Un element de pagină cu poziționare relativă vă oferă posibilitatea de a poziționa elementele site-ului cu poziționare absolută în el.
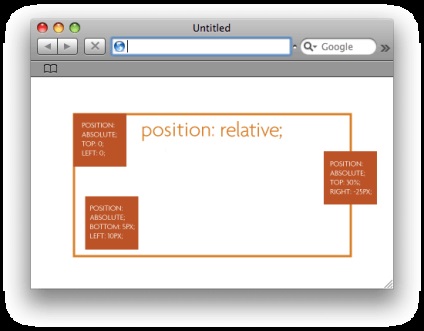
Pentru a face mai clar, voi da un exemplu ilustrativ:

Un obiect alb cu o margine maro este situat în raport cu pagina, iar obiectele cu umplere brună sunt situate absolut în raport cu aceasta.
Poziționarea față de elementul părinte joacă un rol important în proiectarea paginii.
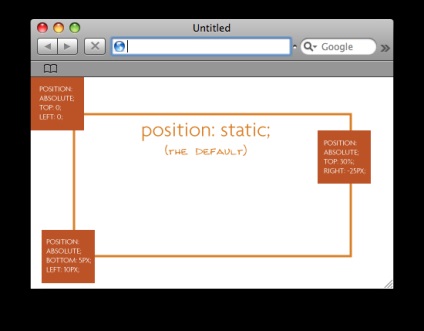
Uite ce s-ar fi întâmplat dacă nu ar fi avut o astfel de oportunitate:

Cum putem implementa o astfel de poziționare?
Mai întâi, vom crea un tabel cu o celulă și o coloană. Lățimea mesei în acest caz este de 400 px, dar poate fi arbitrară:
Prescrierea stil pentru acest tabel, care indică grosimea și culoarea cadrului, precum și poziționarea relativă a mesei.
În interiorul mesei, introduceți imaginea, pre-scris pentru stilul ei
îl vom poziționa relativ la elementul părinte, adică tabele
Deci, iată ce avem:
În acest exemplu,
că imaginea este localizată
cu linia de 25 px deasupra
și indentarea a 12 px în dreapta
față de tabelul părinte

Prin obținerea de informații imediat prin două canale (vedere și auz), eficiența predării este mult mai mare decât învățarea din cărți. Și temele și testele online vă vor permite să gândiți constant în limba pe care o învățați și să vă verificați imediat cunoștințele!


Dacă doriți să învățați HTML mult timp, atunci am o veste bună pentru dvs.!

Dacă ați învățat deja HTML și doriți să treceți mai departe, următorul pas este să învățați tehnologia CSS.

Dacă doriți să înțeleagă conceptele de domeniu si hosting, învață cum să creeze o bază de date, încărca fișiere pe un site web prin intermediul unui server FTP, crea subdomenii, configurați cutiile poștale pentru site-ul și să monitorizeze participarea, acest curs este conceput special pentru tine!