Postul de astăzi va fi mic, dar acest lucru nu este mai puțin util, mai ales pentru începători, care pe ordinea de zi a zilei este chestiunea de a adăuga la meniul site-ului lor sau blog-ul pe sub-paragrafe WordPress.
Începând cu versiunea 3.0, un sistem de management al conținutului WordPress a devenit posibil direct de admin pentru a personaliza meniul, care este, pentru a schimba aspectul și structura sa, în special, se adaugă la ea link-uri, titluri, pagini, nu elementele în raport cu celelalte filiale, schimba ordinea elementelor.
Cu toate acestea, la această capacitate era disponibilă, este necesar să se îndeplinească anumite condiții, pe care le voi discuta mai jos, iar acum merge direct la întrebarea cum se configurează în meniul din WordPress și creați-paragraf.
Configurați meniul WordPress și adăugați sub-elementele
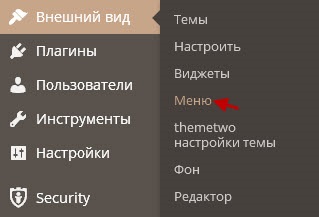
Setările de meniu din panoul de administrare sunt disponibile în fila Aspect → Meniu:

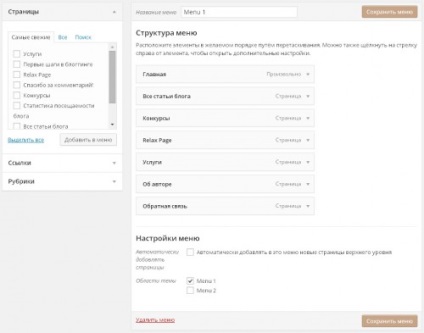
Mergem acolo, ceea ce ar trebui să aibă ca rezultat o fereastră care arată astfel:

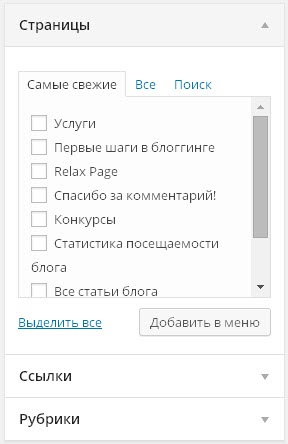
În partea stângă în această fereastră există o zonă de elemente pe care o puteți adăuga în meniu:

Printre aceste elemente se numără pagini, linkuri și rubrici.
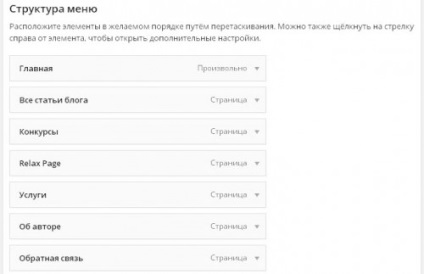
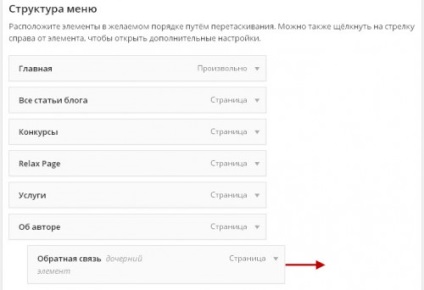
În secțiunea numită Structura meniului. oportunitatea este asigurată prin mișcarea obișnuită a elementelor cu mouse-ul pentru a seta ordinea necesară a elementelor din meniu:

De asemenea, aici puteți face orice secțiune de meniu copil relativ la oricare altul (prin urmare, părinte), adică adăugați submeniuri în meniu. Acest lucru se face extrem de simplu, trebuie doar să mutați pointerul potențialului sub-punct puțin în dreapta și să-l plasați sub punctul de bază corespunzător:

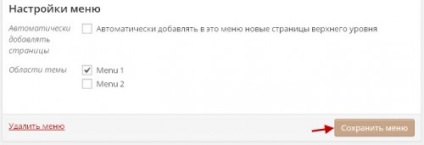
Pentru ca modificările să aibă efect, trebuie să faceți clic pe butonul Save Menu:

Există, de asemenea, o funcție care permite ca paginile noi să fie incluse automat în meniu. Pentru ao activa, trebuie să bifați căsuța corespunzătoare și să faceți clic pe Salvare meniu.
Ca rezultat al acțiunilor efectuate, am adăugat ușor și ușor submeniul în meniul WordPress cu ajutorul instrumentelor standard ale acestui CMS în sine:
Destul de simplu, nu-i așa?
Acum, așa cum am promis la începutul articolului, este timpul să spun despre condițiile, respectarea cărora face posibilă utilizarea acestei metode de formare a meniurilor în WordPress.
Condițiile în care este acceptat un meniu personalizabil
Condițiile pentru disponibilitatea caracteristicilor discutate în acest articol sunt prezența anumitor fragmente de cod în unele fișiere ale șablonului dvs. WordPress, și anume:
- în fișierul functions.php, ar trebui să fie posibil să utilizați meniuri arbitrare și să înregistrați singur meniul (unul sau mai multe). Dacă există un fragment de cod similar în fișierul șablon specificat, totul sa făcut deja și ar trebui să funcționeze:
register_nav_menus (array ('menu_1' => 'Meniu 1', 'menu_2' => 'Meniu 2'));
Acest fragment de cod este exemplar, poate fi diferit și este responsabil pentru înregistrarea a două meniuri cu identificatori meniu_1 și menu_2.pentru meniul de sus (datorită faptului că majoritatea meniului principal este afișat imediat sub antetul site-ului / blogului sau direct în antet, atunci vorbim despre fișierul header.php):