După ce au creat grupuri în mai multe state. rețele avem o întrebare despre locul de pe site. Prin urmare, cea mai bună soluție este să puneți totul într-un singur bloc. Și comutarea între file, utilizatorul alege rețeaua socială preferată și privește prin pagina dvs.
Cum se adaugă widget-uri facebook, vkontakte, twitter în tab-uri.
Adăugarea widget-ului comunității FaceBook pe site
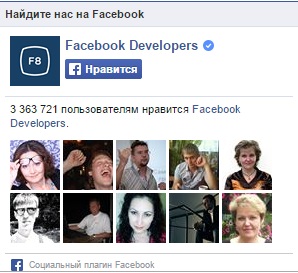
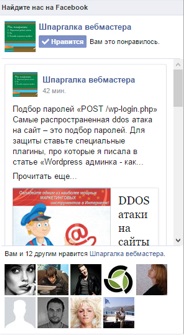
Comunitatea din Facebook pentru site-ul dvs. deja avem. Acum adăugați widget-ul.

Acest bloc arată astfel:

Completați toate câmpurile de formular și configurați widgetul.

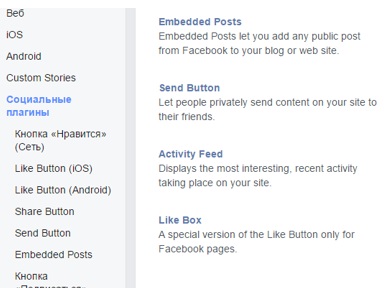
Ce fel de setări de aspect sunt disponibile pentru noi?
Puteți afișa cele mai recente mesaje din pagină, ajustați dimensiunile: înălțime și lățime. Alegeți o schemă de culori care este întunecată sau lumină. Puteți lăsa titlul de afișat, dar îl puteți și elimina.
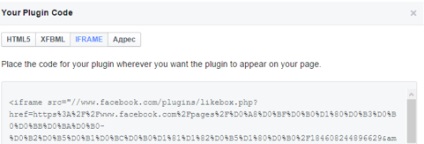
După finalizarea tuturor setărilor, faceți clic pe butonul GetCode.
Uită-te la ce sa întâmplat cu mine.

Alege orice fel de cod. De exemplu, pentru a insera un widget într-o widdress sau în blocuri drupal, este mai bine să selectați un cadru (IFrame)

În acest caz, va fi suficient să introduceți un cod în bloc sau într-un widget de text.
Dacă intenționați să încorporați direct fișiere tematice, alegeți HTML5.
În acest caz, vor exista două coduri. Top pastă imediat după
, iar cea de jos în locul în care va fi afișat widgetul.Am creat deja un aspect pentru filele din WordPress ultima dată și doar acest cod rămâne să fie inserat.
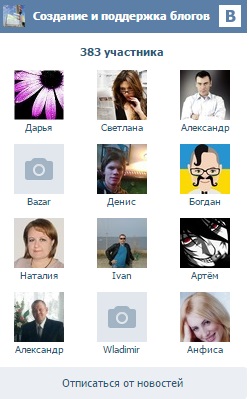
Adăugăm pe site widget-ul grupului VKontakte
Aici vom configura acest widget:

De asemenea, completați toate câmpurile și configurați aspectul blocului de la VKontakte.
Rămâne să copiați codul generat și să îl inserați în locul dorit de pe site.
Lățimea widget-ului nu trebuie să fie atribuită, este adaptivă și va fi ajustată la site-ul însuși.
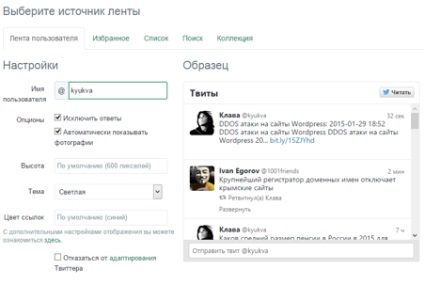
După configurare, faceți clic pe butonul "Creați widget". Rămâne să copiați codul și să îl inserați în bara laterală.

Am primit un informator de mesaje de pe Twitter: