
Cum să vă multiplicați productivitatea cu funcțiile Sketch 3.7
Schița în 3 versiuni ne-a dat personajele. Caracterele încorporate în versiunea 3.7 reprezintă o formă mai rafinată a funcționalității originale. Să ne dăm seama cum să le folosim pentru a obține cele mai eficiente rezultate în design.

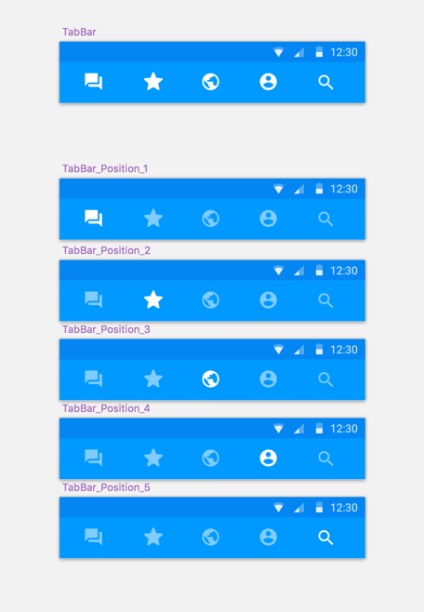
Un caracter va fi baza pentru cele cinci stări diferite ale barei de tab-uri. Dacă decideți să înlocuiți una dintre pictograme, toate cele cinci stări vor fi actualizate automat.
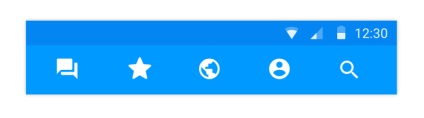
Pasul 1: Faceți un simbol de bază pentru panoul de sus cu 5 pictograme.

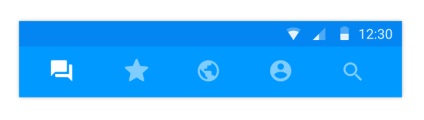
Vedeți, toate cele cinci stări sunt active, dar vrem să avem doar o stare activă la un moment dat.
Pasul 2: Rotiți bara de bază în simbol
Pasul 3: Mergeți la pagina de caractere

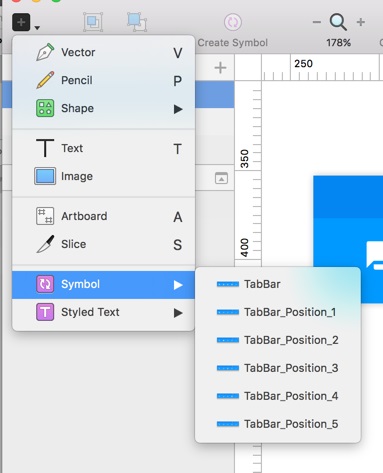
Pasul 4: În pagina Simboluri, introduceți simbolul TabBar
Introduceți entitatea simbolului cu butonul Inserare și faceți cinci copii. Este important. utilizați insertul, nu copiați caracterul. Când introduceți primul caracter, îl puteți copia încă de patru ori.
Pasul 5: H Faceți un dreptunghi albastru cu opacitate de 50% peste filele inactive
Acesta este trucul meu pentru acest caz; puteți veni cu metoda proprie.
Plasați dreptunghiul albastru peste una dintre entitățile simbolului inserate, dar nu peste simbolul de bază.
Esența caracterului introdus nu poate fi editată (și aceasta este bună). Dacă încercați să faceți acest lucru, veți fi aruncați la simbolul original.
Pasul 6: Selectați simbolul inserat și dreptunghiul albastru și transformați această pereche într-un nou simbol.
Vedeți, un nou simbol a fost creat în dreapta după ce combinați cele două elemente în simbol. (Acum puteți șterge un grup de două straturi în stânga, acesta nu face parte din simbol).
Asta e, ați creat primul dvs. simbol compozit.
Voi termina rapid restul de 4 poziții și vă voi arăta de ce abordarea mea este atât de cool.


Tot ce am nevoie este să editați pur și simplu simbolul de bază, iar modificările sunt afișate în cele 5 stări ale barei de tab-uri. Doriți să înlocuiți pictograma stea cu o inimă? Doar editați simbolul de bază. Acum puteți utiliza aceste 5 simboluri ori de câte ori aveți nevoie în design, editați-le pe toate într-un singur loc.