De obicei îmi fac propriile cadre pentru text, folosind Frame.
Este foarte ușor de folosit și pentru a crea cadre în el, nu aveți nevoie de o mulțime de cunoștințe în HTML. Pentru o lungă perioadă de timp deja am promis să scriu o lecție despre modul de utilizare a acestui program online.

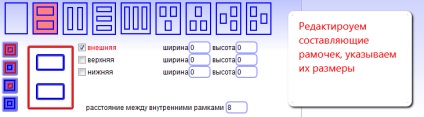
1. În panoul superior, alegeți aspectul viitorului cadru făcând clic pe opțiunea dorită.
2. De exemplu, alegeți a doua opțiune (a fost evidențiată cu roșu). Mai jos puteți vedea ce componente se compune din acest cadru. Nu uitați să specificați dimensiunea cadrului (în viitor acestea pot fi ajustate). Dacă nu specificați dimensiunile, acestea vor fi = 0 și nimic nu se va întoarce.

Există un marcaj opus cadrului exterior. Aceasta înseamnă că acum lucrăm împreună cu acesta și schimbăm parametrii
3. Coborâți mai jos

Coloana "Fundal" este împărțită în mai multe coloane:
-lățime (în px)
-culoare sau imagine:
4. Coloana "Frontieră cadru" vă permite să faceți curse pentru fiecare strat al cadrului.
Tipuri de stroke:
5. Adăugarea de text
Textul poate fi scris direct în cadru, setat culoarea, dimensiunea, font etc. Codurile de aliniere a textului **. primit în cadru, nu funcționează pe Ya.Ru, astfel încât acestea să vă editați mai bine deja în cadrul finit.
NB! Textul nu este adăugat la cadrul exterior! Este necesar să modificați marcajul de selectare pe partea superioară sau inferioară.
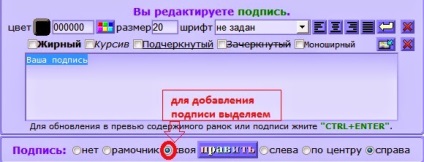
6. Adăugați o semnătură

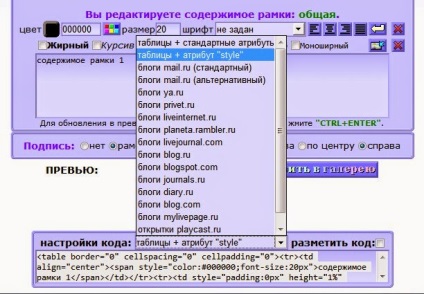
7. Faceți clic pe săgeata de lângă cod
și în fereastra deschisă alegeți serviciul de blog unde este localizat jurnalul dvs.:

8. Copiați codul și inserați-l în mesajul dvs. În modul HTML
Întâmplător, întâmpinat, vă mulțumesc pentru informații valoroase.
Am folosit cadrul pentru o lungă perioadă de timp, dar nu am învățat cum să inserați o imagine / text într-un anumit loc și mișcarea manuală nu este oferită de designer. puteți avea orice recomandări
Excelent! Cadrul meu preferat a câștigat din nou!