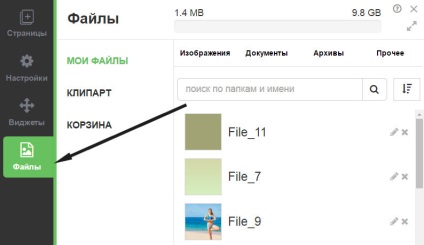
Deci, lista fișierelor dvs. este în meniul din stânga, în ultimul paragraf.

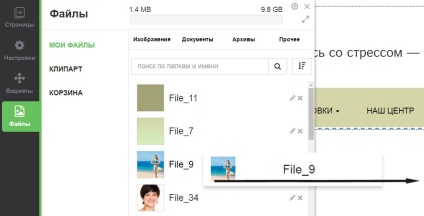
Pentru a adăuga un widget site-ului, glisați-l cu butonul stâng al mouse-ului.


Dimensiunea dimensiunii widgetului
Când widget-ul este activ, sunt afișate opt marcatori (cercuri) în jurul acestuia, pentru care puteți schimba dimensiunea widget-ului.

Pentru a muta widgetul, utilizați butonul stâng al mouse-ului.
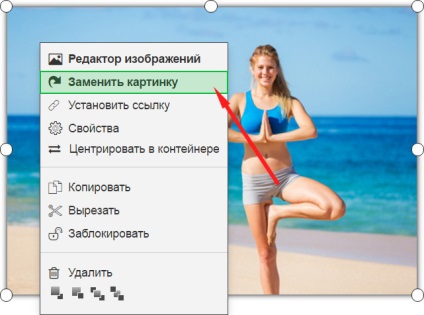
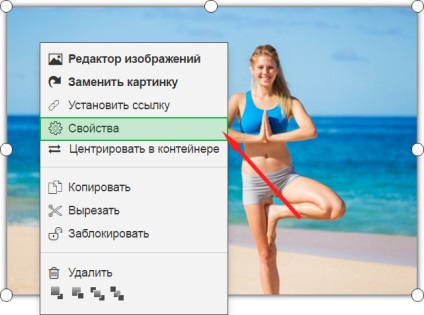
Deseori, există o sarcină pentru a înlocui rapid o imagine cu alta, păstrând în același timp dimensiunea curentă a imaginii. Puteți face acest lucru făcând clic pe butonul din dreapta al mouse-ului, apoi în meniul "Înlocuire imagine" care apare.

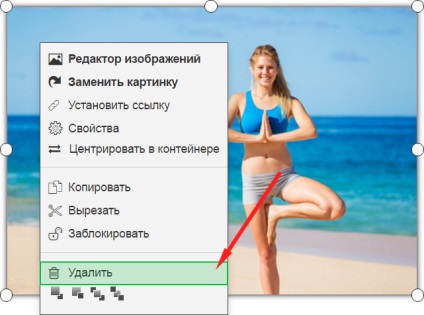
Prima cale. Puteți să eliminați widgetul din meniul contextual al widgetului (butonul din dreapta).

A doua modalitate este să apăsați butonul Ștergere de pe tastatură.
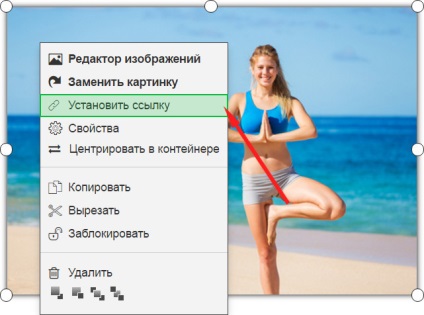
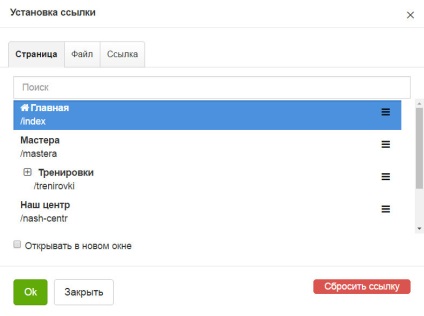
Dacă doriți să creați un link dintr-o imagine sau alt widget, atunci nu este nimic mai ușor. Faceți clic pe butonul din dreapta al widgetului și selectați elementul corespunzător.


Copiați, lipiți, tăiați widgetul
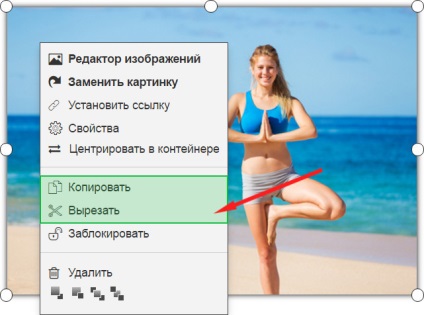
Prima cale. Aceste funcții sunt disponibile din meniul contextual al widgetului.

Pentru a lipi copiat sau tăiat deschide meniul contextual widget kliknnuv clic dreapta pe un spațiu gol de pe pagina și selectați „Paste“
A treia cale. Utilizați comenzile rapide de la tastatură CTRL + C (pentru a copia) și CTRL + V (pentru a lipi), CTRL + X (pentru a tăia).
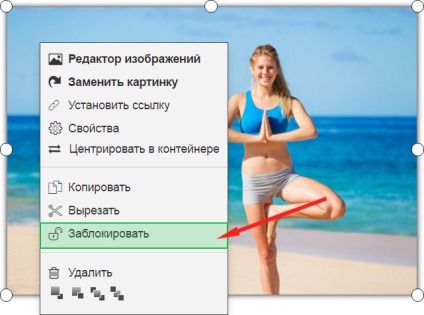
Blocarea unui widget este o caracteristică incredibil de utilă. În special, există adesea situații în care folosiți o imagine ca fundal și trebuie să o remediați astfel încât să nu mai intervină în activitatea ulterioară.
Blocarea este disponibilă din meniul contextual al widgetului.

Un widget blocat este afișat aici cu această pictogramă.

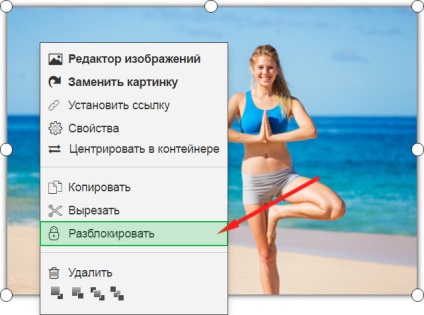
Pentru a debloca, utilizați și meniul contextual.

Notă. Widgetul blocat nu este marcat ca activ (nu sunt afișate marcatori de cercuri), un astfel de widget nu poate fi mutat și nu poate fi înlocuit cu o altă imagine.
Reglarea stratului (adâncimea)
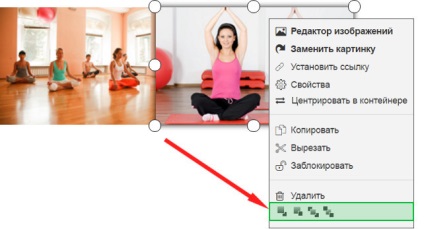
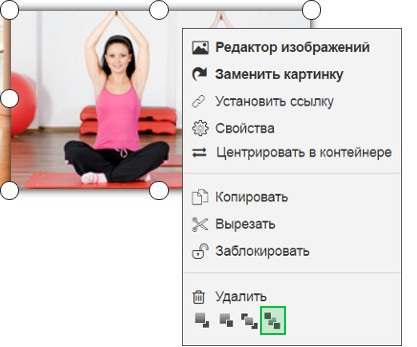
Adesea, există situații în care trebuie să afișați un widget strict peste celălalt. Cu alte cuvinte, folosind terminologia Adobe Photoshop, trebuie să gestionați straturile. Puteți face un widget un strat de mai sus / un strat de mai jos, și, de asemenea, pune-l pe cel mai în sus / jos. Toate acestea vă sunt disponibile și din meniul contextual.

De exemplu, să lăsăm imaginea din dreapta jos.

Iată ce se întâmplă ca rezultat.

Notă. Rețineți că marcajele (cercurile) sunt afișate întotdeauna, chiar și prin alte widget-uri, dacă se suprapune partea widget. Toate acestea sunt doar pentru comoditatea ta!
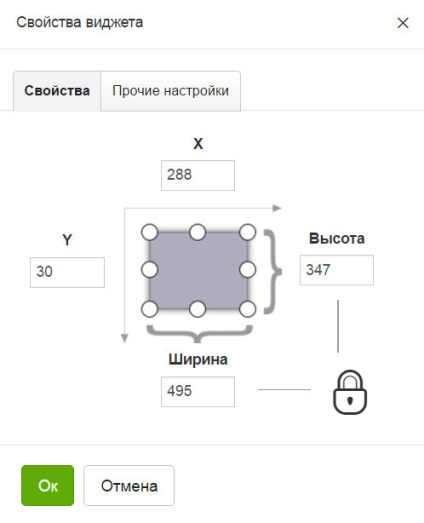
Toate celelalte proprietăți ale widget-ului se află într-o fereastră separată.


