
În acest tutorial, utilizând instrumentele Adobe Photoshop CS, vom crea un element de culoare deschis al lanțului de oțel. Când creați o figură necomplicată, vom lucra cu straturile de formă. Lecția va îmbunătăți considerabil înțelegerea cititorului cu privire la modul de a lucra cu efectele stratului și, în final, veți obține nu numai un rezultat minunat, ci și să vă extindeți gândirea la procesul de lucru în cadrul programului. Deci, hai să începem!
Mai întâi, creați un document nou (Ctrl + N) și setați lățimea și lungimea la 750px, respectiv 1500px, rezoluția fiind de 300dpi.

Acum, înainte de a aplica contururile legăturilor noastre cu zona de lucru, trebuie să creați ghiduri. Apăsați Ctrl + R pentru a afișa ghidajele, apoi luați liniile de ghidare verticale și orizontale pentru a le ancora în centrul documentului. O altă pereche de ghidaje ar trebui fixată pe notele de 140px din partea de sus și, respectiv, 50px în partea stângă a documentului.
Sugestie: tasta Shift apăsată în timp ce trageți va stabili pasul liniei pentru a vă deplasa strict la 10px.

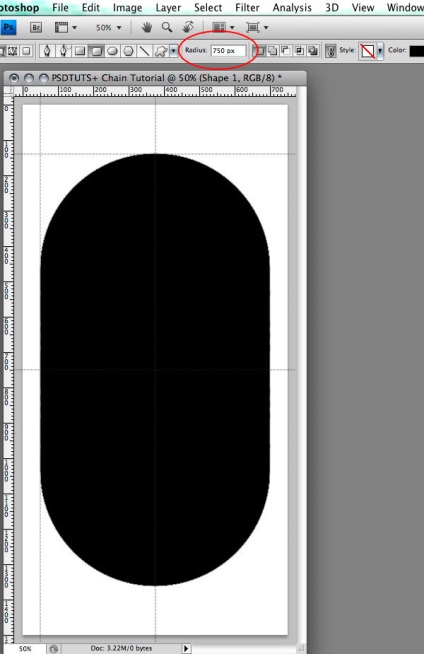
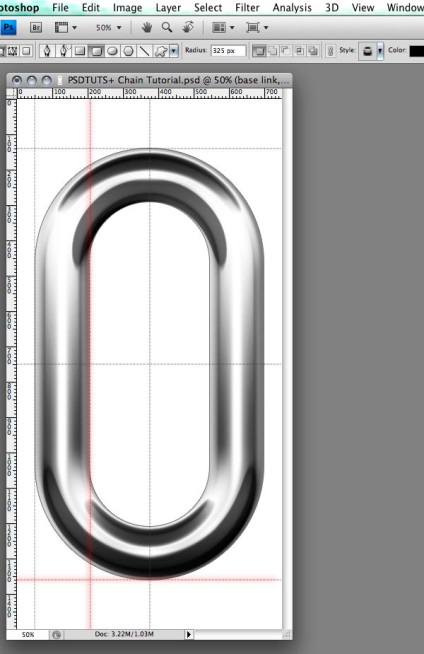
Acum că toate ghidurile sunt în vigoare, puteți desena contururile viitoarei noastre legături de oțel. Selectați Instrumentul rotunjit dreptunghi și setați raza colțurilor la 750px. Începeți să o extrageți de la intersecția ghidajelor centrale. În timp ce întindeți dreptunghiul, țineți apăsată tasta Alt, ceea ce îi va permite să se extindă nu din colț, ci din mijloc, de unde avem nevoie. Denumiți acest strat "Link de bază". Totuși, există o nuanță mică - este important să începeți întinderea dreptunghiului înainte de a apăsa tasta Alt, de ce - va fi clar mai târziu.

