Comunicați cu clienții dvs. în timp real și câștigați mai mult
JivoSite este un instrument gratuit pentru comunicarea cu clienții pe site, pe Facebook, VKontakte, colegii de clasă, viber și telegrama.
Bun venit la JivoSite!
Verificați e-mail-ul, v-am trimis un link pentru a vă înregistra. Pentru a instala Jivo, veți avea nevoie de un computer.
Există patru moduri de a seta JivoSite cod widget pe site-ul dvs. sub controlul CMS WordPress, și apoi ne uităm la fiecare dintre ele:
Metoda 1: Setați codul widget prin plugin
Această metodă este adecvată pentru clienții noi care instalează chat-ul mai întâi. Dacă aveți un panou de control, deja conectat un site și doriți să conectați un plus, trebuie să utilizați orice altă metodă a acestui manual - instalarea unui plug-in acest caz, nu va funcționa.
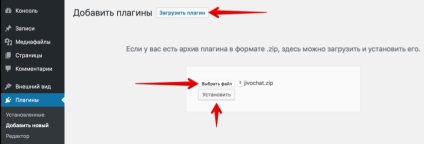
Pentru a instala pluginul de consultant online pe WordPress, trebuie să deschideți pagina plug-in pe piața WP și să o descărcați.
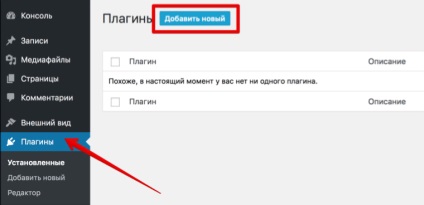
Accesați zona de administrare a site-ului dvs. în Wordpress, secțiunea "Pluginuri" și descărcați pluginul.


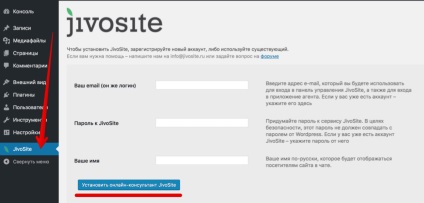
După instalare activa plugin-ul. Puteți face acest lucru făcând clic pe „Activare Plugin“ imediat după instalare, sau accesând secțiunea „Plugins“ -> „Instalat“ -> activa JivoSite plugin.


Metoda 2: Setați codul în meniul Widgets
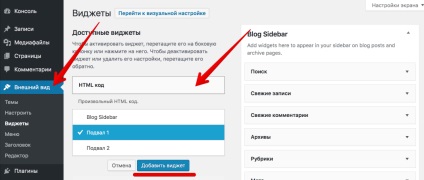
Mai întâi, copiați codul widget-ului în panoul de control Jivosite, secțiunea "Instalare". Apoi, deschideți panoul de administrare al site-ului dvs. pe WordPress și accesați secțiunea Aspect -> Widgeturi. Adăugați widgetul HTML.

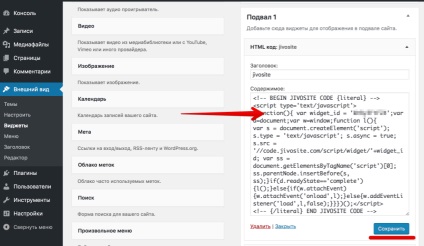
În câmpul de cod, lipiți codul de chat copiat și salvați modificările.

După aceste acțiuni simple, chatul va apărea pe site-ul dvs.
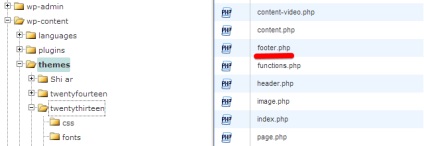
Metoda 3 Setați codul widget prin footer.php
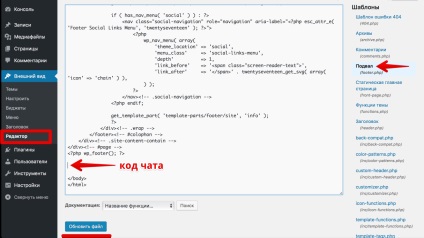
Selectați fișierul Subsol (footer.php) și mergeți la editarea acesteia.

Lipiți codul widget chiar înaintea etichetei