Puteți specifica manual coordonatele widget-ului. Rețineți că coordonatele X sunt considerate de la stânga la dreapta, iar U este de sus în jos.
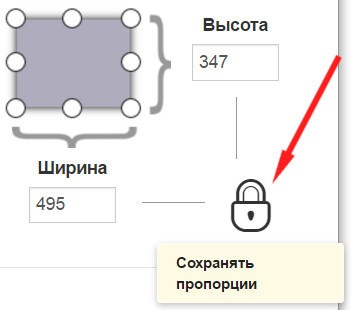
De asemenea, aveți opțiunea de a introduce dimensiunile widgetului de la tastatură. Dacă doriți să dezactivați salvarea raportului de aspect al widget-ului, faceți clic pe pictograma de blocare.

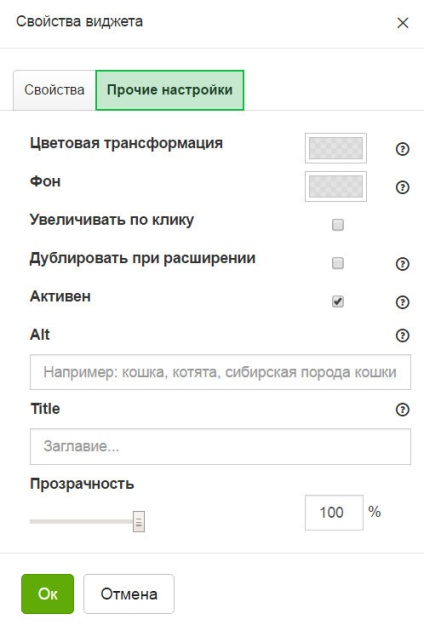
Setări suplimentare pot fi găsite în fila "Reglaje personalizate" din proprietățile widgetului.

Există două opțiuni: fundal și transformare de culoare. După cum sugerează și numele, modificările imaginii de fundal vor fi vizibile numai pentru fișierele .png. Diferența dintre schimbarea fundalului și transformarea culorii va fi deosebit de vizibilă pentru fișierele vectoriale.
Notă. Dacă nu înțelegeți diferența dintre fundal și transformarea culorilor, schimbați întotdeauna transformarea culorilor pur și simplu :)
Vă permite să deschideți o imagine în dimensiunea originală făcând clic pe.
Dacă recipientul care conține imaginea este mai mare decât imaginea în sine, imaginea va fi duplicată.
Atributul de tag ALT sunt concepute pentru indexarea mai eficientă a imaginilor de pe site-ul dvs.
Atributul ALT este necesar pentru a trimite informații despre imagine atunci când imaginile sunt dezactivate în browser. Dacă este înregistrată ALT, atunci vizitatorii dvs. vor putea vedea cel puțin o descriere text a imaginii.
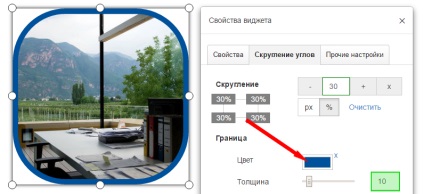
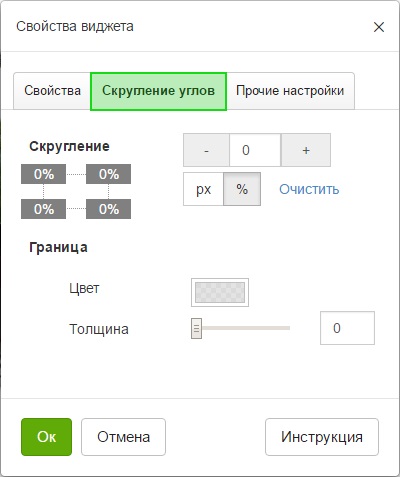
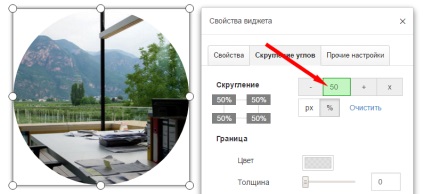
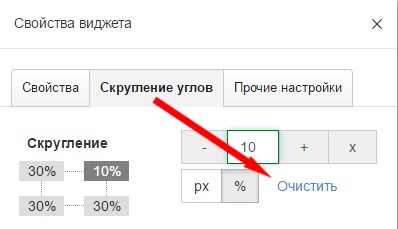
Puteți seta rotunjirea colțurilor pentru orice imagine pe site-ul dvs. Acest lucru se poate face în fila "Colțuri rotunjite" din Proprietățile widgetului.

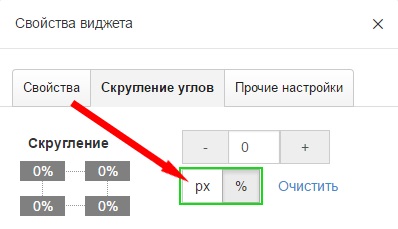
Puteți seta rotunjirea în procente sau pixeli.

În mod prestabilit, rotunjirea se modifică în procente, dar puteți trece la pixeli și puteți seta valoarea exactă.
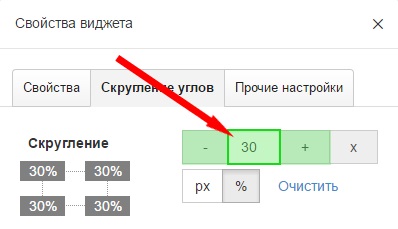
Pentru a seta valoarea, utilizați butoanele "+" și "-" sau pur și simplu introduceți valoarea dorită în câmpul corespunzător folosind tastatura.

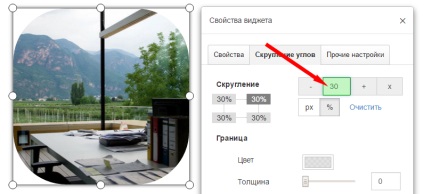
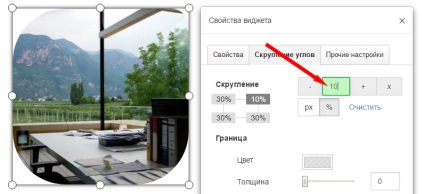
Veți vedea imediat rezultatul.

Notă: dacă setați un colț rotunjit pentru o suprafață de 50%, veți obține un cerc.

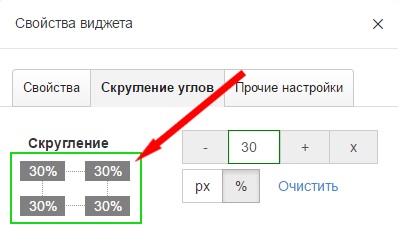
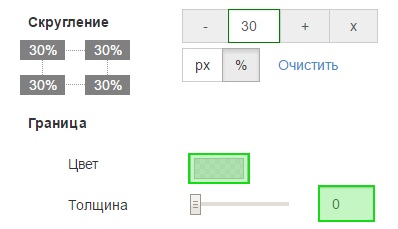
Implicit, valoarea de rotunjire variază pentru toate unghiurile. Rețineți diagrama din stânga, valorile de rotunjire pentru toate unghiurile sunt aceleași și toate sunt evidențiate în gri închis.

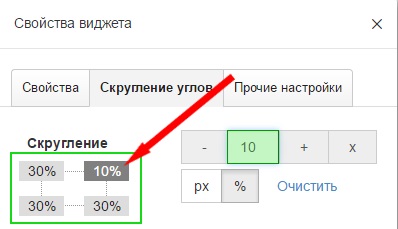
Pentru a schimba rotunjirea unui anumit unghi, faceți clic pe el. Unghiul selectat va rămâne gri închis, în timp ce ceilalți vor deveni gri deschis. Acum puteți schimba valoarea de rotunjire a acestui unghi, în timp ce rotunjirea altor colțuri neselectate rămâne neschimbată.

Puteți edita valoarea de rotunjire:
- • folosind "+" sau "-"
- • prin introducerea valorii dorite pe tastatură

Notă: puteți schimba simultan Rotunjirea mai multe unghiuri 2 sau 3. Pentru a face acest lucru, pur și simplu selectați-le în diagramă. Magnitudinea fileul va varia pentru unghiuri selectate izolat gri închis în figură, și rotunjire colțuri inactive (gri deschis), nu se schimbă.
Pentru a reseta toate setările de rotunjire, dați clic pe "Ștergeți"

În plus față de rotunjirea directă a colțurilor în această filă, puteți controla grosimea și culoarea frontierei.
Nu există implicit niciun chenar: 0.

Dar puteți adăuga cu ușurință o frontieră la orice imagine. Pentru a face acest lucru:
- • Selectați culoarea frontală și
- • Setați grosimea sa