
Și dacă există abilități mici HTML și CSS. Puteți ajusta cu ușurință meniul selectat pentru design.
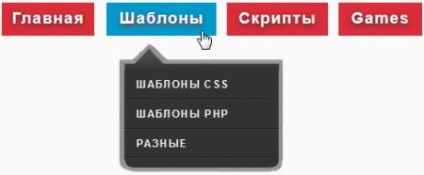
Meniu drop-down orizontal
Un meniu drop-down orizontal realizat în tonuri contrastante în alb și negru și cu un indicator punct punctat. Foarte ușor de editat pentru orice design de site.

Descărcați meniul drop-down orizontal
Simplu meniu animat
Simplu meniu animat
Descărcați un meniu simplu animat
Un meniu drop-down frumos pe jQuery
În acest meniu drop-down pe JQuery se face un design frumos cu o căutare încorporată în partea sa dreaptă, dacă este necesar, acesta din urmă este îndepărtat fără probleme.

Descărcați un meniu drop-down frumos pe jQuery
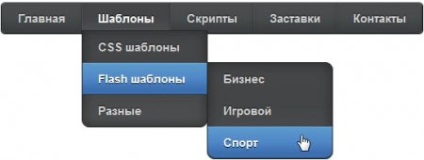
Un meniu orizontal pe mai multe niveluri pe jQuery
Iată un meniu orizontal pe mai multe niveluri pe jQuery în culori deschise, care pot fi abordate chiar și fără editare la orice design de site web.

Descărcați un meniu orizontal pe mai multe niveluri pe jQuery
Un meniu drop-down orizontal pe jQuery

Descărcați meniul drop-down orizontal pe jQuery
CSS meniu derulant
Meniul vertical CSS - acest meniu pe CSS are un plus mare - nu ocupă mult spațiu, desigur pentru un amator și nu pentru fiecare design. Când mutați mouse-ul, se mișcă orizontal cu un efect destul de frumos. În demonstrație veți vedea 2 exemple diferite ale acestui meniu.
CSS meniu derulant
Descărcați meniul derulant CSS
Meniul Gata în CSS
Foarte simplu și drăguț meniu Ready pe CSS. Foarte ușor de editat și instalat pe site-ul dvs.
Meniul Gata în CSS
Descărcați meniul gata în CSS
Meniu în CSS - 3 într-o singură
Meniul pe CSS - 3 într-o singură - include simultan trei culori ale meniului gata, dintre care unul este mai potrivit, puteți utiliza imediat pe site-ul dvs.
Meniu în CSS - 3 într-o singură
Descărcați meniul pe CSS - 3 într - un singur
Un meniu cu mai multe niveluri în CSS
Un meniu cu mai multe niveluri în CSS - corectarea ușoară a acestui meniu în CSS pentru design și stil, se poate potrivi perfect în orice locație.

Descărcați meniul pentru mai multe niveluri în CSS
Gata de meniu animat pe jQuery
Un meniu animat gata pe jQuery - acest meniu funcționează pe trei scripturi și are un aspect prezentabil care se va potrivi cu design-ul dvs. pe site.
Gata de meniu animat pe jQuery
Descărcați meniul finit animat pe jQuery
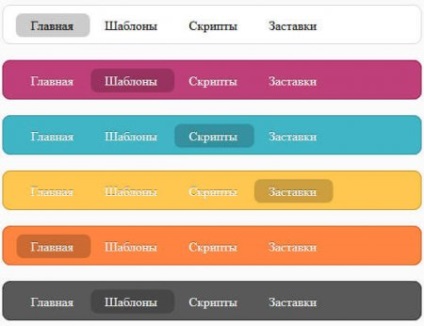
Meniu gata făcut în CSS - 6 într-o singură
Un meniu gata făcut în CSS - 6 într-un singur - este un meniu simplu animat în CSS cu un design frumos. Și la alegerea dvs. ați prezentat șase meniuri de culori diferite, de la care puteți alege propriul design sau prin schimbarea parametrilor din stiluri pentru a vă face gustul.

Descărcați meniul gata în CSS-6 într-unul singur