Echipa noastră de asistență are plăcerea să vă prezinte un nou tutorial care vă va arăta cum să lucrați cu glisorul Swiper în Șabloanele Web.
Conectați-vă la clientul FTP sau deschideți Managerul de fișiere al Panoului de control al gazdei pentru a accesa fișierele site-ului.
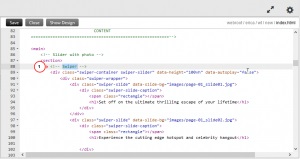
Deschideți fișierul * .html pentru a găsi codul cursorului pe pagină (de obicei, un fișier index.html). Utilizați Ctrl + F pentru a căuta cuvântul cheie "swiper" sau pur și simplu derulați în jos pentru a vedea blocul de cursor:

Puteți specifica parametrii glisorului în atributul parametru de date. unde "parametrul" este setarea pe care va trebui să o schimbați, de exemplu, înălțimea de date vă va permite să modificați înălțimea cursorului. Mai jos, puteți găsi o listă de atribute care sunt disponibile pentru modificare (pentru elementul țintă cu clasa "swiper-slider"):
înălțimea datelor - specifică înălțimea cursorului în pixeli (determină înălțimea statică, va rămâne neschimbată atunci când se modifică rezoluția ecranului); *% (determină înălțimea cursorului ca procent din lățimea acestuia); * vh (specifică înălțimea cursorului ca procent din înălțimea ferestrei).
data-min-height - specifică înălțimea minimă a cursorului, ca atributul de înălțime a datelor.
data-autoplay - specifică pornirea automată a prezentării de diapozitive. Puteți seta "Da" / "Nu" pentru a activa / dezactiva redarea prezentărilor automate. De asemenea, puteți specifica o valoare de timp în milisecunde, pentru a specifica intervalul de timp dintre comutarea diapozitivelor, de exemplu data-autoplay = "3000".
date-buclă - Determină dacă prezentarea de diapozitive se va opri din ultima diapozitiv. Puteți specifica "Da" / "Nu", de exemplu, data-loop = "false".
direcția de date - determină direcția de comutare a diapozitivelor. Puteți seta valorile "orizontal" / "vertical", de exemplu, direcția de date = "orizontală".
data-slide-efect - determină efectul cursorului. Puteți seta valorile fade / slide / coverflow / cube, de exemplu, data-slide-effect = "slide".
Pentru a modifica conținutul diapozitivelor, trebuie doar să modificați calea spre imaginea de diapozitive în atributul data-slide-bg și să actualizați textul diapozitivului de mai jos. Rețineți următorul exemplu:
unde "images / page-01_slide01.jpg" este imaginea diapozitivului, iar tot conținutul din blocul "swiper-slide-caption" este textul diapozitivului.