De fapt, sunt destul de sigur că aceste plugin-uri știi deja, și puteți folosi chiar una dintre aceste plugin-uri pentru a mări imaginea de pe site. In oameni, aceste plugin-uri sunt adesea numite „un lightbox; la“ (titlul unuia dintre primele astfel de plugin-uri - lightbox).
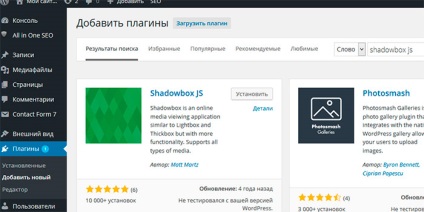
Să începem prin instalarea acestuia pe site-ul WordPress. Accesați meniul Plugin-uri - Adăugați unul nou și căutați cererea de shadowbox js. În cazul meu, acesta este primul rezultat din lista găsită.

Doriți să aflați rapid cum să creați site-uri și bloguri pe WordPress cu un design unic?
Obțineți cel mai complet sistem de training gratuit pentru crearea de site-uri pe WordPress
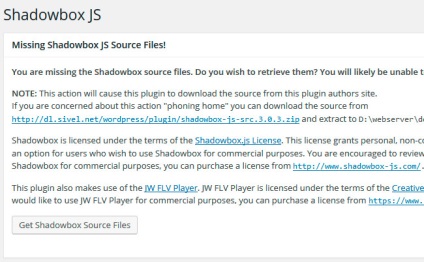
Instalați și activați plug-in-ul găsit. Pluginul a fost instalat cu succes, dar, odată cu mesajul despre succes, vedem un mesaj că unele fișiere sunt pierdute. Pentru a remedia problema, se recomandă să accesați pagina de setări a pluginului Shadowbox JS.
Să facem asta. În pagina de setări, vedem butonul, făcând clic pe care puteți obține fișierele care lipsesc.

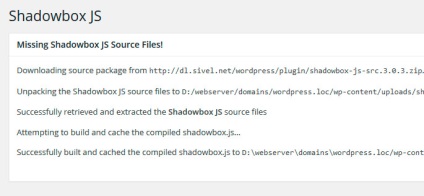
Faceți clic pe buton și obțineți fișierele care lipsesc.


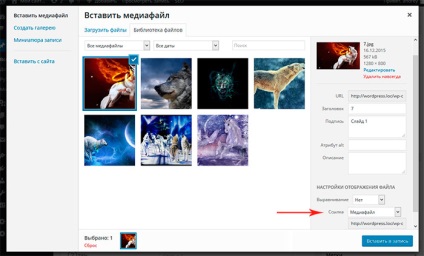
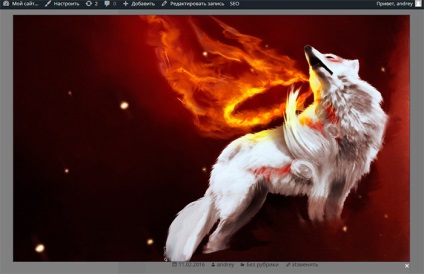
Dacă dreptul de făcut, merge la articol și făcând clic pe imagine, trebuie să vedem cum va crește, de deschidere într-o fereastră modal.

De fapt, sarcina noastră cu dvs. a fost îndeplinită - acum imaginea crește cu un efect neted și frumos. Apoi puteți accesa setările pluginului, care se găsesc în meniul Setări - Shadowbox JS.
Ei bine, am totul. Apropo, puteți vedea lucrul cu alte plug-in-uri utile în acest mic ciclu de lecții.
Doriți să aflați rapid cum să creați site-uri și bloguri pe WordPress cu un design unic?
Obțineți cel mai complet sistem de training gratuit pentru crearea de site-uri pe WordPress
Cele mai recente știri despre dezvoltarea IT și web pe canalul nostru de telegrame

Doriți să aflați rapid cum să creați site-uri și bloguri pe WordPress cu un design unic?
Obțineți cea mai completă în sistemul gratuit de instruire RuNet pentru crearea de site-uri pe WordPress "Unic site de la zero"