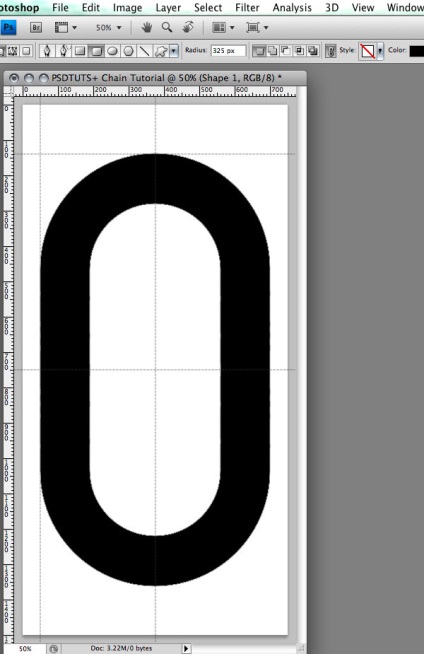
Acum trebuie să tăiem mijlocul figurii create în etapa anterioară. Din nou, utilizați Instrumentul rotunjit dreptunghi și modificați raza colțurilor sale la 325 px. Asigurați-vă că este selectat acum stratul "Link de bază" și începeți întinderea dreptunghiului din intersecția liniilor de ghidare centrale. Dar acum, atenție, tasta Alt trebuie apăsată înainte de desenarea formei dreptunghiulare (cu pictograma "-" adăugată la ea). Acest lucru ne va permite să scădem calea nouă creată din stratul "Link de bază".

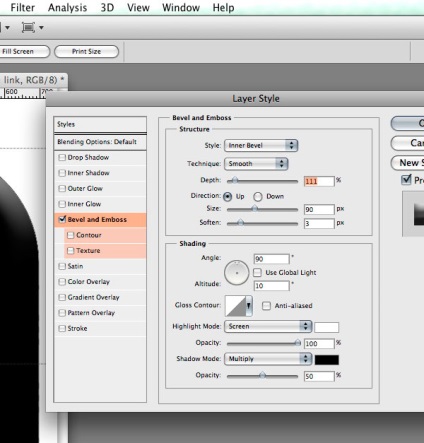
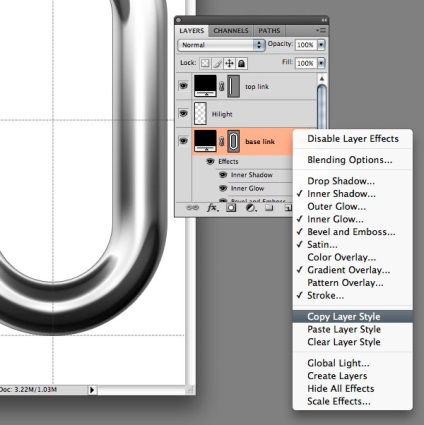
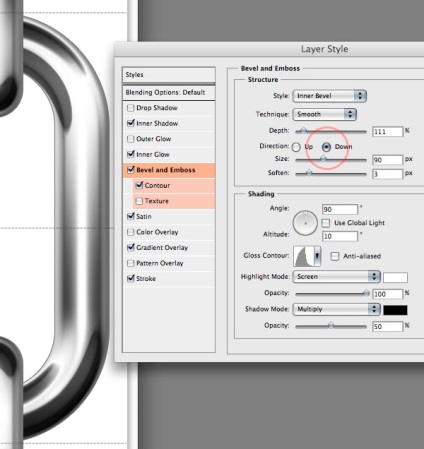
Dă obiect strălucire? Din nou, selectați "Link de bază" și setați stilul Bevel și Embooss. Nu închideți dialogul - o vom avea nevoie de mult timp.

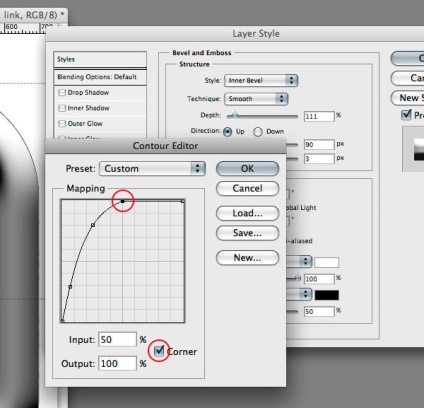
În caseta de dialog, faceți dublu clic pe parametrul Gloss Contour. Conturul trebuie să aibă forma unei valuri, deci, ghidată de imaginile de mai jos, să punem punctele intermediare de-a lungul treptelor și să corectăm treptat conturul. Înainte de a începe să creați a doua jumătate a valului - setați valoarea colțului în caseta corespunzătoare pentru punctul indicat în imagine.

