
Mai târziu, a existat o dorință de a crea un blog pe Internet și de a le completa cu privire la conținutul viclean, unic, deoarece aceasta este una dintre primele reguli de blogging. Numai a început să simtă inconvenientele când trimite mesajul terminat din Word spre blog, deoarece imaginile nu doreau să se miște cu textul și trebuiau să fie descărcate manual, ceea ce necesită timp.

Copiați numele pluginului și accesați panoul de administrare al blogului dvs. În secțiunea Plugin-uri. selectați funcția Adăugați o nouă și faceți clic pe ea cu butonul stâng al mouse-ului.

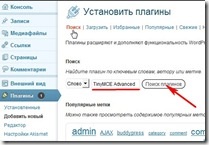
În secțiunea: Căutare. inserați copiați sau tastați numele pluginului.
Faceți clic pe: Căutați pluginuri.
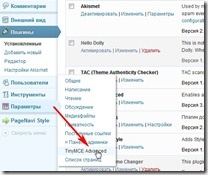
Găsește plug-in-ul necesar în listă și dă clic pe butonul: Install.
În fereastra deschisă, confirmați intențiile dvs., faceți clic pe: OK.
Activați pluginul și continuați să îl configurați.

În panoul Admin, sub: Setări. găsiți TinyMCE Advanced și deschideți setările pluginului.

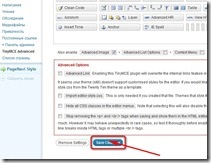
Nu uitați să salvați setările!
Această imagine arată că am adăugat instrumente pentru fonturi, stiluri și dimensiuni. Restul, dacă este necesar, va fi adăugat mai târziu.