
- ștergeți codul de apel al filtrului normal:
- La începutul fișierului, adăugați următorul cod pentru a lucra cu filtrul inteligent:
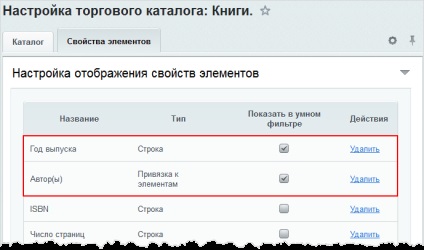
Rețineți că filtrul va afișa tipurile de prețuri, selectate la configurarea catalogului componente (a se vedea. Parametrul „PRICE_CODE). În cazul nostru, numai prețul de bază va fi afișat (a se vedea. Setările componente de mai sus). - Salvați modificările.

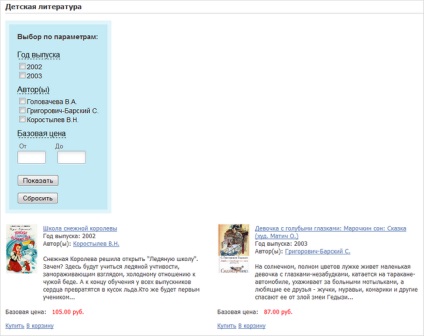
Filtrul este afișat în funcție de proprietățile pe care le-am selectat și de tipul de prețuri.
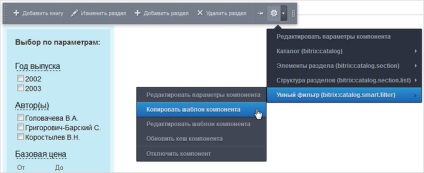
- Copiați șablonul Filtru inteligent.

În caseta de copiere șablon formular, selectați Aplicați noul șablon componente. În acest caz, numele de auto-complet al noului șablon în codul componentei de asteptare în fișierul / bitrix / template-uri / / componente / bitrix / Catalog / /section.php (a se vedea. Codul de mai sus).
În plus, sub forma copierii șablonului, selectați opțiunea Accesați editarea șablonului. astfel încât să mergeți imediat la componenta Editare șablon.