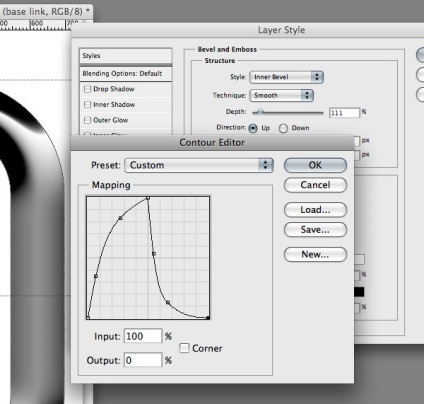
Terminăm a doua parte a valului, după cum se arată în figură.

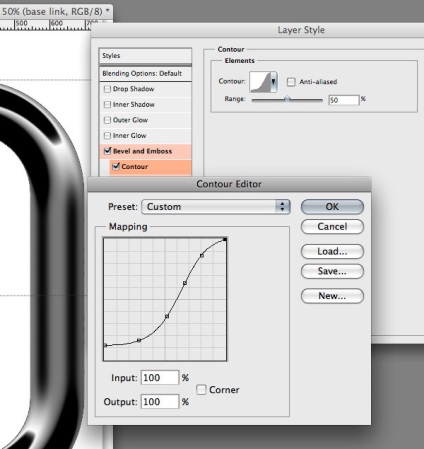
Acum trebuie să adaugăm încă un efect stratului (este un copil al listei de efecte în raport cu Bevel and Emboss) - Contour. Rețineți, selectați-o și, din nou, faceți dublu clic pe parametrul Contur, setați curba în formă de S, așa cum se arată în imagine.

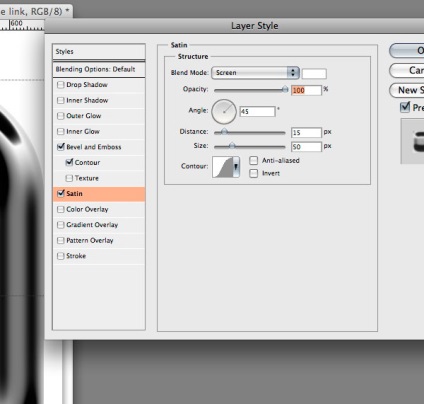
Apoi, treceți la elementul Satin. Schimbăm parametrii în conformitate cu ilustrația ilustrată.

După cum probabil ați observat deja, obiectul nostru începe treptat să pară legătura reală a lanțului de oțel. Dar ai răbdare. Apoi adăugăm un gradient de umplere.
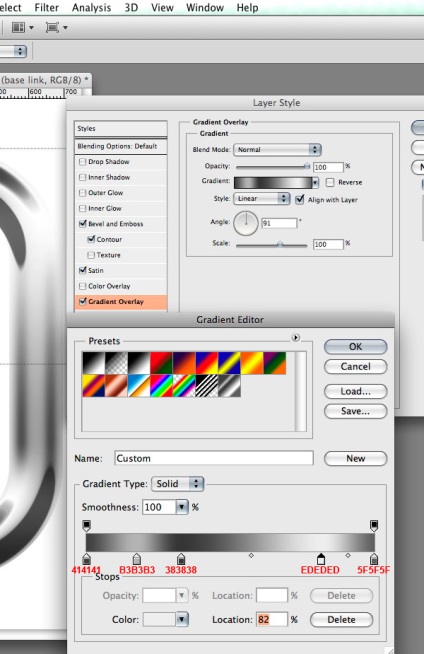
Selectați următorul efect de gradient și apoi faceți dublu clic pe gradientul însuși pentru a seta parametrii, așa cum se arată în figura de mai jos.

