Astăzi vom continua conversația despre Bootstrap. De data aceasta vom atinge tema plug-in-urilor.


După cum sa menționat în articolul precedent, Bootstrap nu vine numai cu stiluri CSS pre-construite, ci și un set întreg de plug-in-uri jQuery. Astfel, nu este necesar să folosim plug-in-uri terță parte.
În această lecție vom analiza principiul de lucru cu plug-in-ul pentru crearea ferestrelor modale.
Conectarea bibliotecilor
pentru că toate plug-in-urile Bootsrap sunt plug-in-uri care lucrează pe jQuery, mai întâi de toate trebuie să conectăm acest cadru:
Acum putem conecta Bootstrap:
Modal fereastră
Ferestrele modale au o caracteristică foarte importantă. Ele nu pot fi blocate de browsere, cum ar fi ferestrele pop-up, astfel încât acestea sunt ideale pentru concentrarea atenției utilizatorilor.
Pentru a face o divizie obișnuită o fereastră modală, trebuie să atribuiți o clasă modală. De asemenea, putem controla prezența elementelor, cum ar fi antetul și conținutul, adăugând clase mod-corp și modal-header.
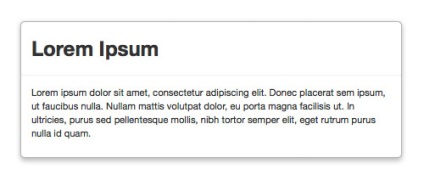
Acest cod este doar o vizualizare html, pe care o puteți vedea mai jos:

Controlarea aspectului ferestrei modale
Să presupunem că ar trebui să apară o fereastră modală ca urmare a apăsării unui buton. Pentru a face acest lucru, în primul rând, pentru a ascunde inițial blocul de ferestre, atribuiți clasei ascunde:
Acum puteți adăuga un buton:
Aici vă cer să vă atrageți atenția asupra comenzii de date a atributului HTML5, unde înregistram id-ul blocului ferestrei modale.
Acum, pentru a activa pluginul, adăugați scriptul js:
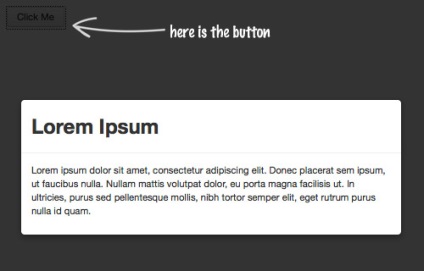
Acum, când faceți clic pe buton, obținem aproximativ această afișare a ferestrei modale:

Închideți butonul
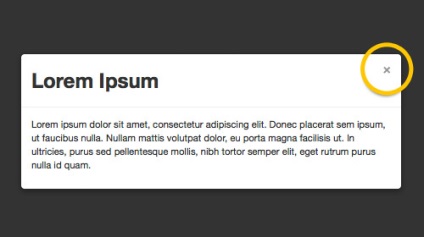
După ce a apărut fereastra noastră modală, se poate ivi întrebarea: cum putem să-l ascundem? Puteți să faceți clic în afara ferestrei sau puteți adăuga un buton special, ceea ce vom face. Pentru a face acest lucru, adăugați elementul buton în fereastra div a ferestrei modale:
La acest element am adăugat și un atribut care începe cu date - pentru a focaliza butonul pe fereastra modală. Aceasta este de fapt tot ce trebuie făcut pentru a face acest buton să funcționeze.

Efect de amortizare
Acum, să aplicăm încă un cip, și anume efectul de amortizare. Pentru a face acest lucru, atribuim clasei de decolorare div div div:
Acum deschiderea și închiderea ferestrei noastre modale va fi însoțită de o animație plăcută pentru ochi. Acest efect este implementat într-o mai mare măsură prin CSS3.
Pentru a descărca numai această componentă Bootstrap, accesați pagina de descărcare și selectați:
- Butoane din baza CSS
- Modalități de la componentele JS
- Modalități de la pluginurile jQuery

Prin obținerea de informații imediat prin două canale (vedere și auz), eficiența predării este mult mai mare decât învățarea din cărți. Și temele și testele online vă vor permite să gândiți în mod constant în limba pe care o învățați și să vă verificați imediat cunoștințele!


Dacă doriți să învățați HTML mult timp, atunci am o veste bună pentru dvs.!

Dacă ați învățat deja HTML și doriți să treceți mai departe, următorul pas este să învățați tehnologia CSS.

Dacă doriți să înțeleagă conceptele de domeniu si hosting, învață cum să creeze o bază de date, încărca fișiere pe un site web prin intermediul unui server FTP, crea subdomenii, configurați cutiile poștale pentru site-ul și să monitorizeze participarea, acest curs este conceput special pentru tine!