
În următoarele lecții vom învăța cum să atragem mai multe butoane interesante și acum procedăm:
Pasul 1. Creați o imagine nouă cu o lățime de 250 de pixeli și o înălțime de 100 de pixeli

Pasul 2. Selectați imaginea "Selecție - Toate (Ctrl + A)"
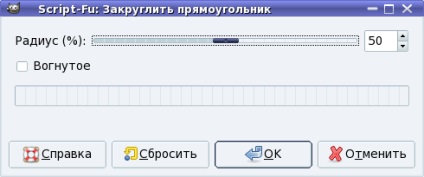
Pasul 3. Runda marginilor selecției "Selecție - Runda dreptunghiulară" (setări implicite)

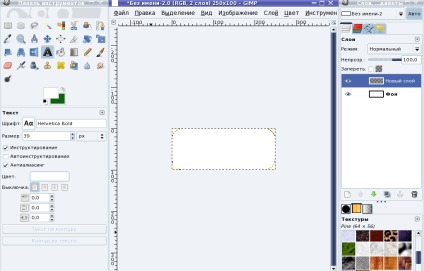
Pasul 4. Creați un nou strat transparent "Layer-Create Layer" (Shift + Ctrl + N)
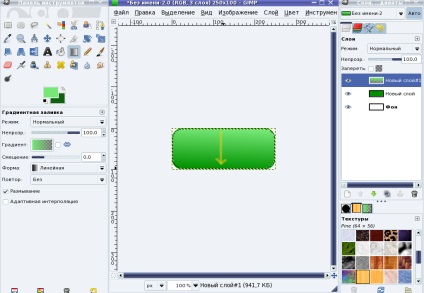
Pasul 5. Deoarece selecția este activă, completați-o cu culoarea (alegeți gustul). Am ales verde (# 009100). Doar trageți culoarea din paletă în zona de lucru (până la selecție) fără a elibera butonul stâng al mouse-ului. Acum avem un dreptunghi verde cu muchii rotunjite pe fundal alb. Continuăm:


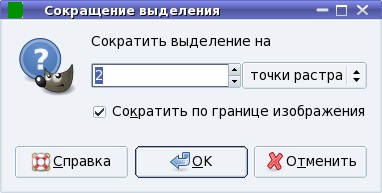
Pasul 6. Continuăm să lucrăm cu selecție activă. Reduceți-l cu doi pixeli (2 px). Pentru aceasta, faceți clic pe meniul de sus "Selectați - Reduceți" și introduceți parametrul dorit - acesta este 2px. Și faceți clic pe "OK"

Pasul 7. Creați un nou strat transparent "Layer-Create Layer" (Shift + Ctrl + N)
Pasul 8. Completați selecția activă cu o umplere cu gradient. Culoarea prim-planului este puțin mai ușoară decât culoarea de bază. La mine sa dovedit a fi verde cu parametrul # 43c343. Selectați instrumentul "Gradient" cu opțiunea "Basic to Transparent" și aplicați instrumentul din partea de sus a imaginii noastre în partea de jos.

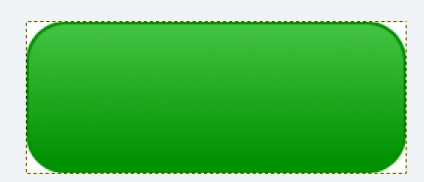
Ar trebui să arate imaginea:

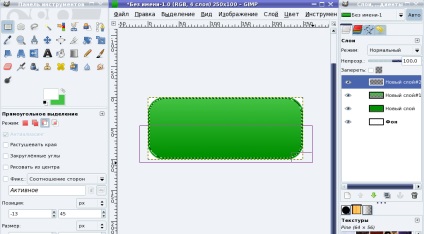
Pasul 9. Continuați să lucrați cu selecția activă. Creați o nouă selecție dreptunghiulară în modul de scădere

Pasul 10. Creați un nou strat transparent "Layer-Create Layer" (Shift + Ctrl + N)
Pasul 11. Continuăm să lucrăm cu selecție activă. Completați selecția activă cu o umplutură de gradient. Culoarea prim-planului este albă. Instrument "Gradient" cu parametrul "Basic to Transparent". Aplicați instrumentul din partea de sus a selecției noastre în partea inferioară Ar trebui să fie așa dacă faceți bine:

Pasul 12. Selectați - Deselectați (Shift + Ctrl + A)
Pasul 13. Adăugați o inscripție pe butonul nostru cu ajutorul instrumentului "Text" cu cuvântul de care avem nevoie. În cazul meu este "Descărcați"


Evaluați acest articol făcând clic pe următoarele stele: