Switchery - bibliotecă pentru casetele de selectare
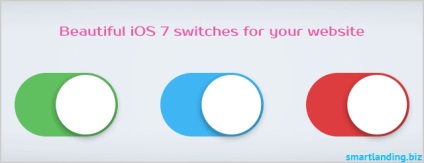
Ca și în articolul precedent, casetele de selectare sunt decorate în stilul iPhone:

Pentru a începe, trebuie să descărcați și să conectați biblioteca și stilurile. Puteți descărca acest link. Și ne conectăm după cum urmează (între etichetele de cap):
Acum, ca de obicei, vom crea caseta de selectare, dar cu clasa "js-switch" și "Checked"
Și pentru a stiliza caseta de selectare, trebuie să adăugați un script de mai jos:
Astfel veți realiza stilul, care este înregistrat în mod implicit (cu fundal verde). Pentru a schimba fundalul și alți parametri, puteți merge în două moduri:
Sau schimbați datele originale din fișierul switchery.js:
În cazul în care culoarea este culoarea comutatorului; SecondaryColor - culoarea umbrei și a marginii, în momentul în care întrerupătorul este oprit; className - numele clasei elementului de comutare; dezactivat - activați sau dezactivați evenimentul clic (activ / inactiv); dezactivat - transparența comutatorului (de la 0 la 1); viteza - viteza de schimbare a poziției cursorului.
Sau modificați setările direct în html. De exemplu, puteți schimba culoarea de fundal astfel:
Și transparența comutatorului inactiv este:
Dacă doriți să utilizați mai multe casete de selectare, utilizați următorul cod:
Și pentru astăzi - totul! Mult noroc tuturor. Până acum!
Acest lucru este interesant:
- Cum să remediați un antet al site-ului când derulați o pagină

- Costul izbitoare. Un alt declanșator care poate crește conversia

- Crearea gradientului css online