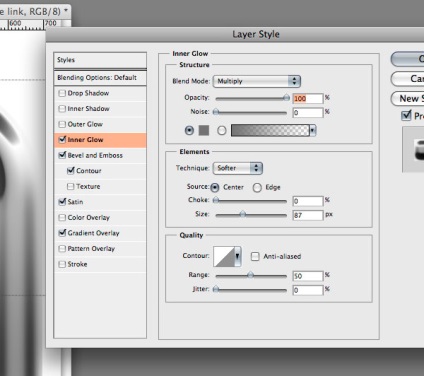
Aici adăugăm un efect de strălucire interioară stratului. În cazul nostru, aceasta nu va fi o strălucire în întregime internă. Implicit, culoarea luminii de fundal este setată la galben cu ecranul modului de amestecare. Acest lucru este bun dacă trebuie într-adevăr să obținem un efect de strălucire, dar dacă dacă căutăm altceva?
Folosind acest efect un pic din scop, puteți obține vizibilitatea tridimensionalității ovalului nostru. Dacă setați Modul de amestecare la Multiplicare și utilizând o culoare mai închisă în loc de galben, obținem efectul dorit.

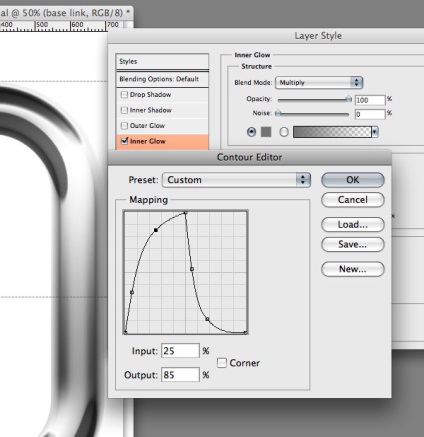
La această etapă, nu am terminat încă lucrul cu Inner Glow, dar trebuie să setăm conturul dorit (amintiți-vă "valul"?). Având în vedere conturul și setarea formei curbei în conformitate cu figura și punctele 6-7 - mergeți la pasul următor.

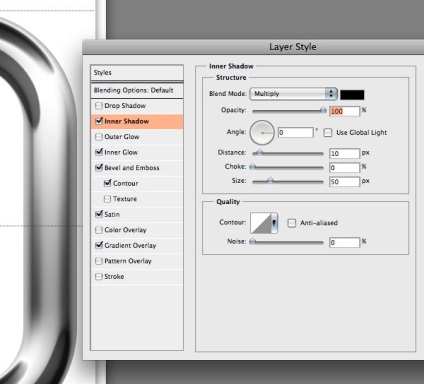
În acest pas, să specificăm următorul stil - Inner Shadow cu parametrii enumerați mai jos. Acest stil va sparge ușor simetria deliberată a imaginii, oferind imaginii un pic mai realist.

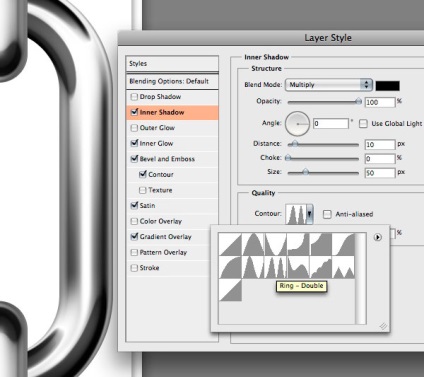
Aici vom schimba încă o dată conturul predefinit al stilului, dar de această dată va fi conturul final din setul implicit. Deschideți meniul Contur și selectați curba "Ring-Double" acolo.

