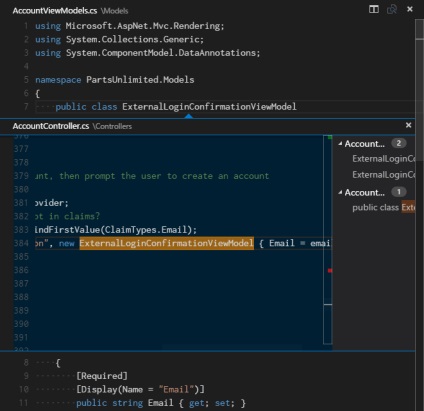
Tranziția la definiția personajului
Apăsând pe F12 veți trece la definiția caracterelor. Dacă apăsați pe Ctrl și mutați cursorul peste simbol, veți vedea definiția în fereastra suplimentară.

Tranziția la o metodă sau la o variabilă
Dacă trebuie să se uite rapid la definirea unui caracter sau a referinței, pentru a aminti detaliile de implementare și utilizare, puteți căuta sau sări la o definiție caracter, care nu este întotdeauna convenabil, deoarece un comutator de context.
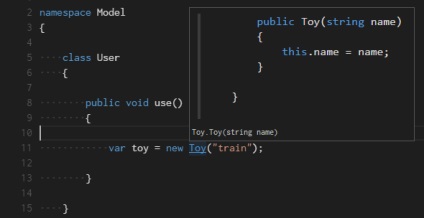
În acest caz, puteți utiliza comanda Căutare de căutare (Shift + F12) sau Peek Definition (Alt + F12) și rezultatele căutării vor fi afișate în fereastra inline:

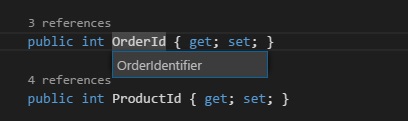
Metode și variabile de redenumire
Apăsând F2 puteți modifica numele metodei sau variabilei. Operația de refactorizare standard, dar până în prezent este acceptată numai pentru limbile C # și TypeScript.


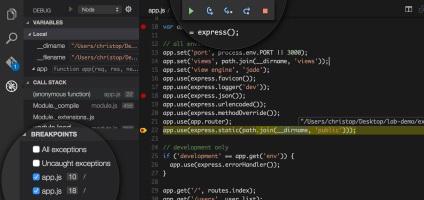
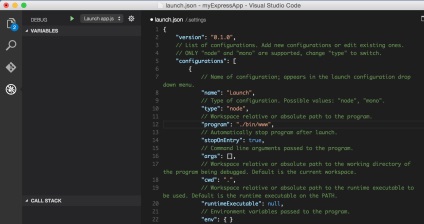
Pentru a începe depanarea proiectului Nod, trebuie doar să dați clic pe pictograma bug din bara de activități. După ce fișierul launch.json este generat, debuggerul pornește. Pentru proiecte, codul Node VS determină automat directorul ./bin/www.

Salvați fișierul de configurare și selectați Lansare din meniu, setați punctul de întrerupere și apăsați F5 pentru a începe depanarea.

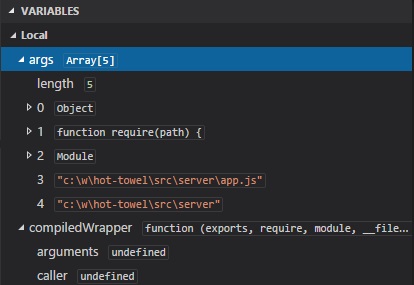
Debuggerul vă permite să vizualizați valorile variabilelor curente:

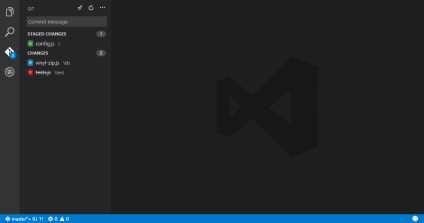
Codul VS este integrat cu sistemul de control al versiunii git și suportă majoritatea comenzilor. În versiunea 0.5, au fost stabilite o serie de erori legate de integrare. Depozitele locale și cele de la distanță sunt acceptate.

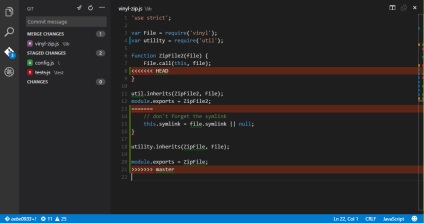
Codul VS vă permite să realizați o rezolvare a îmbinărilor și a conflictelor atunci când lucrați cu sistemul de control al versiunilor:

Link-uri utile