Salutări, dragi cititori!
Să continuăm tema veselă.
Acum trebuie să inserăm imaginea minunată în widget-ul site-ului sau al blogului.
Fii doar atent, operația în sine durează 5% din timpul tău pentru a termina sarcina. 95% din timp va merge la alegerea preliminară a opțiunilor de imagine.
Ei bine, atunci. Am primit codul pentru acțiuni ulterioare.
Acum mergeți la serviciul nostru de design Cloud InPages.
Mergem la secțiunea "Module" și selectăm subsecțiunea "text și grafică"

Excelent, acum acest modul este ușor și ușor de rearanjat în locul potrivit.
Ca o opțiune, panoul lateral este potrivit. Pentru bara laterală, puteți utiliza valoarea modulului "pentru toate paginile".

Te felicit, suntem aproape acolo.
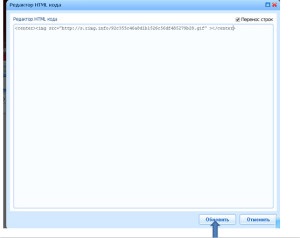
Acum (aceasta este bara laterală în cazul nostru) inserăm codul imaginii

Și în această formă:

Și nu uitați să actualizați codul.
Totul este gata, acesta este eroul animației.

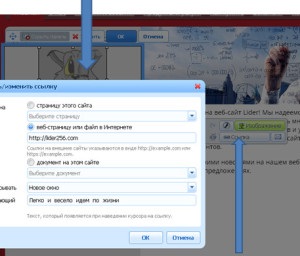
Acum, pentru fericirea completa, vom selecta un anima.


Și când faceți clic pe un astfel de miracol, inscripția apare pur și simplu și, în consecință, merge
Accesați pagina pe care o doriți. Excelent pentru o singură pagină foarte interesantă.
Pe un blog (instrumentul InBlog) totul este mai ușor. Este doar cum să inserați o imagine.
Widgetul are, de asemenea, un cod html. Chiar mai ușor.
Deci, opțiunea de instalare pe InBlog este potrivită pentru orice șablon.
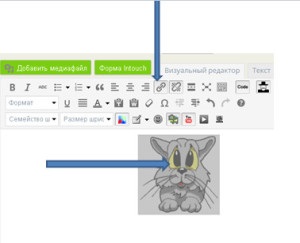
Am mers la InBlog - următorul panou de control - înregistrări - creați unul nou
Panoul de control de înregistrare - creați unul nou. Sub formă de text HTML


Și faceți clic liniștit pe link și introduceți numele paginii dorite și textului pop-up.

Reveniți la textul HTML și copiați complet codul.
Apoi, lipiți-o în miniaplicație. Și totul este gata.
Înregistrări similare.
- planificare

- Lista obiectivelor

- Cum să vă stabiliți obiectivul

- Cum să setați obiectivele

- Planificarea în afaceri.