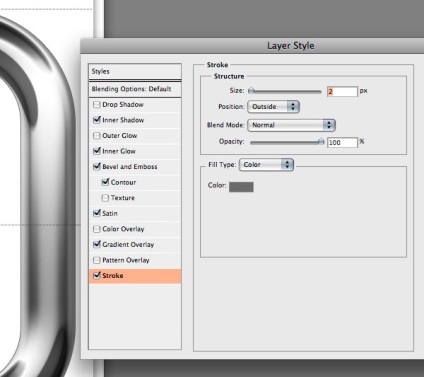
Ei bine, rămâne să adăugăm ultimul stil, iar acesta este Accident vascular cerebral. Setați totul în conformitate cu datele de mai jos.

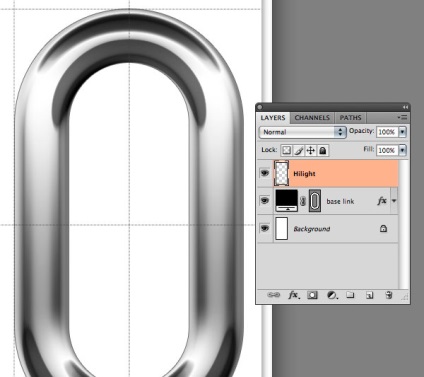
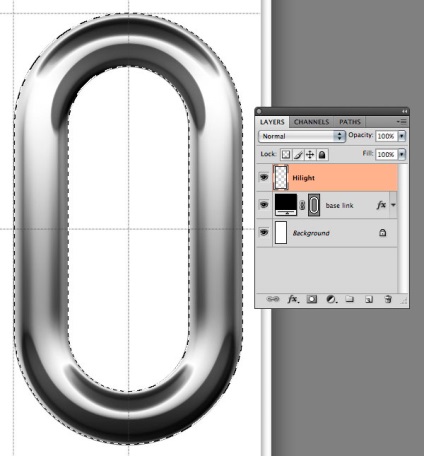
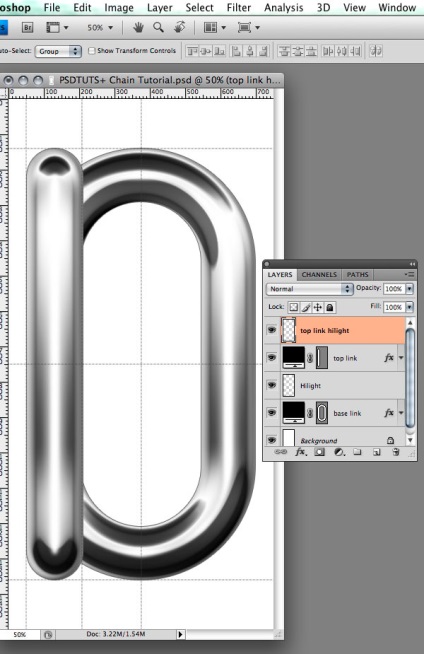
Atingerea finală în lucrul cu linkul nostru va fi o evidențiere pe care o vom crea pe un nou strat. Creați un nou strat și numiți-l "Hilight".

Cu stratul "Hilight" evidențiat și tasta Ctrl apăsată, faceți clic pe stratul "Base Link" pentru a selecta zona dorită a imaginii.

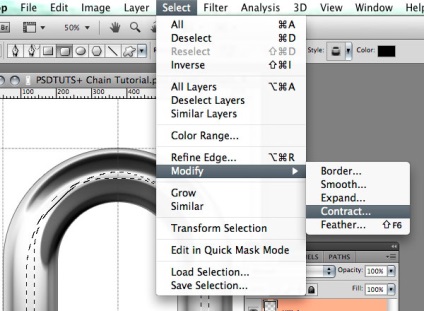
Acum trebuie să restrângem selecția. Pentru a face acest lucru, mergeți la meniul Selectați> Modificare> Contract, setați valoarea în dialog la 60px și faceți clic pe butonul Ok.

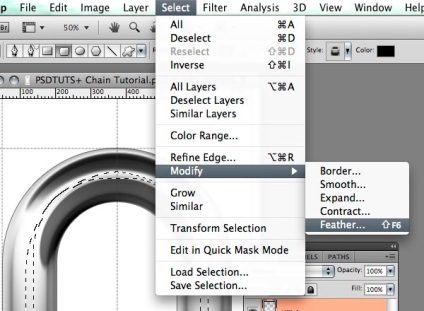
Neteziți zona selectată: Selectați> Modificare> Feather, setați 5px și faceți clic pe butonul Ok.

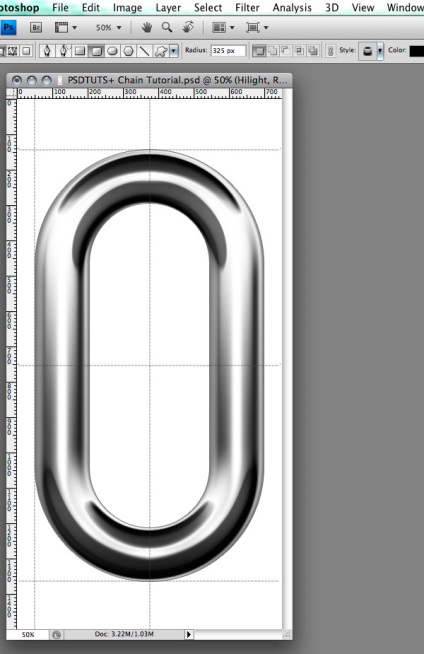
Pe stratul "Hilight", faceți clic pe "D" pentru a vă asigura că sunt selectate culorile implicite. Apoi trebuie să apăsați Ctrl + Delete / Backspace pentru a face zona selectată albă.

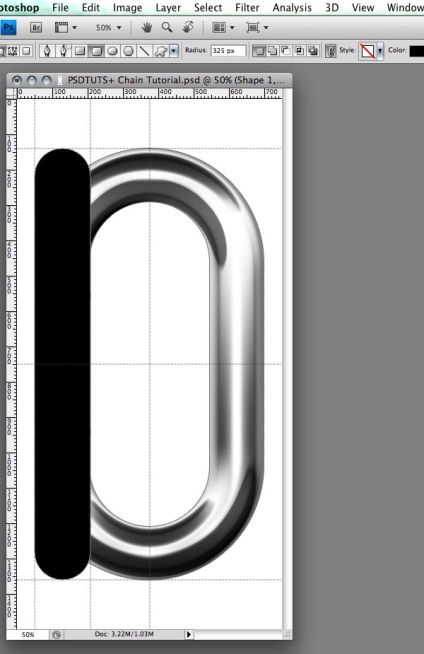
Aici trebuie să creați o legătură de sus și de jos, care va fi mult mai rapidă, deoarece am făcut deja toate lucrările cu stilurile de straturi din pasul anterior. Instalați câteva ghidaje noi pentru a crea link-urile rămase.
Știm că link-ul din punctul de vedere laterală nu va fi diferit în grosime de vedere din față, prin urmare, una dintre liniile directoare trebuie să fie instalat pe partea stângă a stratului interior al „link-ul de bază“ noastre, iar a doua tragere la sfârșitul link-ul de mai jos, așa cum se arată în figură.

Utilizând aceste ghidaje, trebuie să creați laturi laterale ale legăturilor. Selectați Instrumentul rotunjit dreptunghi, setați raza unghiului la 325px și, folosind ghidajele, plasați noua formă pe scenă după cum se arată în figura de mai jos. Denumiți noul layer "Top link".


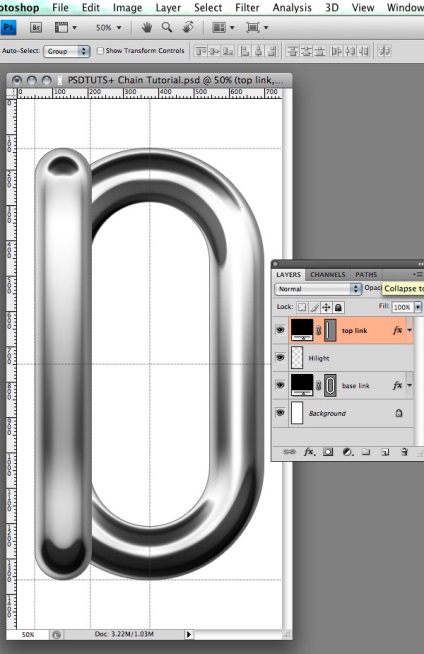
Figura de mai jos arată modul în care ar trebui să aibă grijă figura noastră după ce a făcut manipularea cu ea, menționată mai sus. Acum trebuie să adăugăm o strălucire aici. Vom face același lucru cu acest strat ca și în cazul stratului "Base link" în etapele 17, 18, 19.

Mai întâi, creați un nou strat. Apoi, aflând pe acest strat, faceți clic pe "link-ul de sus" pentru a selecta zona dorită. Apoi, trebuie să restrângem suprafața la 60px (Selectați> Modificare> Contract) și să o micșorăm la 5px (Selectați> Modificare> Feather). În cele din urmă, completați zona acceptată cu culoare albă (Ctrl + Delete / Backspace). Denumiți stratul "Vârf de legătură de sus".

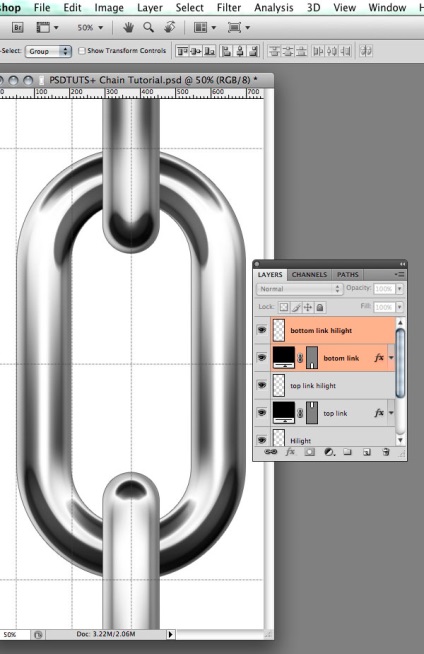
O să punem totul în locul lui. Selectați ambele straturi "Top link" și "Top link humor". Trageți-le în locul potrivit - în mijloc, ca în imagine. Acum trebuie să copiem aceste două straturi. Acest lucru se poate face prin apăsarea tastei Alt și deplasarea simultană a formei dorite în locul următor (centrat în jos). Redenumiți copii ale straturilor la "Legătură în partea inferioară" și "Evidențiere inferioară".

Puțini ajustă aspectul stratului "Legătură în partea de jos". Deschideți caseta de dialog Styles Layer și în stilul Bevel and Emboss, schimbați direcția efectului de la "sus" la "jos".

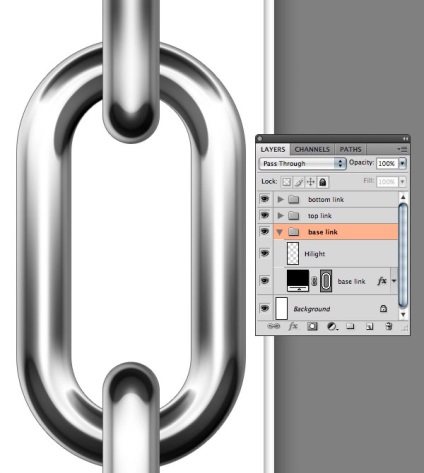
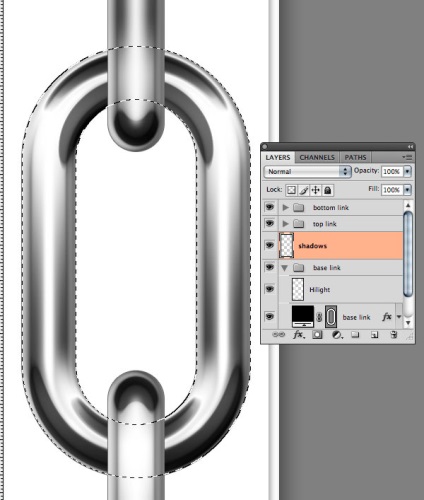
Aici, grupați pur și simplu straturile în foldere. Selectați-le (stratul principal și "evidențiază") în perechi, apăsați tastele Ctrl + G - și fiecare pereche este alocată grupului propriu. Redenumiți grupurile primite la "link-ul de bază", "link-ul de sus" și, respectiv, "linia inferioară".

