Am decomprimat toate fișierele CSS pentru site-ul dvs. de clan.
Acum ele sunt mai ușor de citit de om, fiecare stil este descris pe o linie separată:
Nu recomand să modificați acest fișier. Creat fișierul custom.css. Toate modificările dvs. în CSS sunt mai bine tolerate de acesta.
Pentru cei care citesc acest subiect din secțiunea "Instrucțiuni pentru schimbarea aspectului clanului".
Decompresia este procesul de transformare a unui obiect în forma originală înainte de "comprimare" sau într-un mod simplu, de compresie.
Fișierele de pe web sunt comprimate pentru un transfer mai rapid în rețea, ceea ce înseamnă o descărcare mai rapidă a site-urilor.
Du-te la mesaj
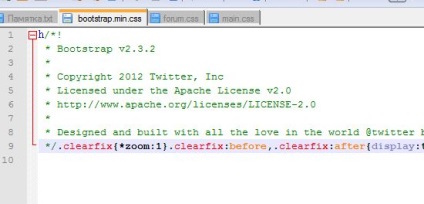
În timpul colorării site-ului meu de clan, am dat peste faptul că o mulțime de informații importante sunt în fișierul bootstrap.min.css. Lucrez în Notpade ++. De fapt, toate informațiile din acest fișier sunt într-o singură linie.

În imagine, vedem că aceasta este linia nouă. Este lungă și nu dă o idee generală despre dosar. Este extrem de dificil de perceput. Pentru o persoană care sa confruntat cu cascadă pentru a doua oară în viața sa, aceasta devine o problemă. În alte fișiere, totul este mai simplu - linia de linie. De fapt, acest subiect vreau să exprim dorința de a sparge cumva linia nouă în mai multe (sau să-mi sfătuiți un program în care toate acestea să fie afișate corect, o coloană).
Am decomprimat toate fișierele CSS pentru site-ul dvs. de clan.
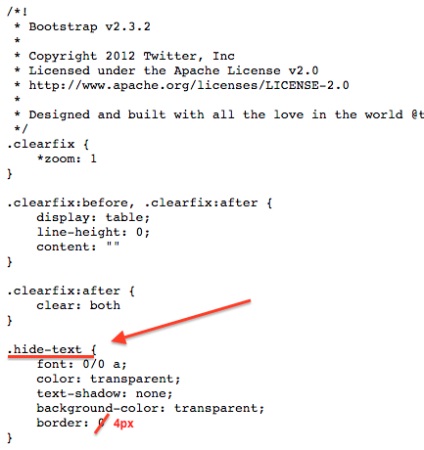
Acum ele sunt mai ușor de citit de om, fiecare stil este descris pe o linie separată:
Nu recomand să modificați acest fișier. Creat fișierul custom.css. Toate modificările dvs. în CSS sunt mai bine tolerate de acesta.
Pentru cei care citesc acest subiect din secțiunea "Instrucțiuni pentru schimbarea aspectului clanului".
Decompresia este procesul de transformare a unui obiect în forma originală înainte de "comprimare" sau într-un mod simplu, de compresie.
Fișierele de pe web sunt comprimate pentru un transfer mai rapid în rețea, ceea ce înseamnă o descărcare mai rapidă a site-urilor.
Wow, asta e divin!) Acum este mult mai convenabil.
Am păstrat originalele, sunt bun la asta).
Am vrut să schimbăm elementul cu chenarul din clasa .hide-text.
Vrem să realizăm un cadru cu o grosime de 4 pixeli (4 pixeli).
În loc de aceste "machinări" în fișierul existent bootstrap.min.css

Vom scrie următorul cod în fișierul custom.css
Această instrucțiune este citită cu cuvânt cuvânt:
1. Luați un element a cărui clasă = "ascunde textul" și faceți-i un cadru de 4 pixeli. Vom adăuga "Important", care se traduce ca "stil important". Astfel spunem: acest stil este obligatoriu, important. Acesta va funcționa pe lângă toate celelalte stiluri, dacă există pe acest element.
Toate acestea se fac pentru a vă asigura că, după actualizarea motorului, designul dvs. nu este pierdut. pentru că când actualizați motorul, șabloanele și stilurile pot "suprascrie" cu ceea ce va apărea în pachetul de actualizare. Și nimeni nu va atinge fișierul custom.css.
Mi-a plăcut foarte mult explicația "citește literal ca aceasta"). Așa le-am citit.