Dacă aveți oglindă, aveți nevoie de unde să aveți umbre? Creați astfel un nou strat sub grupul "Link de bază" și numiți-l "Umbre". Păstrați în acest strat, ținând apăsată tasta Ctrl, faceți clic pe stratul "Link de bază". A obținut zona selectată sub forma unui link.

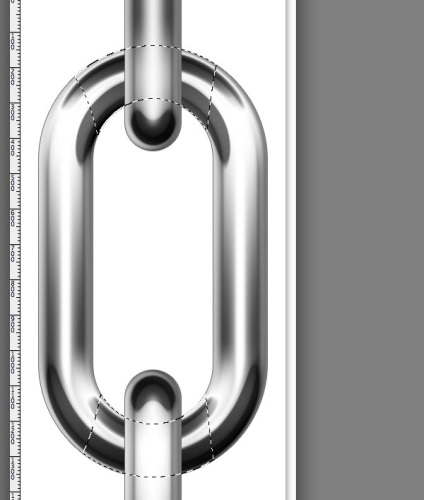
Acum, selectați instrumentul Elliptical Marquee, mutați-l în modul "Scădere din selecție" și decupați zona selectată pe fiecare parte pentru a face să arate ceva asemănător celui prezentat mai jos.

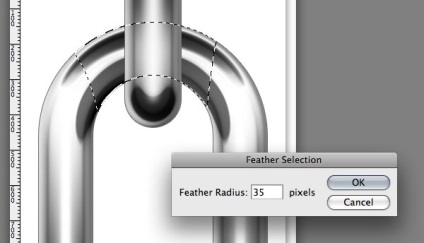
Neteziți selecția la 35px (Selectați> Modificare> Feather).

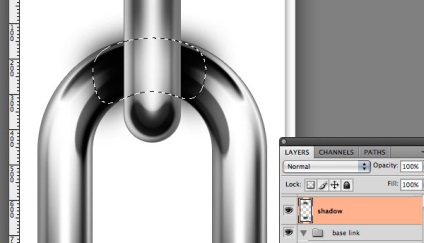
Pentru a umple zona selectată cu culoarea neagră, trebuie să apăsați Alt + Delete / Backspace.

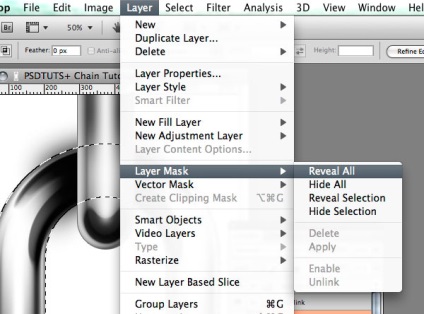
Asigurați-vă că avem selectat stratul "Umbre". Apoi apăsați Ctrl + pe layerul "Base link" pentru a obține selecția dorită. Acum mergeți la meniul Layer> Layer Mask> Reveal All pentru a crea o mască pentru strat. Completați masca cu Ctrl + Delete / Backspace și apăsați Ctrl + D pentru a deselecta.

Se pare că umbra ar trebui să fie pe un lanț, nu în spatele ei.

Bineînțeles. Doar apăsați Ctrl + I pentru a inversa masca și a obține ceea ce aveți nevoie. Setați opacitatea la 70%.

Rezultat: totul sa dovedit a fi bine! Am învățat nu doar să deseneze câteva legături strălucitoare, ci au învățat tehnici utile care ulterior vor ajuta la crearea capodoperelor!
